I am trying to show the scrollbar beside the items in div but could not do it. This is my code.
{reciters && reciters.length > 0 ? (
reciters.map((reciter) => (
<div style={{ cursor: "pointer" }}>
<div
onClick={(e) => {
reciterHandler(reciter);
setActiveId(reciter.id);
}}
className={`d-flex align-items-center py-0 curser ${
reciter.id === activeId && "active"
}`}
>
<FaUserCircle className="fs-3" />
<span className="ps-3">{reciter.name}</span> <br />
</div>
<hr />
</div>
))
) : (
<div className="text-center">
<span className="spinner-border"></span>
</div>
)}
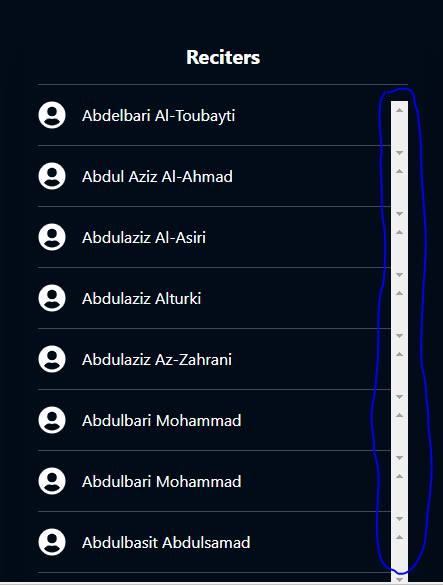
I tried to add style={{overflowY: "scroll"}} in the div, but it is showing the scroll bar against each item, I want a singe scroll bar for every item in the div. Like this:
<div style={{ cursor: "pointer", overflowY: "scroll" }}>
<div
onClick={(e) => {
reciterHandler(reciter);
setActiveId(reciter.id);
}}
className={`d-flex align-items-center py-0 curser ${
reciter.id === activeId && "active"
}`}
>
<FaUserCircle className="fs-3" />
<span className="ps-3">{reciter.name}</span> <br />
</div>
<hr />
</div>
))
) : (
<div className="text-center">
<span className="spinner-border"></span>
</div>
CodePudding user response:
You would need to apply the overflow-y: auto to the containing div so you would do something like:
<div style={{overflowY: auto; height: '200px'}} >
{reciters.map((reciter) => (
<div style={{ cursor: "pointer" }}>
<div
onClick={(e) => {
reciterHandler(reciter);
setActiveId(reciter.id);
}}
className={`d-flex align-items-center py-0 curser ${
reciter.id === activeId && "active"
}`}
>
<FaUserCircle className="fs-3" />
<span className="ps-3">{reciter.name}</span> <br />
</div>
<hr />
</div>
}
</div>
I've added height: '200px' to ensure that the containing div doesnt just grow to accommodate the items that are mapped within it.