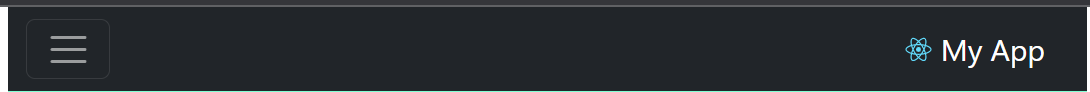
Currently, I have the following where the Navbar.Toggle is on the left and my Navbar.Brand is on the far right. Since my toggle opens an offcanvas from the left hand side, I wanted the toggle button to be on the left. However, I want my Navbar.Brand to either be centered or left-aligned. I am new to react-bootstrap so apologizes for the dumb question.
Here is the current code:
<Navbar
key="md"
collapseOnSelect
className="sm md"
expand="md"
bg="dark"
variant="dark">
<Container fluid>
<Navbar.Toggle aria-controls="offcanvasNavbarLabel-expand-md" />
<Navbar.Brand href="#home">
<img
alt=""
src={Logo}
width="30"
height="30"
className="d-inline-block align-top"
/>
My App
</Navbar.Brand>
</Container>
</Navbar>
I have tried adding the following className values to Navbar.Brand and on NavBar but have not gotten what I wanted:
justify-content-center-mdjustify-content-center
CodePudding user response:
You either want justify-content-start (for left-alignment of the brand), or add an empty third element and use justify-content-between (for center alignment). This would probably go on the container, not the navbar.
https://getbootstrap.com/docs/5.2/utilities/flex/#justify-content