I ran into two problems with this part of the project.
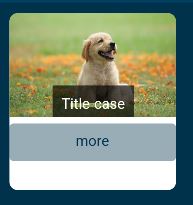
There is a line on my text that I cannot remove.
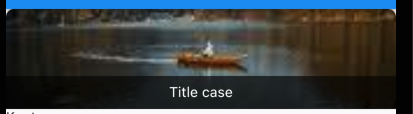
I want to draw the background of the text from left and right (horizontal) to the end.
The codes of this section are as follows:
ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8.0),
topRight: Radius.circular(8.0),
),
child: Container(
height: 100,
width: double.infinity,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8.0),
topRight: Radius.circular(8.0),
),
image: DecorationImage(
fit: BoxFit.cover,
image:
AssetImage('assets/images/dog.jpg'))),
child: Padding(
padding:
const EdgeInsets.fromLTRB(50, 78, 0, 0),
child: Text(
'Title case',
style: TextStyle(
color: Colors.white,
background: Paint()
..color = Color(0xaa000000)
..strokeWidth = 17
..style = PaintingStyle.stroke,
),
),
),
),
),
I did not put the button part code because it is not needed.
CodePudding user response:
For 1st case you remove background: Paint()..color = Color(0xaa000000)..strokeWidth = 17 ..style = PaintingStyle.stroke, code from your TextStyle from Title Case text. You use .stroke that's why you see line on your case.
CodePudding user response:
For your first issue wrap your all widgets with scaffold widget. For second issue you can do this:
ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8.0),
topRight: Radius.circular(8.0),
),
child: Container(
height: 100,
width: double.infinity,
alignment: Alignment.bottomCenter,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8.0),
topRight: Radius.circular(8.0),
),
image: DecorationImage(
fit: BoxFit.cover,
image: AssetImage('assets/images/test.jpeg'))),
child: Container(
width: double.infinity,
padding: EdgeInsets.symmetric(horizontal: 12, vertical: 8),
decoration: BoxDecoration(
color: Color(0xaa000000),
),
child: Text(
'Title case',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
),
),
),
),
),
CodePudding user response:
It because :
background: Paint()
..color = Color(0xaa000000)
Change it to white instead so it the same as your background Colors.white or Color(0xFFFFFFFF) or you can remove it.