I would like besides add new record , also change 'bill'. But I don't know what input in this string
const newPostKey = (child(ref(db), )).key;
This action in vuex, that I use for create request to firebase:
async updateInfo({ dispatch, commit, getters }, toUpdate) {
try {
const uid = await dispatch('getUid')
const db = getDatabase();
const updateData = { ...getters.info, ...toUpdate }
const postListRef = ref(db, `/users/${uid}/info`);
const newPostKey = (child(ref(db), ????)).key;
const updates = {};
updates[newPostKey] = updateData;
update(postListRef, updates)
commit('setInfo', updateData)
} catch (e) {
commit('setError', e)
throw e
}
},
Code work up to step const newPostKey..
If I input in this string 'info':
const newPostKey = (child(ref(db), 'info')).key;
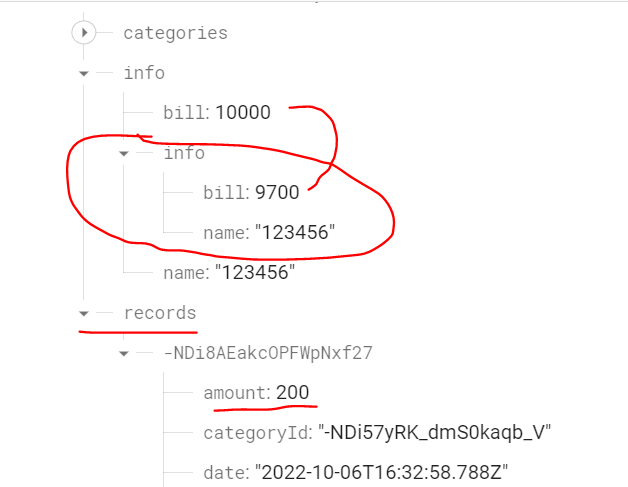
Record will be added, but 'info' will be update incorrect:

CodePudding user response:
If you just want to update the value of bill then you can try the following:
const userRef = ref(db, `/users/${uid}/info`);
update(userRef, { bill: 100 }).then(() => { // <-- replace 100 with your bill amount
console.log("Bill Amount Updated")
}).catch(e => console.log(e))
If you want to increment the bill by a certain amount, you can do so using increment() function.
update(userRef, { bill: increment(100) }) // increment by 100
