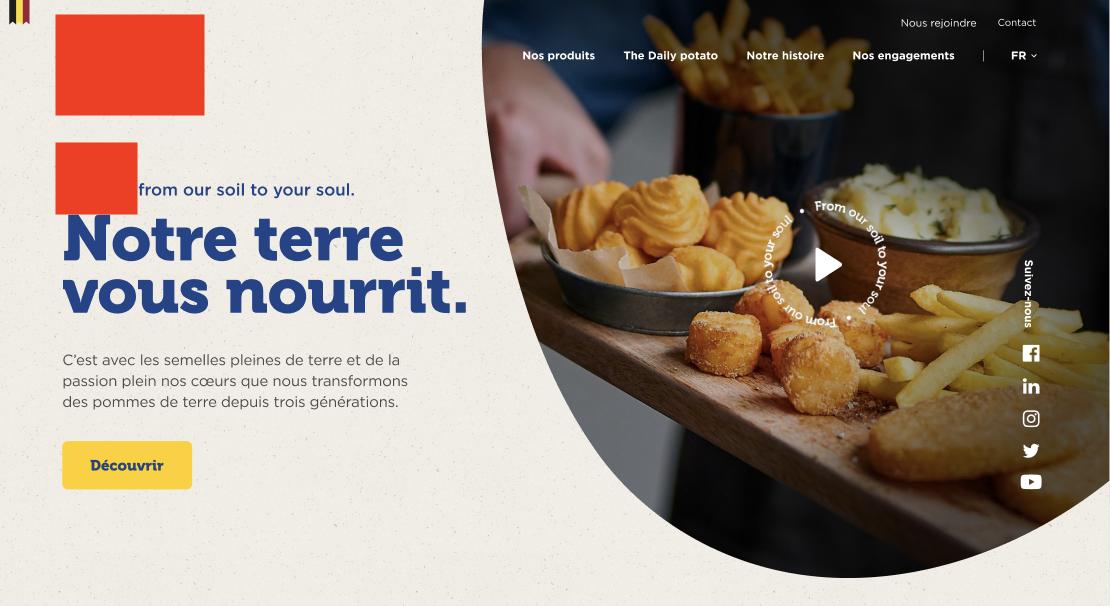
I would like to insert an image with this shape. I managed to get an SVG that contains exactly this shape I want. Do I have to use a relative/absolute position with respect to the SVG? Or there are other solutions.
<svg width="900" height="837" viewBox="0 0 900 837" fill="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<path d="M1114.67 332.326C1111.96 474.975 1003 623.001 873.91 716.519C744.824 810.038 595.613 849.05 466.017 832.32C336.962 816.158 226.387 744.256 162.176 650.646C97.9132 558.172 53.973 440.573 24.7109 290.615C-4.5512 140.657 -18.5415 -42.231 53.639 -131.063C126.953 -219.898 312.481 -211.262 473.506 -187.791C634.531 -164.319 771.646 -126.581 892.222 -38.2237C1012.8 50.1335 1116.83 189.11 1114.67 332.326Z" fill="url(#pattern0)"/>
<path d="M1114.67 332.326C1111.96 474.975 1003 623.001 873.91 716.519C744.824 810.038 595.613 849.05 466.017 832.32C336.962 816.158 226.387 744.256 162.176 650.646C97.9132 558.172 53.973 440.573 24.7109 290.615C-4.5512 140.657 -18.5415 -42.231 53.639 -131.063C126.953 -219.898 312.481 -211.262 473.506 -187.791C634.531 -164.319 771.646 -126.581 892.222 -38.2237C1012.8 50.1335 1116.83 189.11 1114.67 332.326Z" fill="black" fill-opacity="0.2"/><path d="M1114.67 332.326C1111.96 474.975 1003 623.001 873.91 716.519C744.824 810.038 595.613 849.05 466.017 832.32C336.962 816.158 226.387 744.256 162.176 650.646C97.9132 558.172 53.973 440.573 24.7109 290.615C-4.5512 140.657 -18.5415 -42.231 53.639 -131.063C126.953 -219.898 312.481 -211.262 473.506 -187.791C634.531 -164.319 771.646 -126.581 892.222 -38.2237C1012.8 50.1335 1116.83 189.11 1114.67 332.326Z" fill="url(#paint0_linear_576_15291)" fill-opacity="0.6"/>
<path d="M1114.67 332.326C1111.96 474.975 1003 623.001 873.91 716.519C744.824 810.038 595.613 849.05 466.017 832.32C336.962 816.158 226.387 744.256 162.176 650.646C97.9132 558.172 53.973 440.573 24.7109 290.615C-4.5512 140.657 -18.5415 -42.231 53.639 -131.063C126.953 -219.898 312.481 -211.262 473.506 -187.791C634.531 -164.319 771.646 -126.581 892.222 -38.2237C1012.8 50.1335 1116.83 189.11 1114.67 332.326Z" fill="url(#paint1_linear_576_15291)" fill-opacity="0.6"/><svg><pattern id="pattern0" patternContentUnits="objectBoundingBox" width="1" height="1">
<use xlink:href="#image0_576_15291" transform="matrix(0.000466395 -0.000495293 0.000425126 0.000543374 -0.310932 0.926322)"/></pattern><linearGradient id="paint0_linear_576_15291" x1="530.055" y1="162.509" x2="458.814" y2="325.989" gradientUnits="userSpaceOnUse"><stop/>
<stop offset="1" stop-opacity="0"/></linearGradient><linearGradient id="paint1_linear_576_15291" x1="753.981" y1="675.337" x2="550.33" y2="447.382" gradientUnits="userSpaceOnUse"><stop/><stop offset="1" stop-opacity="0"/></linearGradient>
i don't know how to do this. Can you help me ?
Or there are other solutions. Thank you so much

CodePudding user response:
You could use this inverted SVG and mask-image as shown here:
https://www.w3schools.com/css/css3_masking.asp
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 631 580" style="enable-background:new 0 0 631 580;" xml:space="preserve">
<style type="text/css">
.st0{fill:#FBAE18;}
</style>
<path d="M6.05,0C-6.6,62.76,2.39,143.47,16.51,213.5c20.32,100.76,50.82,179.77,95.43,241.9
c44.58,62.9,121.34,111.21,210.94,122.07c89.97,11.24,193.56-14.97,283.18-77.81c8.46-5.93,16.79-12.19,24.95-18.73V0H6.05z"/>
</svg>