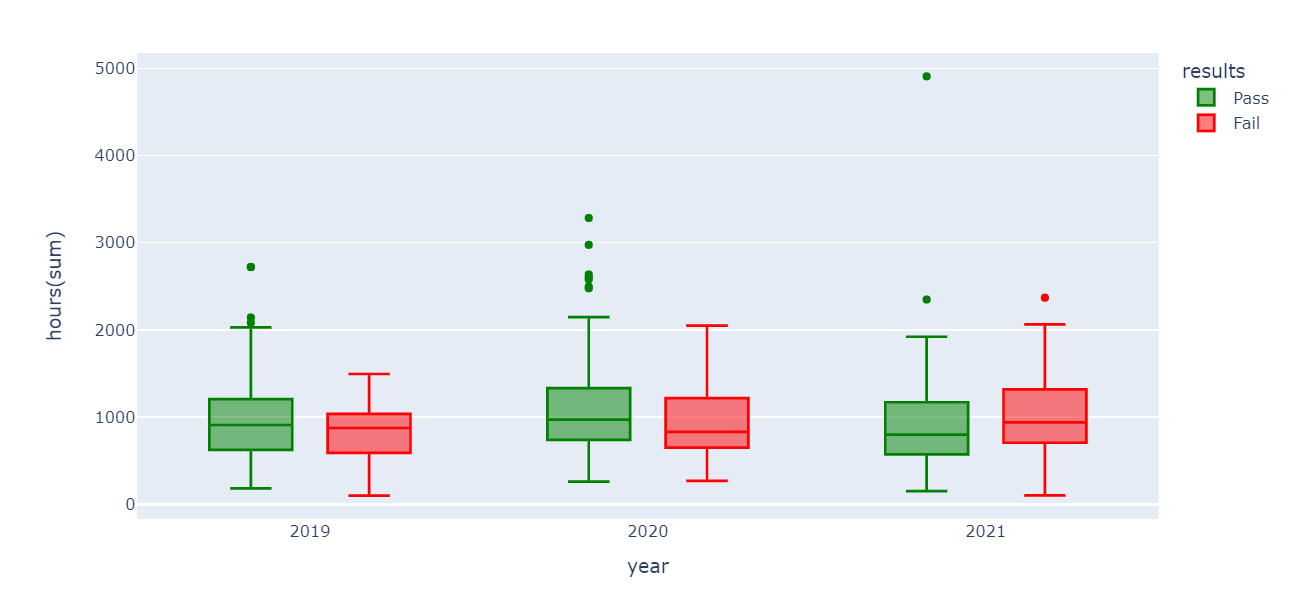
I currently have a boxplot in plotly like so:

Below is the Code I used to generate it:
data = Audit_grouped[(Audit_grouped['type'] == t)
& (Audit_grouped['rank_desc'] == i)]
fig = px.box(data, x = "year", y = "hours", color = "results",
color_discrete_map = {'Pass': 'green', 'Fail': 'red'},
labels={"hours":"hours(sum)"}
)
fig.update_layout(xaxis={'categoryorder':'category ascending'})
fig.update_traces(quartilemethod="linear")
fig.show()
fig.write_image('Audit ' str(i) ' (' str(t) ').png')
I want to have the Fail boxplot be displayed on the left side first as opposed to it being on the right side.
How would I go on to do that?
CodePudding user response:
you can define that with the parameter category_orders when you create the box plot instead of updating the axes
in your case this will be as follow:
fig = px.box(data, x = "year", y = "hours", color = "results",
color_discrete_map = {'Pass': 'green', 'Fail': 'red'},
labels={"hours":"hours(sum)"},
category_orders={"results": ["Fail", "Pass"]}) # this is new line
