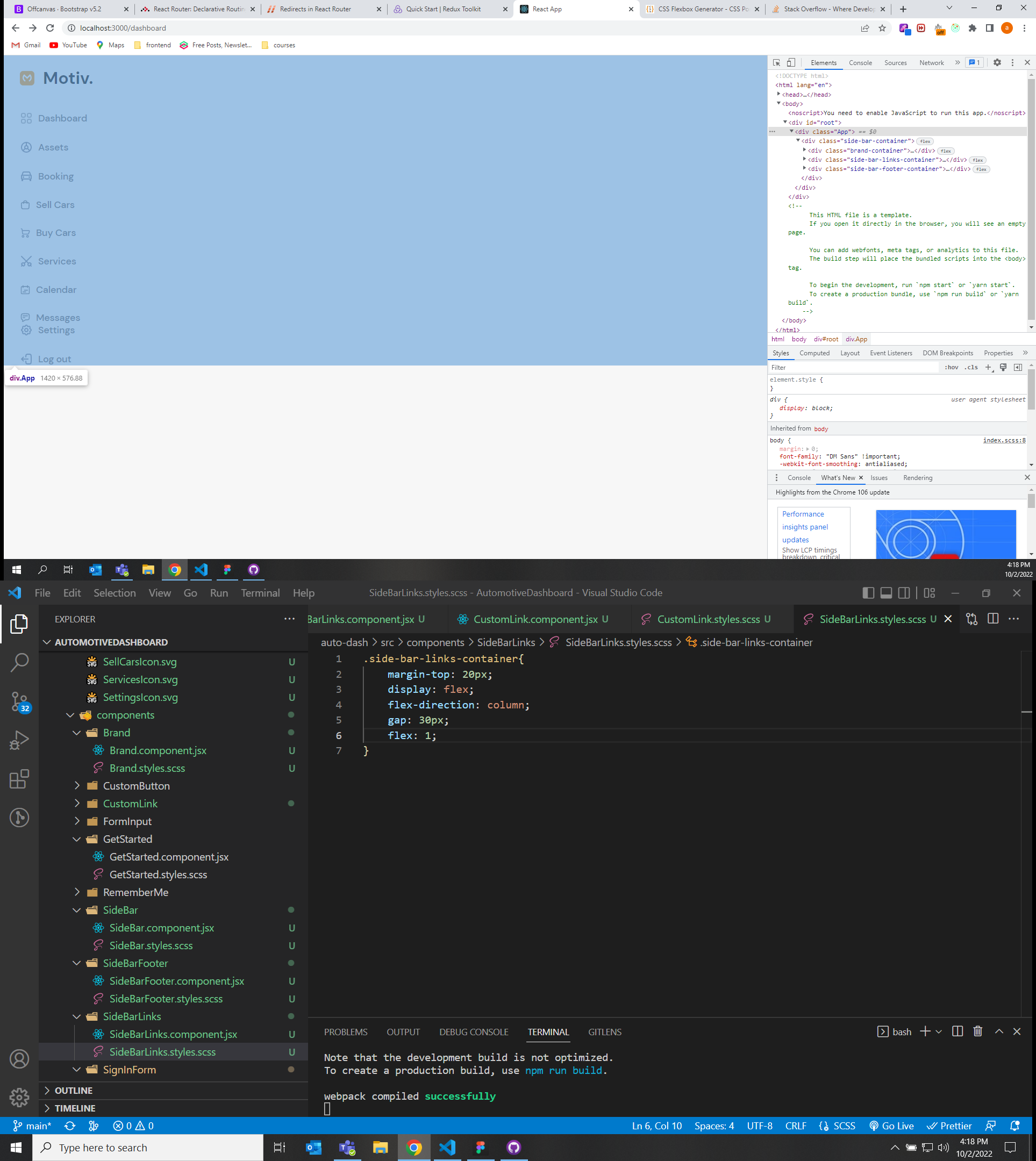
I cant seem to give my parent div a 100% height due to the fact that the React app div is not extending.
i have 3 children to the main Div which is class named as side-bar-container. I want the middle child to flex grow and take up all space and i did provide it a flex grow of 1 and others of 0 but the problem is there is no room to grow as shown in the picture.
edit: sorry i edited the question no react code is present im just trying to explain my issue
CodePudding user response:
You'd want to utilize the entire screen height on your parent container. You have 2 options:
- Apply
100vhon theAppclass, and then ensure yourside-bar-containerspans100%height.
.App {
height: 100vh;
}
.side-bar-container {
height: 100%;
}
- Apply
100vhonside-bar-container.
.side-bar-container {
height: 100vh;
}