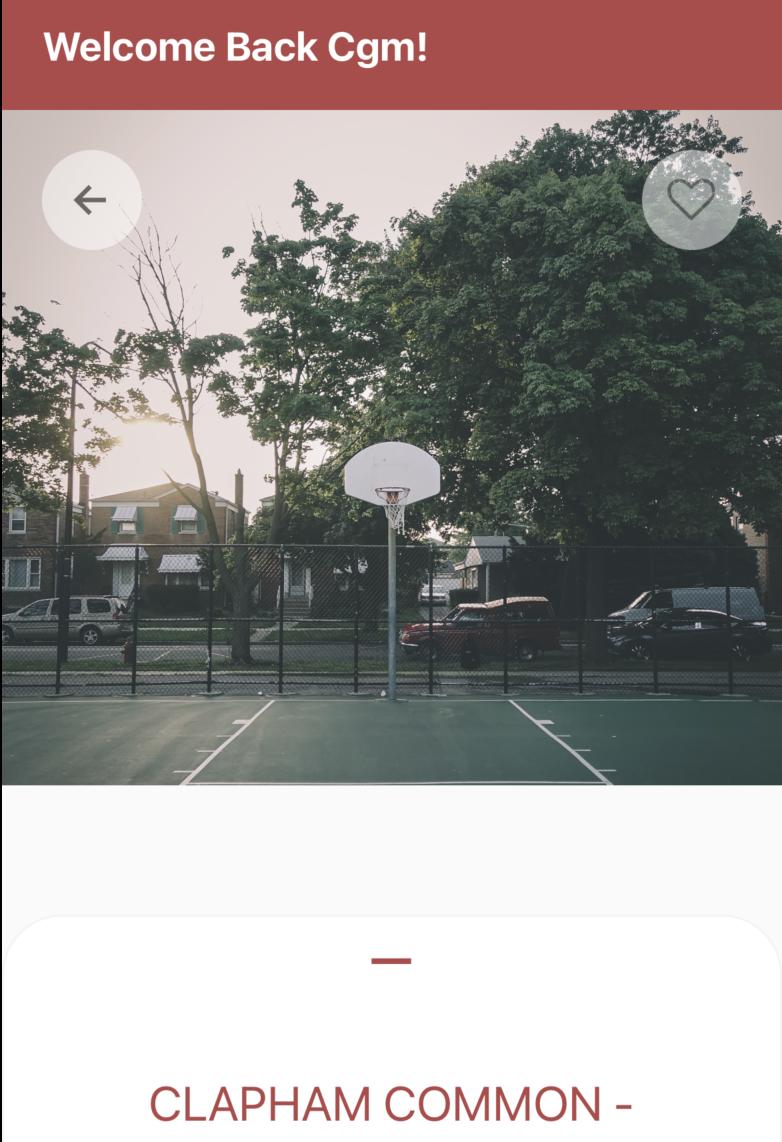
I am developing an app using expo and have a dynamically populated view to display info on basketball courts. Within this view is a fixed image and the content is displayed in a scrollable element with a top margin sufficient to display the image.
I am attempting to fix 2 touchableOpacity to the top of the scrollView overlaying the image.
To achieve this I have a View which is placed within the ScrollView and justifyContent: 'space-between'
<View
style={{
zIndex: 9,
flexDirection: 'row',
justifyContent: 'space-between',
justifySelf: 'flex-start',
}}
>
<BackBtn onPress={() => navigation.goBack()} />
<LikeBtn />
</View>The right hand button works as expected, the left hand button works as expected if no margin is added or you press the margin to the left.
Expected Behaviour:
Right hand btn will handle A like feature
Left hand btn navigates back.
<SafeAreaView>
<View
style={{
height: '100%',
top: 0,
left: 0,
right: 0,
backgroundColor: '#fafafa',
position: 'absolute',
zIndex: -1,
}}
>
<Image
source={require('../assets/images/courtCard.jpg')}
resizeMode='cover'
style={{
width: '100%',
height: screen.height * 0.4,
}}
/>
</View>
<View
style={{
zIndex: 9,
flexDirection: 'row',
justifyContent: 'space-between',
justifySelf: 'flex-start',
}}
>
<BackBtn onPress={() => navigation.goBack()} />
<LikeBtn />
</View>
<ScrollView>
<View
style={{
backgroundColor: '#fff',
minHeight: '60%',
height: 500,
marginTop: screen.height * 0.37,
zIndex: 1,
borderWidth: 1,
borderColor: '#f3f3f3',
borderTopStartRadius: 30,
borderTopEndRadius: 30,
overflow: 'hidden',
paddingTop: 5,
alignItems: 'center',
}}
>
<MaterialCommunityIcons name='minus' size={34} color='#b24747' />
<View style={{ flex: 1 }}>
<Heading>{data.courtName || data?.attributes?.name}</Heading>
<Text
style={{
fontSize: 12,
color: '#757575',
textAlign: 'center',
marginTop: 7,
}}
>
Submitted By: @
{data?.submittedBy?.username ||
data?.attributes?.submittedBy?.data?.attributes?.username}
</Text>
</View>
</View>
</ScrollView>
</SafeAreaView>Things I have tried:
Adding padding to Button View and removing from Btn components Adding Margin to Btn View Positioning Btns Absolute (only right hand one works in this case)
CodePudding user response:
Did you try to use hitslop to increase pressable area of ToucahbleOpacitiy. Explore this ->