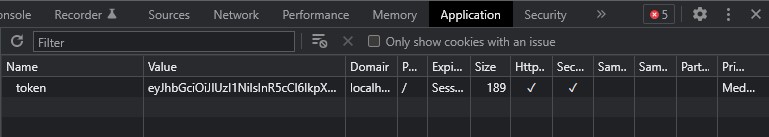
So I've implemented JWT auth, and for testing set expiresIn 10 seconds.. So I have 2 buttons, 1 is for accessing the JWT based on provided credentials, and second one is to check if it can be fetched.. First one is working and after I try to fetch the token it works fine on the backend, and after 10 seconds if I press fetch again it shows an error that jwt is expired, which also should happen, but the token is still visible in Application->Cookies on a local host.. Is that ok or it shouldn't be there after expiration? 
Here is how the cookie is setup:
app.post('/api/auth', (req, res) => {
const user = req.body;
const username = user['username'];
const password = user['password'];
const token = jwt.sign(user, process.env.JWT_SECRET_HASH, { expiresIn: '10s' });
res.cookie('token', token, { httpOnly: true, secure: true });
return res.redirect('/');
});
CodePudding user response:
It should be fine as the JWT has expired and will be unusable, however when you set the cookie you can also give it an expiry in milliseconds using the maxAge option: https://expressjs.com/en/api.html#res.cookie
res.cookie('token', token, { httpOnly: true, secure: true, maxAge: 10 * 1000 });
The browser will then automatically remove the cookie from its cache.
