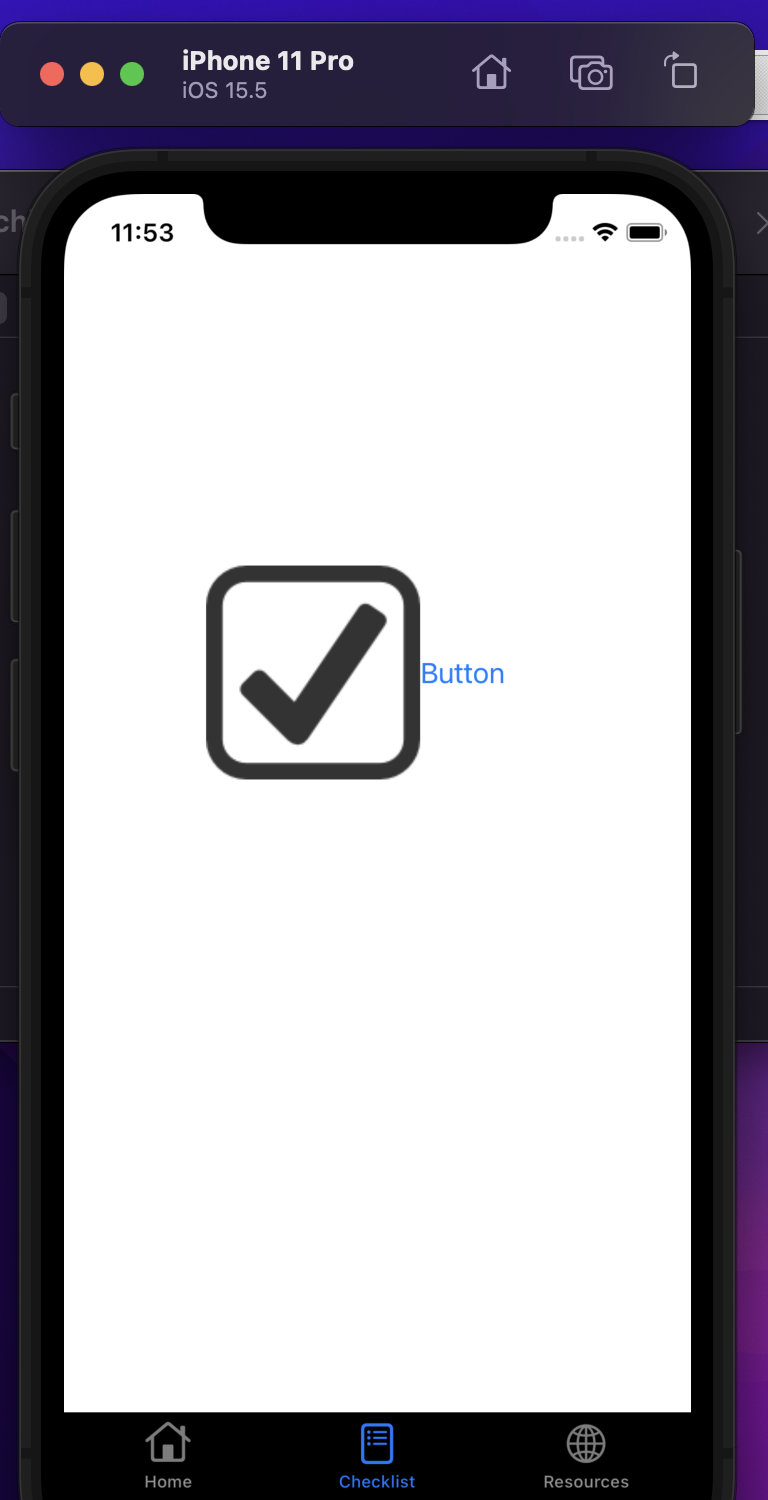
So I'm trying to implement a Swift Storyboard checklist through a custom CheckBox class for the Ui button but when I add my button onto a view controller it comes out like this. Heres my code and the simulator. Why does it come out like this?
