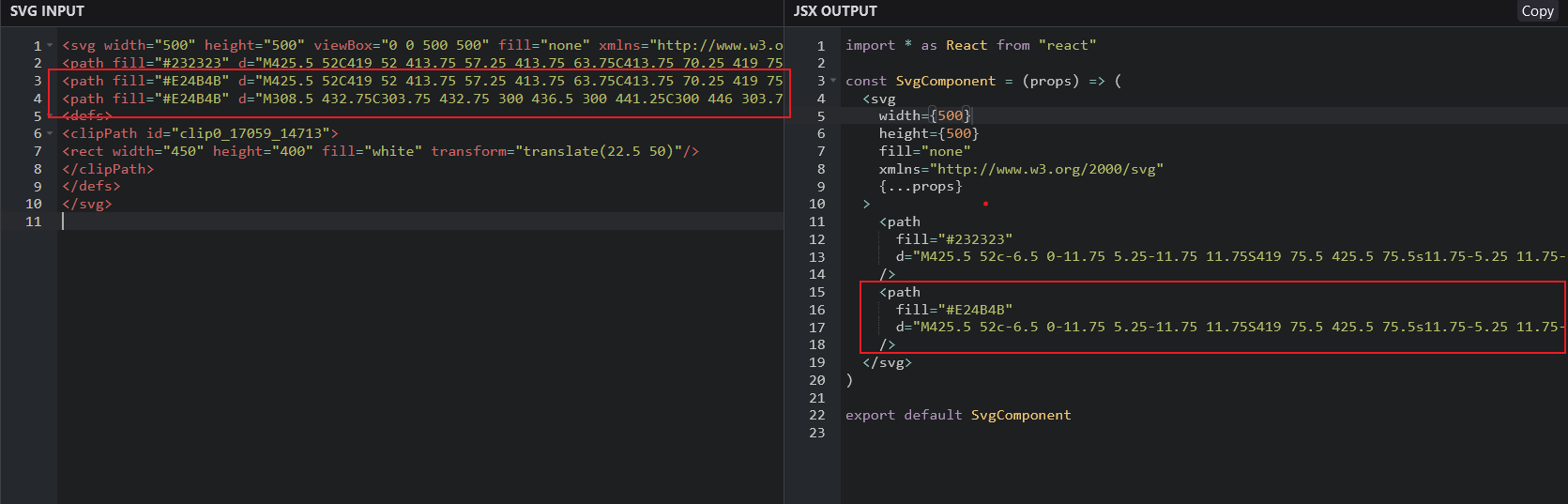
Why SVGR tool converted SVG's two path with same fill color combined as single path instead of separate path? Is there anyway to avoid this?
<svg width="500" height="500" viewBox="0 0 500 500" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill="#232323" d="M425.5 52C419 52 413.75 57.25 413.75 63.75C413.75 70.25 419 75.5 425.5 75.5C432 75.5 437.25 70.25 437.25 63.75C437.25 57.25 431.75 52 425.5 52ZM425.5 73.25C420.5 73.25 416.25 69 416.25 63.75C416.25 58.5 420.5 54.25 425.5 54.25C430.5 54.25 434.75 58.5 434.75 63.75C434.75 69 430.5 73.25 425.5 73.25Z" />
<path fill="#E24B4B" d="M425.5 52C419 52 413.75 57.25 413.75 63.75C413.75 70.25 419 75.5 425.5 75.5C432 75.5 437.25 70.25 437.25 63.75C437.25 57.25 431.75 52 425.5 52ZM425.5 73.25C420.5 73.25 416.25 69 416.25 63.75C416.25 58.5 420.5 54.25 425.5 54.25C430.5 54.25 434.75 58.5 434.75 63.75C434.75 69 430.5 73.25 425.5 73.25Z" />
<path fill="#E24B4B" d="M308.5 432.75C303.75 432.75 300 436.5 300 441.25C300 446 303.75 449.75 308.5 449.75C313.25 449.75 317 446 317 441.25C317 436.75 313.25 432.75 308.5 432.75ZM308.5 447.5C305.25 447.5 302.5 444.75 302.5 441.25C302.5 437.75 305.25 435 308.5 435C311.75 435 314.5 437.75 314.5 441.25C314.5 444.75 311.75 447.5 308.5 447.5Z" />
<defs>
<clipPath id="clip0_17059_14713">
<rect width="450" height="400" fill="white" transform="translate(22.5 50)"/>
</clipPath>
</defs>
</svg>
CodePudding user response:
SVGR invokes SVGO as part of its transformation. It's SVO that's merging the paths.
So you could either
- stop invoking SVGO at all i.e. run SVGR with --no-svgo
- stop SVGO from merging paths. Use --svgo-config to provide a SVGO configuration file and then configure SVGO to disable the mergePaths per https://github.com/svg/svgo#configuration i.e.
module.exports = {
plugins: [
{
name: 'preset-default',
params: {
overrides: {
// disable plugin
mergePaths: false,
},
},
},
],
};