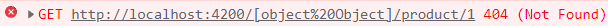
So i am trying to build an online-shop with Angular and Spring Boot and I've run into an issue, whenever i call the productService method in ngOnInit I get the following error in the console

instead of the route: /products/product/:id I am getting an object and I don't know why is that.
Basically what i am trying to do is: I have a list of products and if the user clicks on any of the product, to be redirected to a new page which contains some info about that specific product.
Here's the code:
product-page.component.ts
export class ProductPageComponent implements OnInit {
constructor(public authenticationService: AuthenticationService, private route: ActivatedRoute, private productService: ProductServiceService) {
this.product = new Product();
}
product: Product;
productId;
ngOnInit(): void {
this.route.params.subscribe(data => {
this.productId = data['id'];
this.productService.findProductById(this.productId).subscribe(data => {
this.product = data;
console.log(data);
});
});
}
}
app-routing.module.ts
const routes: Routes = [
{path: 'home', component: HomeComponent},
{path: 'products', component: ProductsComponent, canActivate: [AuthenticationGuard]},
{path: 'login', component: LoginComponent},
{path: 'register', component: RegisterComponent},
{path: 'products/product/:id', component: ProductPageComponent},
{path: '', redirectTo:'home', pathMatch: 'full'}
];
The path for this Component is products/product/:id
product.service.ts
export class ProductServiceService {
url: string = environment.apiBaseUrl; //localhost:8080
constructor(private http: HttpClient) { }
getAllProducts() {
return this.http.get<Product[]>(`${this.url}/products`);
}
findProductById(productId: number) {
return this.http.get<Product>(`${this.http}/product/${productId}`);
}
}
CodePudding user response:
Referring to the comment section the solution is to change this.http to this.url in line return this.http.get<Product>(`${this.http}/product/${productId}`); => return this.http.get<Product>(`${this.url}/product/${productId}`); of product.service.ts.
