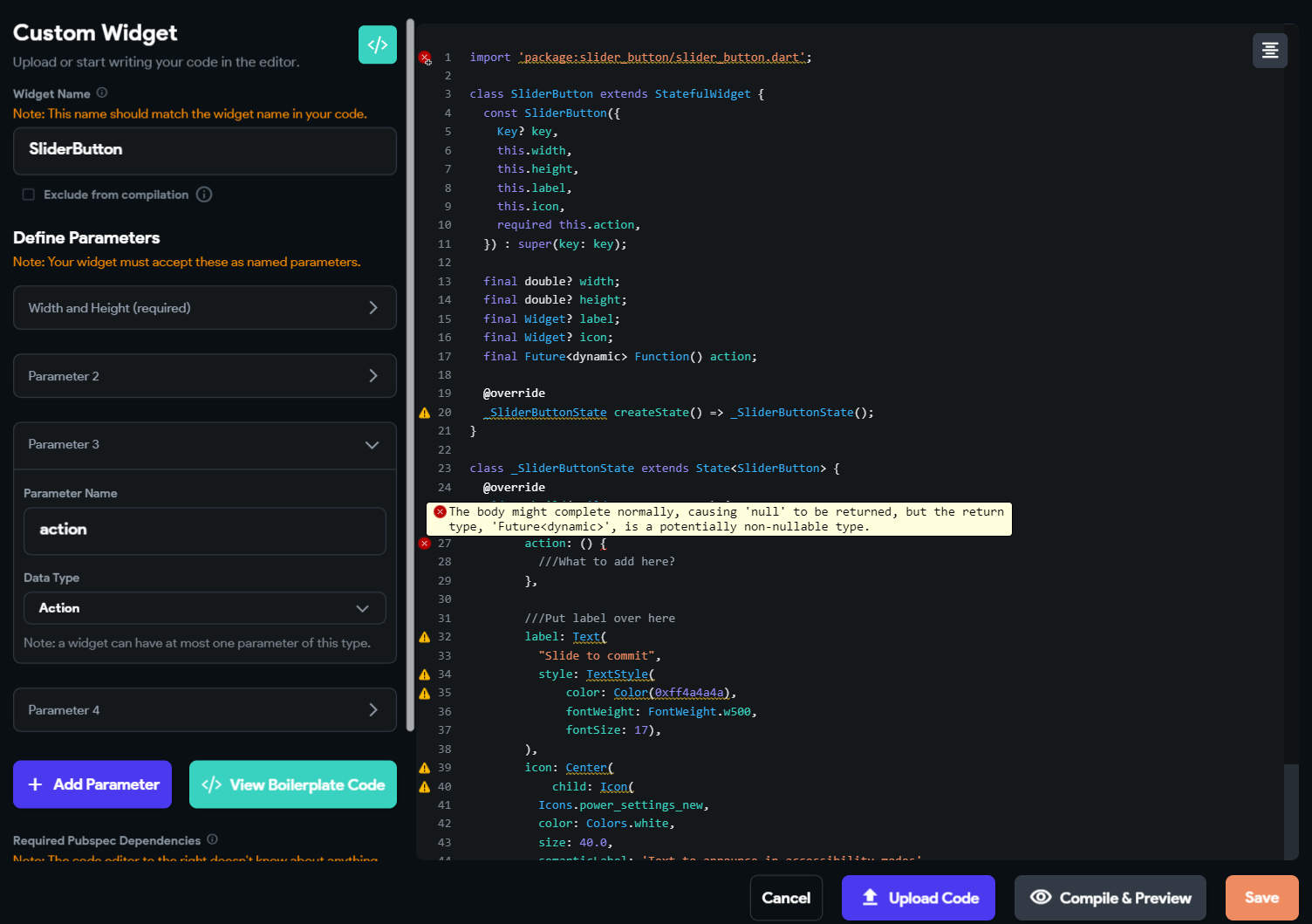
I hope someone will be able to help me with the custom widget below. As a tool I user FlutterFlow to No-Code with Flutter, but it is possible to create custom widgets as I am trying below. I am using an action as a parameter, but I have no clue how to solve the issue that is mentioned by FlutterFlow in the Screenshot. Can any of you shine a light on this case?
class SlideToCommit extends StatefulWidget {
const SlideToCommit({
Key? key,
this.width,
this.height,
this.label,
this.icon,
required this.action,
}) : super(key: key);
final double? width;
final double? height;
final Widget? label;
final Widget? icon;
final Future<dynamic> Function() action;
@override
_SlideToCommitState createState() => _SlideToCommitState();
}
class _SlideToCommitState extends State<SlideToCommit> {
@override
Widget build(BuildContext context) {
return SliderButton(
action: () async {
print("test");
},
///Put label over here
label: Text(
"Slide to commit",
style: TextStyle(
color: Color(0xff4a4a4a),
fontWeight: FontWeight.w500,
fontSize: 17),
),
icon: Center(
child: Icon(
Icons.power_settings_new,
color: Colors.white,
size: 40.0,
semanticLabel: 'Text to announce in accessibility modes',
)));
}
}```
CodePudding user response:
You defined action as a Future meaning that an async method must be there. You can do that by adding the async keyword like this:
action: () async {
},
But you have another problem as well. You are returning another SliderButton inside the build of your SliderButton state, meaning you you will get an infinite recursion
CodePudding user response:
Because you init declare action with Future, so you need to add async to it, change
action: () {
},
to
action: () async {
},
CodePudding user response:
class SliderButton extends StatefulWidget {
const SliderButton({
Key? key,
this.width,
this.height,
this.label,
this.icon,
required this.action,
}) : super(key: key);
final double? width;
final double? height;
final Widget? label;
final Widget? icon;
final Future<dynamic> Function() action;
@override
_SliderButtonState createState() => _SliderButtonState();
}
class _SliderButtonState extends State<SliderButton> {
@override
Widget build(BuildContext context) {
return SliderButton(
action: ()async {
///What to add here?
},
///Put label over here
label: Text(
"Slide to commit",
style: TextStyle(
color: Color(0xff4a4a4a),
fontWeight: FontWeight.w500,
fontSize: 17),
),
icon: Center(
child: Icon(
Icons.power_settings_new,
color: Colors.white,
size: 40.0,
semanticLabel: 'Text to announce in accessibility modes',
)));
}
}
*async
CodePudding user response:
//What to add here?
you have a action property. use it
return SliderButton(
action: () async{
widget.action();
}
