so basically the app runs fine on android/iOS but doesn't run on web
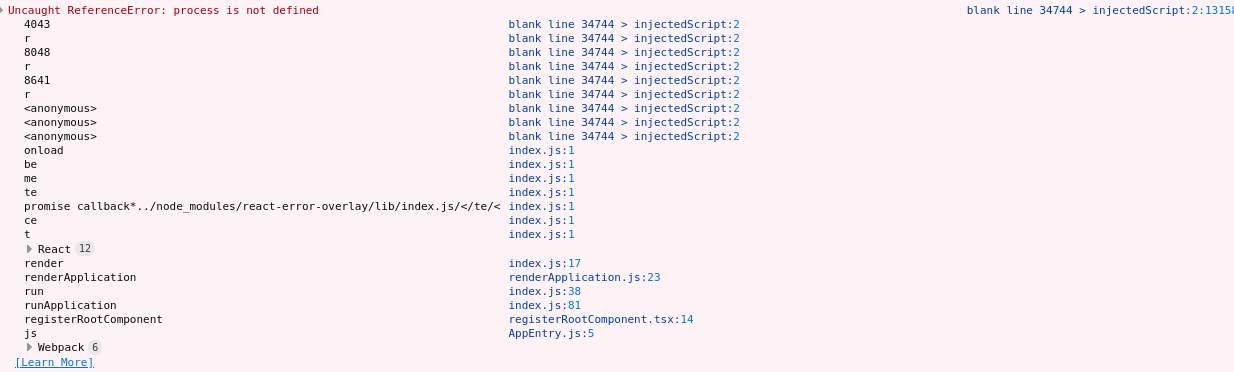
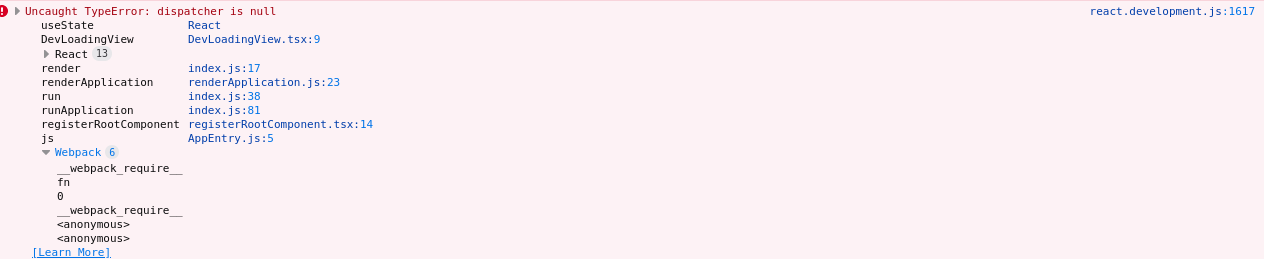
These are the following persistent errors

I apparently have figured it has something to do with Webpack(v5?) and react-scripts, have already downgraded Webpack and added the react-error-overlay but still these errors pop-up
This is my App.js
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View,Platform } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Hi! Welcome</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection:'column',
alignSelf:'stretch',
alignItems:'center',
...Platform.select({android:{backgroundColor:'orchid'}})
},
});
This is my package.json
{
"name": "bigapp",
"version": "1.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"preinstall": "npx npm-force-resolutions",
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"dependencies": {
"expo": "~46.0.9",
"expo-status-bar": "~1.4.0",
"react": "18.0.0",
"react-native": "0.69.5",
"react-scripts": "^4.0.3",
"webpack": "^4.46.0",
},
"devDependencies": {
"@babel/core": "^7.12.9",
"react-error-overlay": "^6.0.9"
},
"private": true
}
Any help is appreciated
CodePudding user response:
So after 18 hours trying fixes and encountering the same errors...
I have done the following
1)Removed the project and re-installed it using yarn
2)downgraded react to 17.0.2
3)downgraded react-native to 0.68.2
4)downgraded expo to 45.0.0
5)Added the react-error-overlay to 6.0.9 in package.json
This is my package.json
{
"name": "bigApp",
"version": "1.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web"
},
"dependencies": {
"expo": "^45.0.0",
"expo-status-bar": "~1.3.0",
"react": "17.0.2",
"react-native": "0.68.2",
"react-scripts": "5.0.0"
},
"devDependencies": {
"@babel/core": "^7.12.9",
"react-error-overlay": "6.0.9"
},
"resolutions": {
"react-error-overlay": "6.0.9"
},
"private": true
}
Still I have no idea how webpack(v5) is fine with outdated dependencies but nonetheless it works.
This might be useful to someone facing similar issues...
Other solutions are welcome.