How the button looks

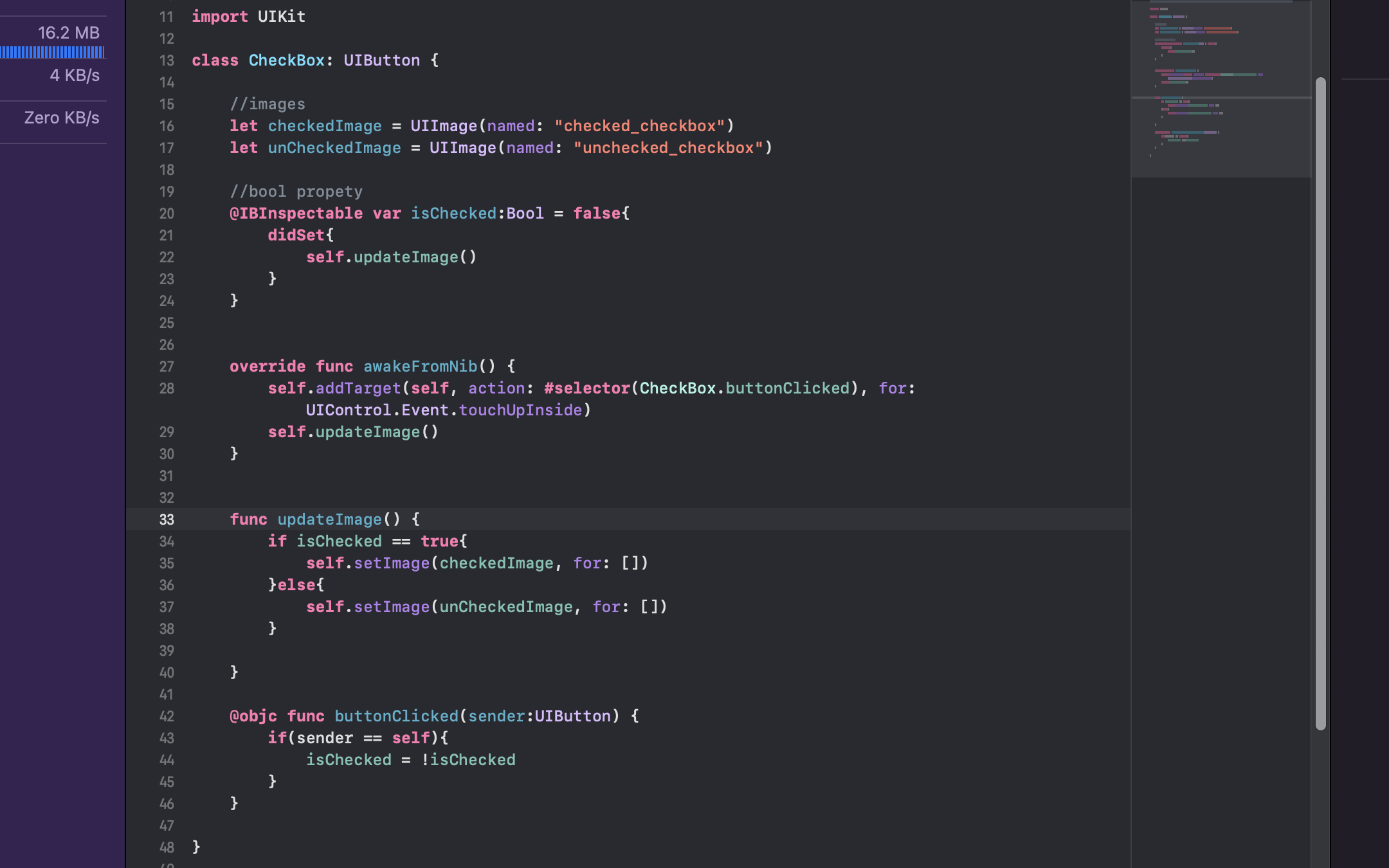
Code

import UIKit
class CheckBox: UIButton {
//images
let checkedImage = UIImage(named: "checked_checkbox")
let unCheckedImage = UIImage(named: "unchecked_checkbox")
//bool propety
@IBInspectable var isChecked:Bool = false{
didSet{
self.updateImage()
}
}
override func awakeFromNib() {
self.addTarget(self, action: #selector(CheckBox.buttonClicked), for: UIControl.Event.touchUpInside)
self.updateImage()
}
func updateImage() {
if isChecked == true{
self.setImage(checkedImage, for: [])
}else{
self.setImage(unCheckedImage, for: [])
}
}
@objc func buttonClicked(sender:UIButton) {
if(sender == self){
isChecked = !isChecked
}
}
CodePudding user response:
Set up contentMode as .scaleAspectFit, and set up imageEdgeInserts:
override func awakeFromNib() {
...
self.imageView?.contentMode = .scaleAspectFit
self.imageEdgeInsets = UIEdgeInsets(top: 5.0, left: 0.0, bottom: 5.0, right: 50.0)
...
self.updateImage()
}
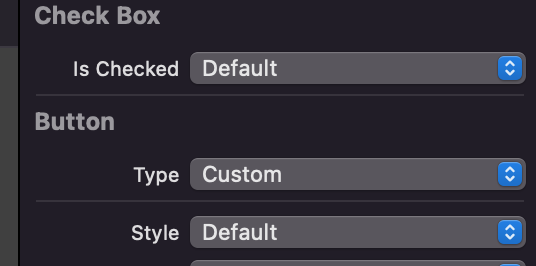
Then your button should be Custom type and Default style like this:
As a result you can see:
CodePudding user response:
Give your image height and width if required