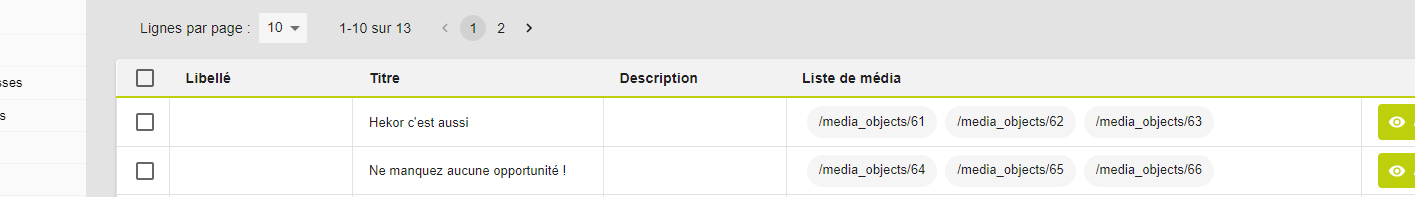
I'm using React Admin, and I have this result :
As you can see, React admin displays /media_objects/:id.
I would like to display the title instead of the id.
Here is my code :
export const MediaAreasList = props => (
<ListGuesser {...props}>
<FieldGuesser label={labelLabel} source="label" />
<FieldGuesser source="title" label={titleLabel} />
<FieldGuesser source="description" />
<FieldGuesser source="mediaObjects" label={mediaObjectsLabel} />
</ListGuesser>
);
Is there a way to display titles instead of id ?
I didn't find anything in the doc
Thank you !
CodePudding user response:
Do not use ListGuesser in production https://marmelab.com/react-admin/Tutorial.html
you’ll have to replace the ListGuesser component in the users resource by a custom React component. Fortunately, ListGuesser dumps the code of the list it has guessed to the console
In your case FieldGuesser for mediaObjects should be replaced with ReferenceManyField component:
<ReferenceManyField label={mediaObjectsLabel} reference="mediaObjects" target="...">
<SingleFieldList>
<ChipField source="title" />
</SingleFieldList>
</ReferenceManyField>
docs: https://marmelab.com/react-admin/ReferenceManyField.html