I am using styled-component in React native.
I have a component called FirstContain and a sibling component SecondContain, and each of these components has a button component.
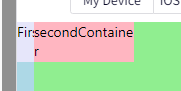
At this time, FirstContain and SecondContain overlap and SecondButton hides FirstButton, but I want to put SecondButton higher and press SecondButton,
So I tried using zIndex and elevation, but to no avail. What should I do?
this is my code
import React from 'react';
import styled from "styled-components/native";
import { Text, View, StyleSheet } from "react-native";
const FirstContain = styled.View`
background-color: lightblue;
flex:1;
`;
const FirstButton = styled.TouchableOpacity`
width: 100px;
height: 40px;
background: lavender;
`;
const SecondContain = styled.View`
position: absolute;
background-color: lightgreen;
flex:1;
top:0;
bottom:0;
right:0;
left: 5%;
`;
const SecondButton = styled.TouchableOpacity`
width: 100px;
height: 40px;
background-color: lightpink;
`;
const App = () => {
const firstConfunc = () => {
console.log("firstConfunc");
}
const secondfunc = () => {
console.log("secondconfuc");
}
return (
<>
<FirstContain>
<FirstButton
onPress={firstConfunc}>
<Text>FirstContain</Text>
</FirstButton>
</FirstContain>
<SecondContain>
<SecondButton
onPress={secondfunc}>
<Text>secondContainer</Text>
</SecondButton>
</SecondContain>
</>
);
};
this is my snack
CodePudding user response:
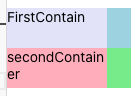
If you want it like this:  then change your these styles to this
then change your these styles to this
const FirstContain = styled.View`
background-color: lightblue;
`;
const SecondContain = styled.View`
background-color: lightgreen;
`;
CodePudding user response:
This code snippet is working perfect fine, same as you are expecting, You'll get some idea from this code -
import * as React from 'react';
import { Text, View, StyleSheet, TouchableOpacity } from 'react-native';
export default function App() {
return (
<View>
<TouchableOpacity onPress={() => console.log("first")} style={{padding: 10, backgroundColor:'red'}}>
</TouchableOpacity>
<TouchableOpacity onPress={() => console.log("second")} style={{padding: 10, backgroundColor:'blue', position:'absolute', left: 0, right: 0, top: 0, bottom: 0}}>
</TouchableOpacity>
</View>
);
}
As per Your code, You should change this part to likewise :
const SecondContain = styled.View`
position: absolute;
background-color: lightgreen;
flex:1;
top:0;
bottom:0;
right:0;
left: 0;
`;