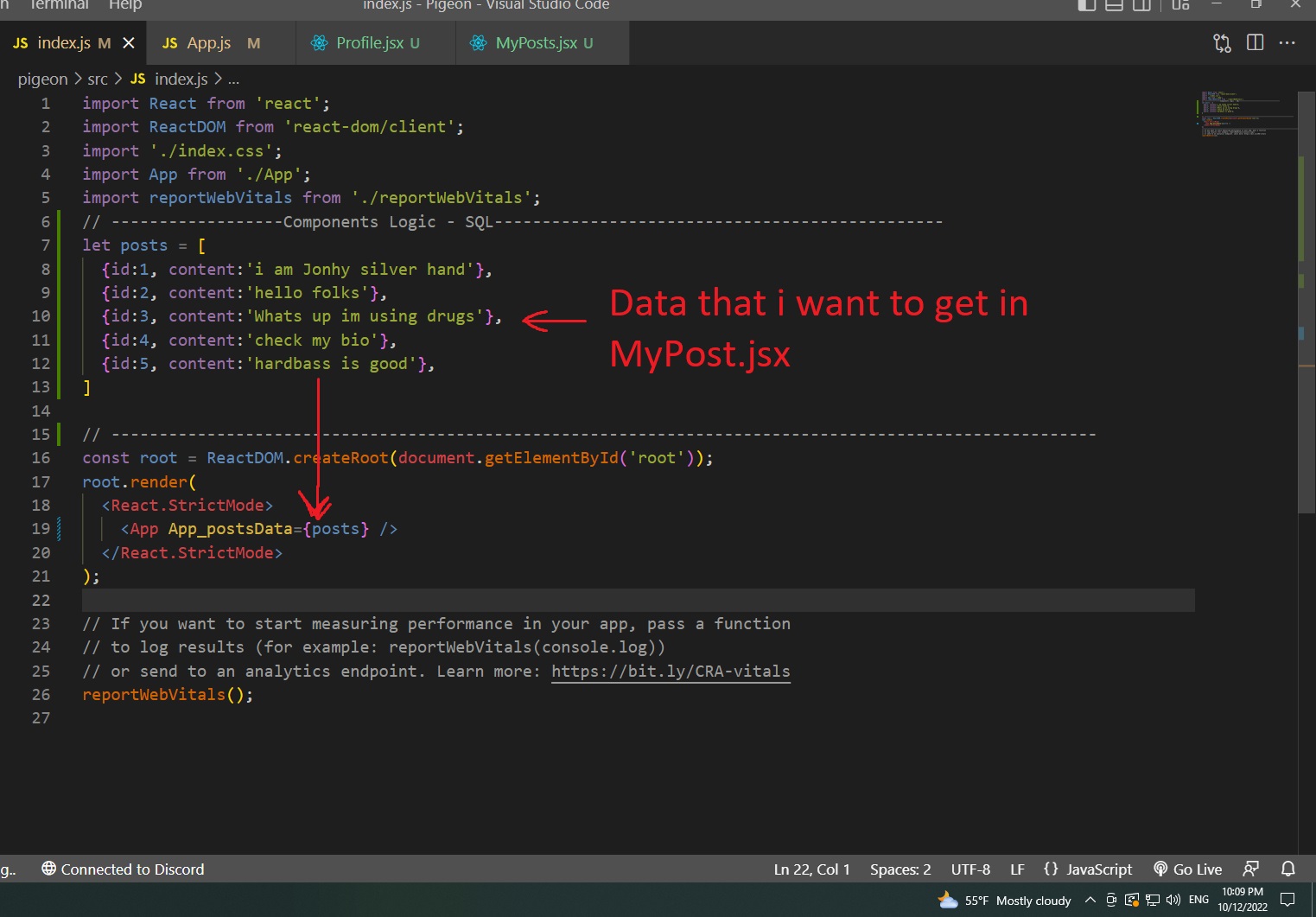
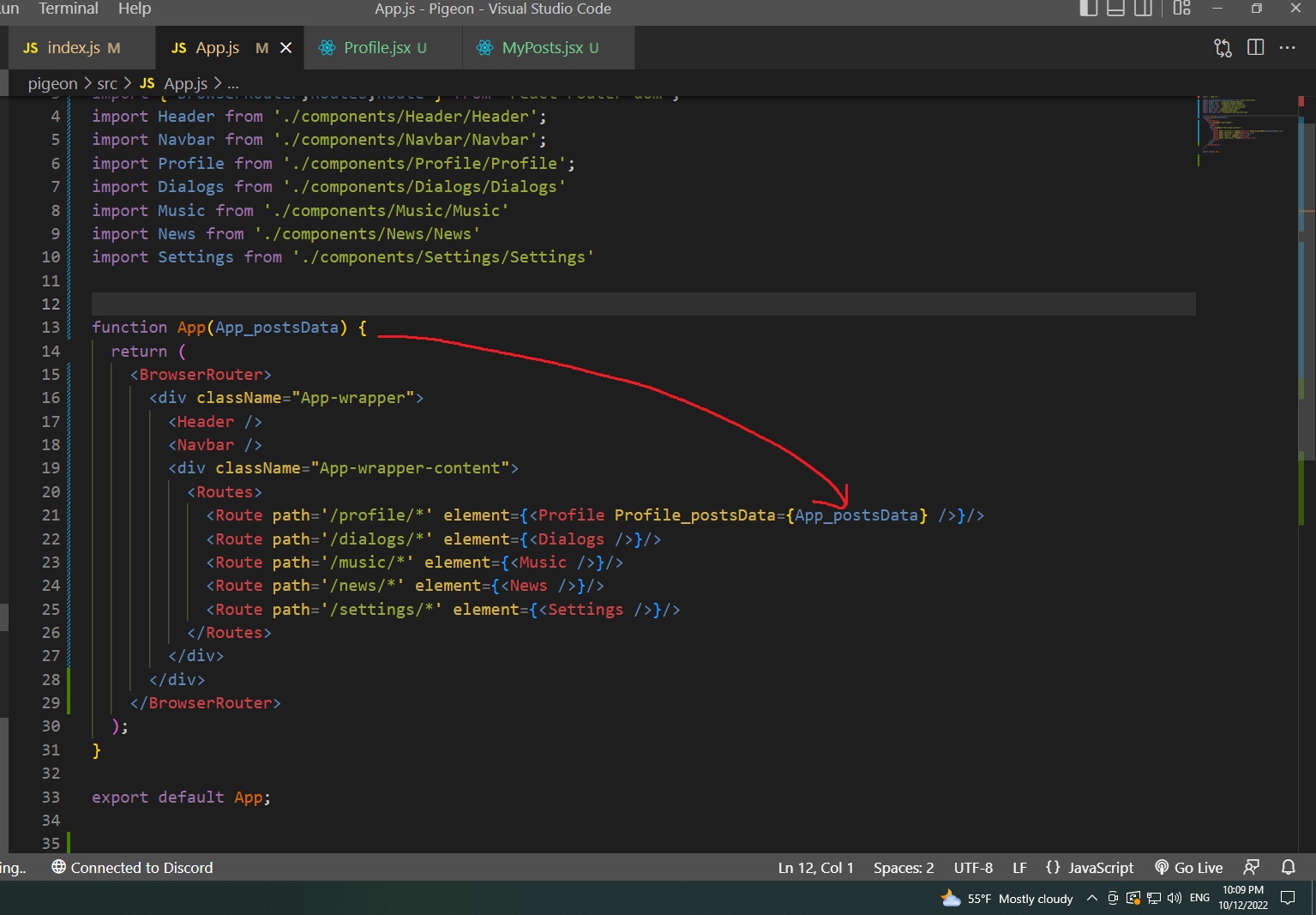
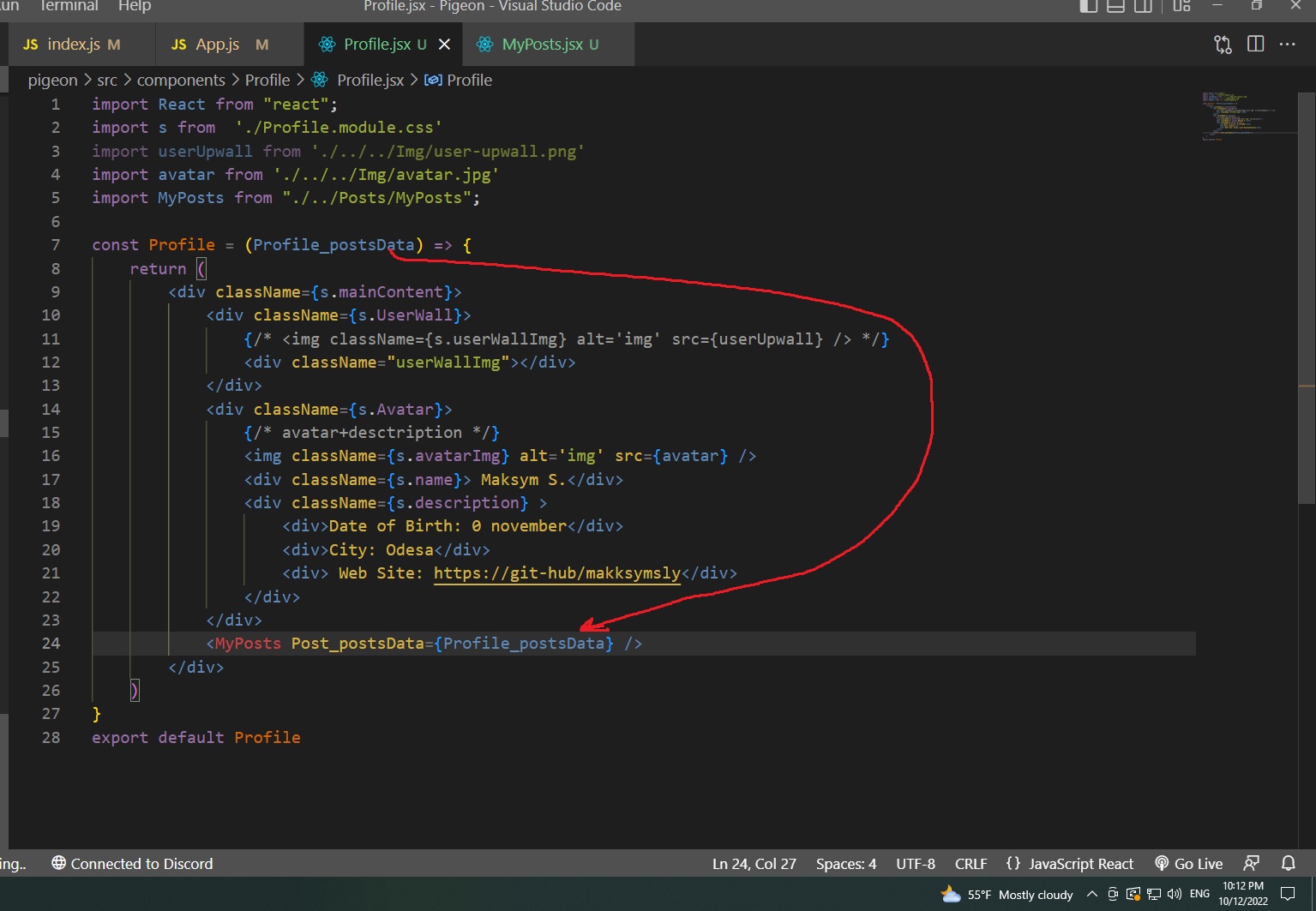
Im studing React and my component (MyPost.jsx) need array trough props from index.js and it goes trough all components index.js -> App.js-->Profile.jsx--> MyPost.jsx.
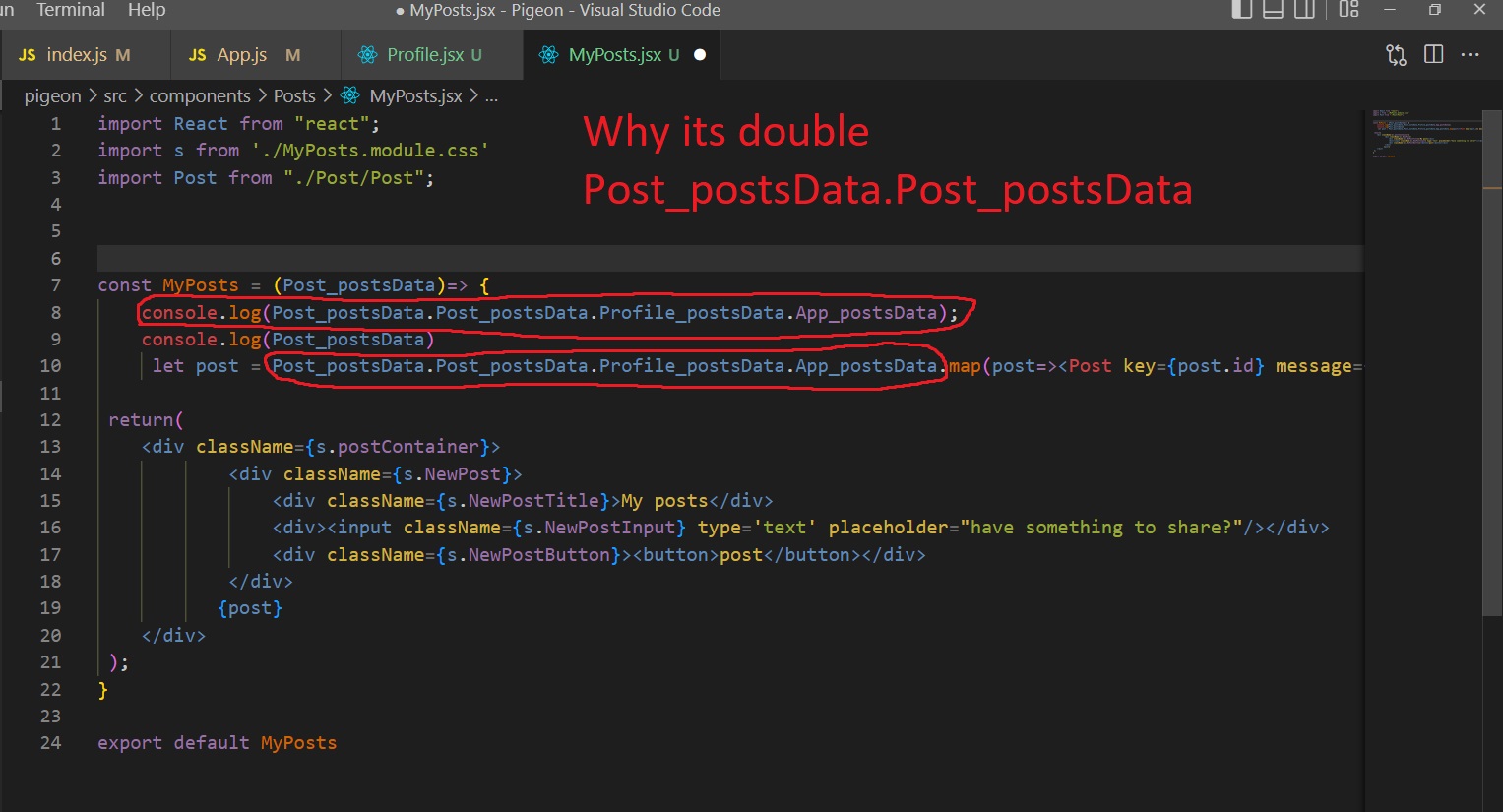
So props are => => let post = Post_postsData.Post_postsData.Profile_postsData.App_postsData
Why do i need to double call Post_postData to get the Array of objects?
CodePudding user response:
Example Code:
Please see this example: https://codesandbox.io/s/festive-framework-fqxqin?file=/src/App.js
import "./styles.css";
function Example(props) {
return <h2>{props.abc}</h2>;
}
export default function App() {
