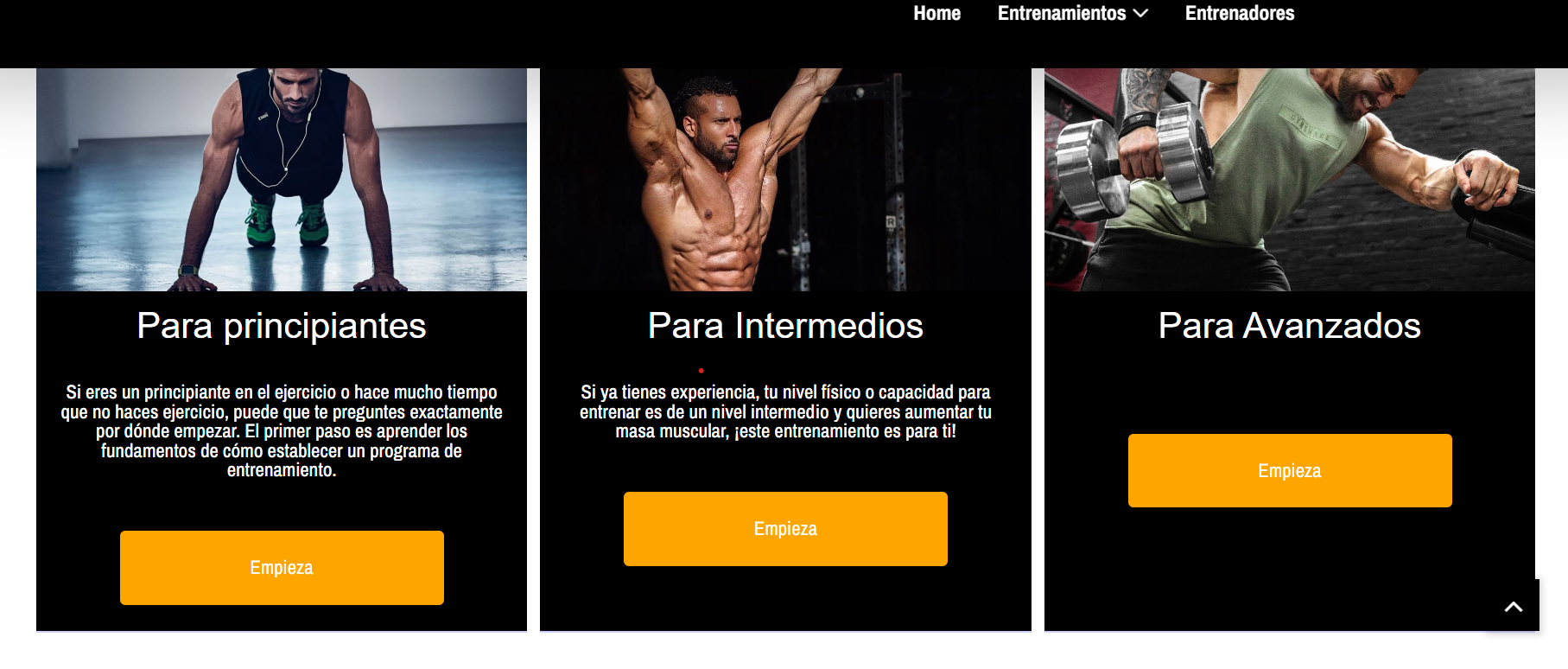
I need to align these buttons at the end of this section, these would be inside of a horizontal alignment with 3 other boxes as shown on the picture

I'm sure it's a pretty easy issue to solve but I can't get my mind around how to do it
div.button1 {
align-items: baseline;
display: flex;
justify-content: center;
align-content: flex-end;
align-self: flex-end;
}
.button {
border-radius: 4px;
background-color: orange;
border: none;
color: white;
text-align: center;
font-size: 15px;
padding: 20px;
width: 250px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
}
.level {
display: flex!important;
justify-content: center;
align-content: center;
flex-wrap: wrap;
}
.levelbox {
background-color: rgba(0, 0, 255, 0.185);
width: 30%;
height: 500px;
margin-left: 5px;
margin-right: 5px;
}
.leveltext {
height: 261.44px;
width: 100%;
padding: 15px;
padding-top: 10px;
background-color: #000;
color: white;
text-align: center;
}<!-- levele 2 -->
<div id="box2">
<div id="img"><img src="img/arnol.png" alt=""></div>
<div id="text">
<h3>Para Intermedios</h3>
<br>
<p>Si ya tienes experiencia, tu nivel físico o capacidad para entrenar es de un nivel intermedio y quieres aumentar tu masa muscular, ¡este entrenamiento es para ti!</p>
<br>
<div >
<a href="" target="_blank"><button ><span>Empieza</span></button></a>
</div>
</div>
</div>CodePudding user response:
You could set margin-top:auto;. Here I use a flex container so the contents have the same height.
.container {
display: flex;
}
.content {
width: 20%;
padding: 5px;
border: 1px solid black;
margin: 20px;
display: flex;
flex-wrap: wrap;
}
.button {
background-color: orange;
height: 20px;
margin-top: auto;
}
#blue,#grey,#red,.button {
width: 100%;
}
#blue {
background-color: blue;
height: 50px;
}
#grey {
background-color: grey;
height: 75px;
}
#red {
background-color: red;
height: 100px;
}<div >
<div >
<div id="blue"></div>
<div ></div>
</div>
<div >
<div id="grey"></div>
<div ></div>
</div>
<div >
<div id="red"></div>
<div ></div>
</div>
</div>