I have the following code to display a grid view layout with the html.Append().
Hence, would like to seek for advise how to add the onclick event and indicate which button is been clicked on specific row for the database CRUD.
Many thanks.
private void DisplayTrainingRequest ()
{
Training training = new Training();
DataTable dt = training.DisplayTrainingRequest(Session["id"].ToString());
//dt -> sqlquery = SELECT * FROM tbl ...
StringBuilder html = new StringBuilder();
html.Append("<table border = '1'>");
html.Append("<tr>");
foreach (DataColumn column in dt.Columns)
{
html.Append("<th>");
html.Append(column.ColumnName);
html.Append("</th>");
}
html.Append("</tr>");
foreach (DataRow row in dt.Rows)
{
html.Append("<tr>");
foreach (DataColumn column in dt.Columns)
{
html.Append("<td>");
html.Append(row[column.ColumnName]);
html.Append("</td>");
}
//Button Setting
html.Append("<td>");
html.Append("<input type='Submit' name='btnApprove' value='Approve' runat='server' />");
html.Append("</td>");
html.Append("<td>");
html.Append("<input type='Submit' name='btnReject' value='Reject' runat='server' />");
html.Append("</td>");
html.Append("</tr>");
}
html.Append("</table>");
PlaceHolder1.Controls.Add(new Literal { Text = html.ToString() });
}
CodePudding user response:
Any particlar reason why your not sending the data to gridview, or even a listview?
I mean, you can drop plain jane asp.net button into a gv, add a standard asp.net button click to that button, and get the current row with relative ease.
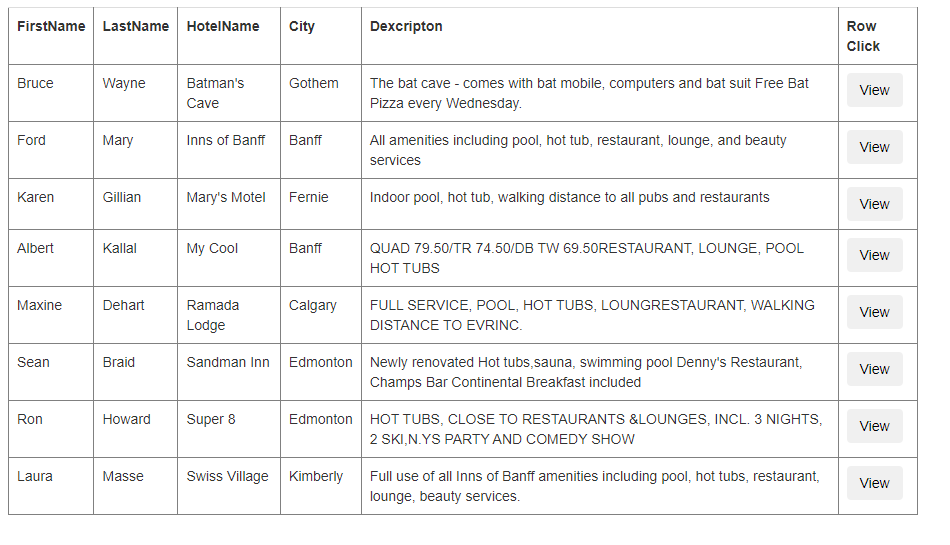
So, say this gv:
<asp:GridView ID="GHotels" runat="server" CssClass="table"
AutoGenerateColumns="False" DataKeyNames="ID" >
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:BoundField DataField="HotelName" HeaderText="HotelName" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:BoundField DataField="Description" HeaderText="Dexcripton" />
<asp:TemplateField HeaderText="Row Click">
<ItemTemplate>
<asp:Button ID="cmdRowClickl" runat="server" Text="View"
CssClass="btn" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Note how we just dropped in a button.
So, code to load this gv is this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
void LoadGrid()
{
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
string strSQL = "SELECT * FROM tblHotelsA ORDER BY HotelName";
using (SqlCommand cmdSQL = new SqlCommand(strSQL, conn))
{
conn.Open();
DataTable rstData = new DataTable();
rstData.Load(cmdSQL.ExecuteReader());
GHotels.DataSource = rstData;
GHotels.DataBind();
}
}
}
And now we have this:
Ok, so lets add a click even to the button.
While we can normally just double click on a button, and we are jumped to the code editor and the button click?
We can't do that for a nested button in a gv, so you add the click event from the markup.
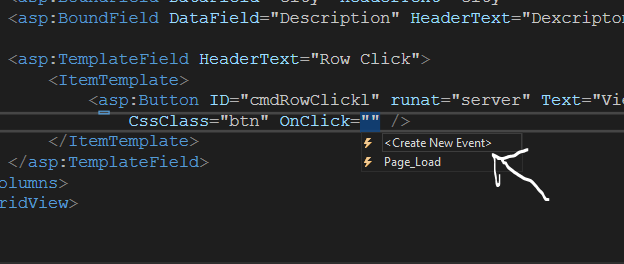
You type in OnClick=
WHEN you hit "=", you note inteli-sense gives this option:
So, choose create event. Looks like nothing happens, but now flip back to code behind, and you find our code stub.
The code then for this plain jane button is thus this:
protected void cmdRowClickl_Click(object sender, EventArgs e)
{
Button btn = (Button)sender;
GridViewRow gRow = (GridViewRow)btn.NamingContainer;
Debug.Print("Row index click = " gRow.RowIndex);
// get database PK id
int pkID = (int)GHotels.DataKeys[gRow.RowIndex]["ID"];
Debug.Print("Database PK id = " pkID);
// do whatever with current row.
// pop diaog to edit corrent row
}
So, at this point, you can process the row, hide the gv, show a div to edit the current row. Or, I like to pop a dialog.
so, give this UI a try here - I have a simple button row click. Upon click, I get the information, fill out a div and pop it.
http://www.kallal.ca/WebSite11/WebForm2
So, above uses the row click. I grab the database row, and fill out some text boxes in a div, and then I pop a jQuery.UI dialog to allow editing of that one row.
I find usng the built in templates such as edit template a VERY messay affair, and a simple button click aas per above is not only less markup, it also less confusing then attempting to use the GV "event" model.
Just drop in a button a click event. From that point onwards, you are writing clean and simple code behind.
the result is the above example - I used a simple row click.
So, say load up a hidden div with the row values, hide the GV, show the hidden div. Or pop the div as the above example does.