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<Example abc={123} />
</div>
);
}
Each attribute passed to the react component is passed as a property in the function.
Ie: Example is an React component, , i`m passing the abc attribute that will be accesible in (props)
Explanation:
Function and Class Components
The simplest way to define a component is to write a JavaScript function:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
This function is a valid React component because it accepts a single “props” (which stands for properties) object argument with data and returns a React element. We call such components “function components” because they are literally JavaScript functions.
Rendering a Component
const element = <Example abc="Any value" />;
When React sees an element representing a user-defined component, it passes JSX attributes and children to this component as a single object. We call this object “props”.
JSX attributes:
These are attributes equivalent to the same attributes of an HTML element, such as style, id, class and other user-defined attributes such as data- etc, example: (The div element has two attributes, namely, id and example, their values being respectively 123 and abc)
How React works:
It will take each JSX attribute, and pass it in JSON format to your function, so:<Example App_postsData="abc"/>, inside the example function will be accessible via props.App_postsData:
function Example(props){
const value = props.App_postsData;
}
Or simply:
function Example({App_postsData}){}
Why does the example given by @kengru work?
function Example({App_postsData}){}
In javascript we can access data from a JSON in two ways:
1:
const JSON = { example: 123 }
const example = JSON.example;
//The variable const example have the value 123
2:
const JSON = { example: 123 }
const { example } = JSON;
//The variable const example have the value 123
CodePudding user response:
It's very obvious, you're not destrcuturing an passing down the posts array, but using the props directly.
It should be:
App.jsx
function App({App_postsData}) {/*...*/}
Profile.jsx
function Profile ({Profile_postsData}) {/*...*/}
MyPosts.jsx
function Post ({Post_postsData}) {/*...*/}