I am trying to build a student-teacher result view portal in which teachers can login and see all of the students result and add to that list or edit that list. Students can login to search using their credentials and see their own result.
I have a list of students (Array). I want to use that list in my student-view to search the list and return the student with the matching credentials. I want to use that list to provide the teachers with the CRUD functionality for complete list.
I could not figure out the correct way to get access to the list of students in different parts of my project.
I tried using @Input and Service but I couldnt do it in the correct way and I am getting empty array in both of the methods.
What is the correct way to acheive this? I have data in sibling component. Should I store data in parent component? Please help me find the correct way to do this.
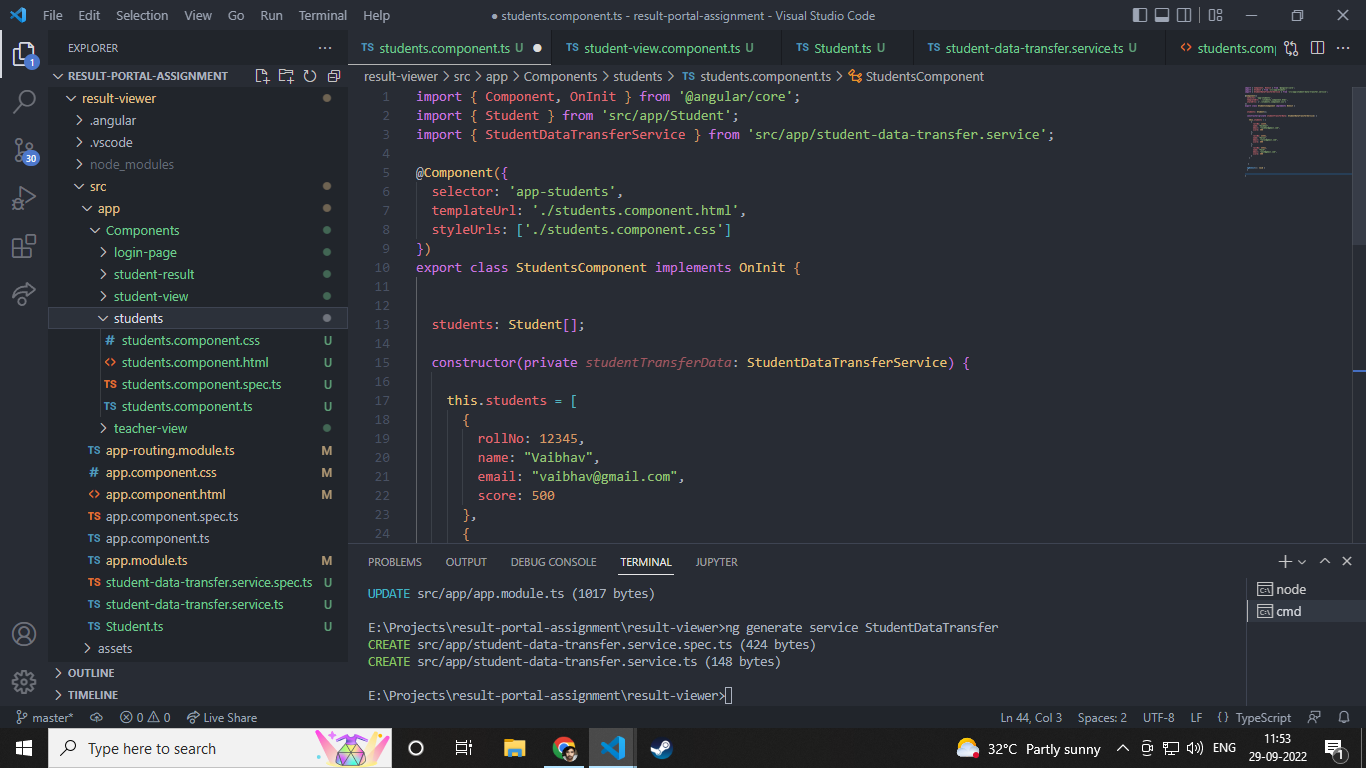
This is the component where I have the data, students component. You can also see the component and project structure in this photo. Currently I am trying to transfer data between siblings using service and failed. I am setting the data in constructor using :
this.studentTransferData.setData(this.students)
I am trying to get data in my StudentView Component using :
export class StudentViewComponent implements OnInit {
name: string = ""
rollno: number = 0
studentList = this.studentDataTransferService.getData();
@Input() students: Student[] = []
@Output() studentSearch: EventEmitter<Student> = new EventEmitter();
constructor(private studentDataTransferService: StudentDataTransferService) {
console.log(this.students)
console.log(this.studentList)
}
It consoles empty array.
How to get the data in my different components. I have it in students component. Thanks.
CodePudding user response:
You can create and store the student list inside a student service class and also create a public function: getStudentsList inside your service and then call it from your different views.
CodePudding user response:
When you need to share data between several components, you usually use a service.
To be truly reactive, you should also use what are called proxies : those are RxJS elements that can act both as observables and observers.
private _students = new BehaviorSubject<Student[]>([]);
public students$ = this._students.asObservable();
get students() { return this._students.value; }
loadStudents() {
this.http.get<Student[]>(...).subscribe(students => this._students.next(students));
}
Then in other components
students$ = this.service.students$;
constructor(private service: StudentsService) {}
<ng-container *ngFor="let student of students$ | async">
...
</ng-container>
EDIT : using it in services
Yes, you can use it in services. If you need to make an HTTP call at some point, this is the best solution :
constructor(private service: StudentsService) {}
rewardStudent() {
const bestStudent = this.service.students[0];
this.http.post(...).subscribe();
}
Otherwise, you have access to students$ the same way you do with components.