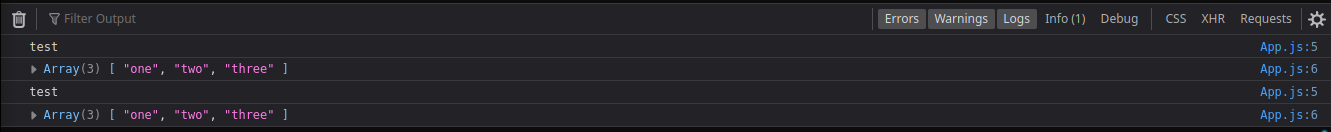
When I use console.log to test my app, it logs the data two times here an screenshot and the code
function App() {
const arr = ["one", "two", "three"];
console.log("test");
console.log(arr);
return (
<p>test</p>
);
}
export default App;
as you can see I use console.log once for each variable and its log it twice the same thing with error
npm version is 8.19.2
and node v16.16.0
I use npx create-react-app
CodePudding user response:
The double rendering is caused by React StrictMode, it only happens in the development environment.
If you want to get rid of it, remove <React.StrictMode> that wraps your app. It should be in src/index.js
CodePudding user response:
Are you using react 18? This was a new thing added and you should not need to worry about it. When strict mode (only in development mode) is enabled, there will be a second run of the rendering function. This is development-only behavior helps you keep components pure