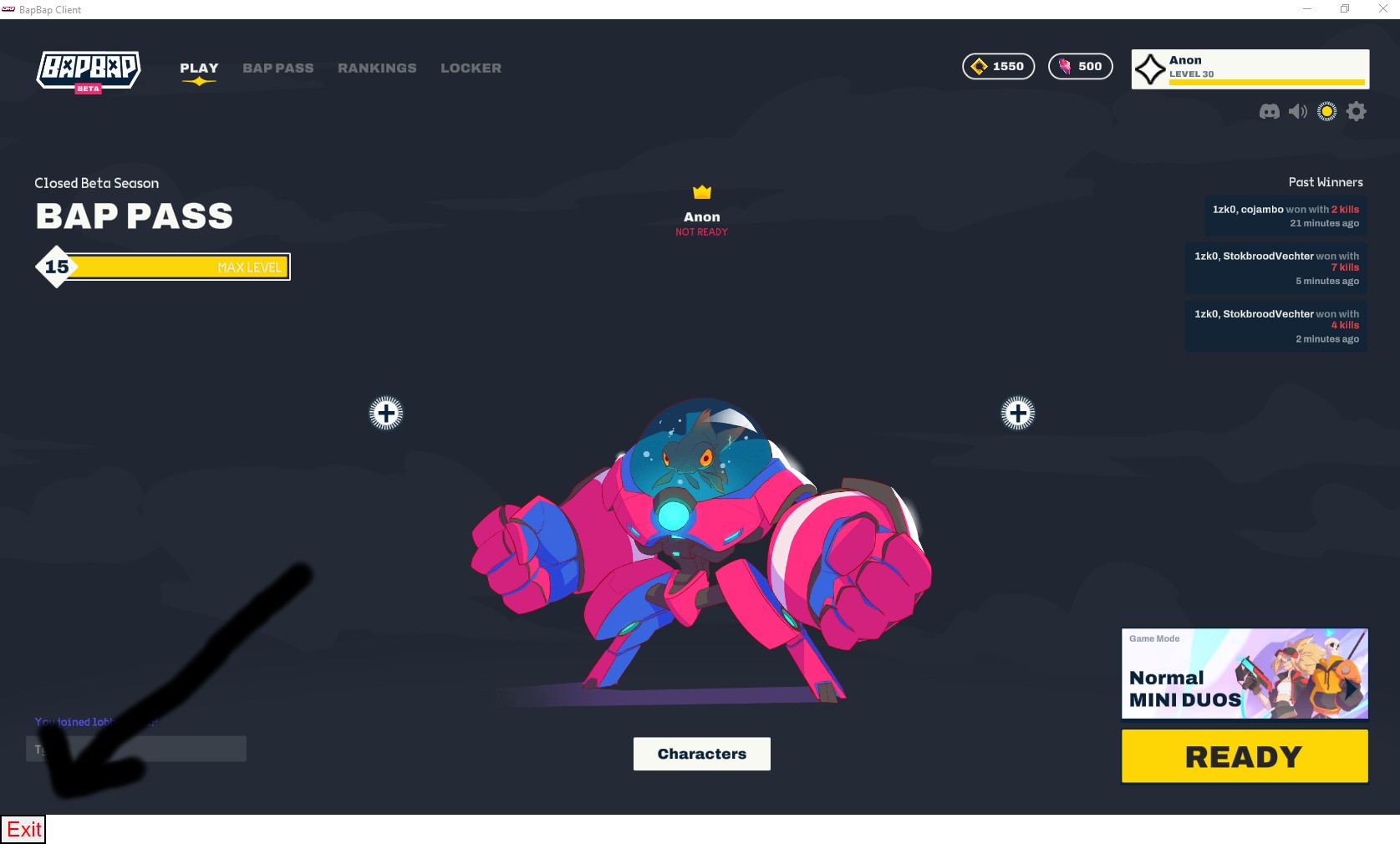
I'm just coding an "exit" button for a game client I'm making in electron, and after writing the code for the button it shows up with a huge white bar beside it. I was also wondering how to move it up and into the top middle of the page with translateX(percentage) and couldn't figure it out. =
.ExitButton {
color: red;
font-size: 25px;
max-width: 55px;
length: 30px;
border-color: black;
transition-duration: 0.4s;
cursor: pointer;
text-align: center;
}
.ExitButton:hover {
background-color: black;
}
.Exitbutton {
background-color: transparent;
}<webview src="https://bapbap.gg"></webview>
<button onclick="alert('Are you sure you want to exit BapClient?')">Exit</button>
</button>CodePudding user response:
I assume that this occurs because your body tag has white background-color, try changing it with the background color of the page, or you can also do something like this:
.ExitButton {
/* ... */
position: absolute;
/* make the button 0 pixels away from bottom of the page */
bottom:0;
/* you can use top, left or right just like this way
to put the button on anywhere on the page you want */
}
This would essentially give an absolute position to your button and enable you to put it anywhere you want. Use z-index if it overlaps with some elements.