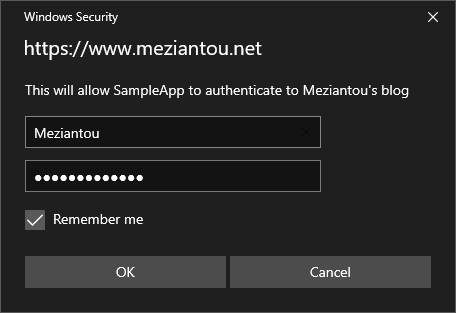
I'm currently making a program and I was wondering how I could attain this Windows-like button in JavaFX?
CodePudding user response:
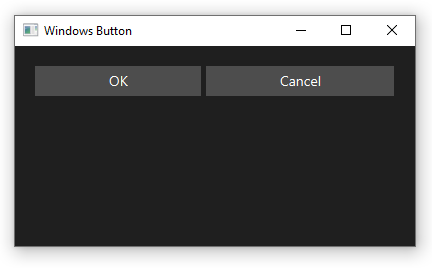
You need to modify the css styling of the button.
Please check the below css code to apply the desired styles on the button.

import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class WindowsButtonCssDemo extends Application {
@Override
public void start(Stage stage) throws Exception {
Button b1 = new Button("OK");
Button b2 = new Button("Cancel");
HBox.setHgrow(b1, Priority.ALWAYS);
HBox.setHgrow(b2, Priority.ALWAYS);
HBox row = new HBox(b1, b2);
row.setSpacing(5);
StackPane root =new StackPane(row);
root.setPadding(new Insets(20));
root.setStyle("-fx-background-color:#1F1F1F;");
Scene scene = new Scene(root, 400,200);
scene.getStylesheets().add(this.getClass().getResource("button.css").toExternalForm());
stage.setTitle("Windows Button");
stage.setScene(scene);
stage.show();
}
}
CSS code:
.button{
-fx-max-width: infinity;
-fx-background-color: #4D4D4D;
-fx-background-insets: 0;
-fx-background-radius: 0px;
-fx-text-fill: #FFFFFF;
-fx-font-size:14px;
}