solved with an expanded widget that takes on a blue widget THX
I would like to know if there is a good way to add to a container an infinite size contained by two other containers so that each device can correctly display my page no matter the size in height of the device
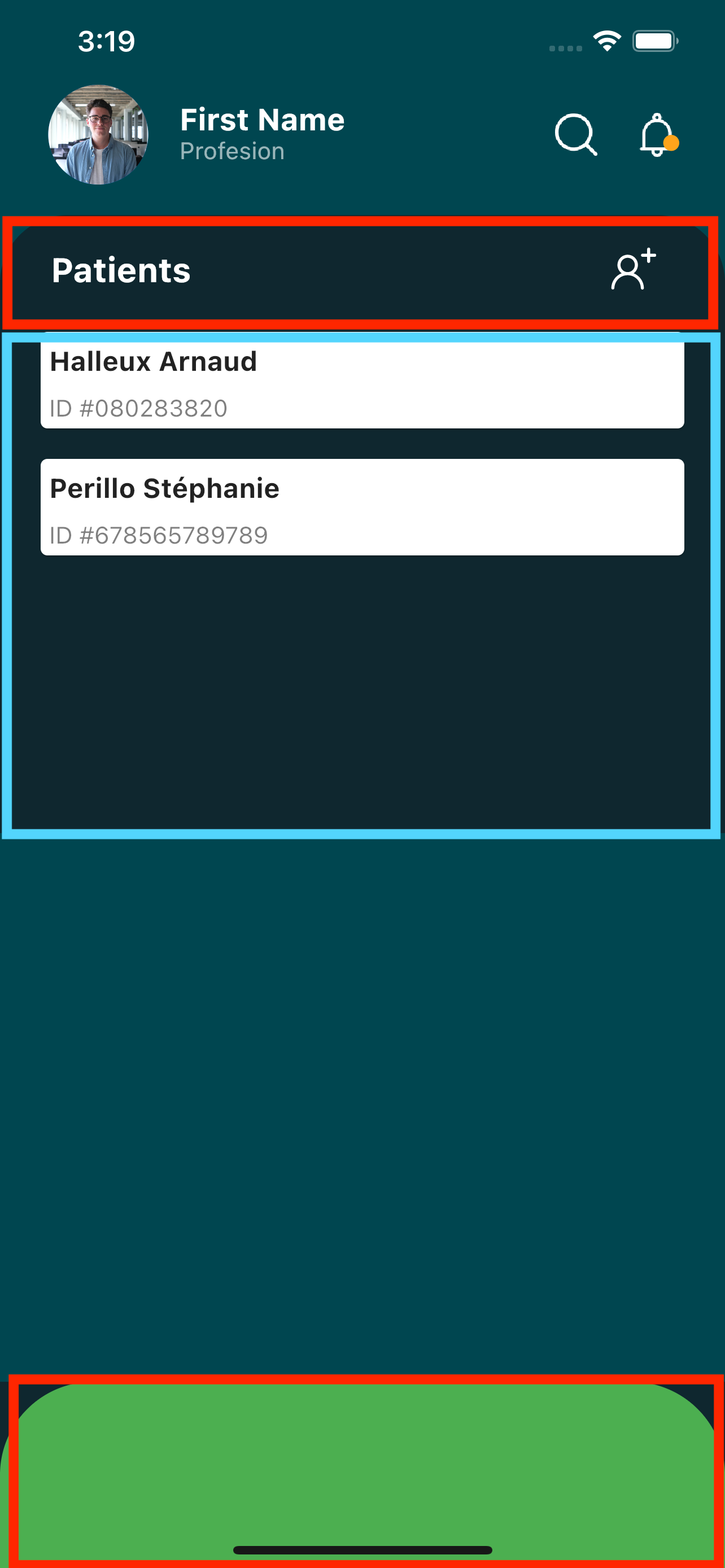
On the image below an illustration of my question The two red frames are containers with a defined height and I would like to know what to add for the container to the blue frame
HomePage

Here is my widget which contains my container which contains my patient list
class PatientList extends StatelessWidget {
const PatientList({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Container(
decoration: const BoxDecoration(color: kSecondcolor),
height: 300,// Autosize to add
width: size.width,
child: ListView.builder(
scrollDirection: Axis.vertical,
itemBuilder: (context, index) {
Patients patients = patientList[index];
return Padding(
padding: const EdgeInsets.only(
left: 20,
right: 20,
bottom: 10,
),
child: GestureDetector(
onTap: (() {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => InformationPatient(patients)));
}),
child: Card(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding:
const EdgeInsets.only(left: 5, top: 8, bottom: 10),
child: Text(
patientList[index].name
' '
patientList[index].firstname,
style: const TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
),
Padding(
padding: const EdgeInsets.only(
bottom: 3,
left: 5,
),
child: Text(
'ID #' patientList[index].id.toString(),
style:
TextStyle(color: Colors.black.withOpacity(0.5)),
),
),
],
),
),
));
},
itemCount: patientList.length,
),
);
}
}
Thank you in advance
CodePudding user response:
As Hossein Yousefi mentioned , using Expanded will get available space, If you to know the available size, you can use LayoutBuilder on top of it.
return LayoutBuilder(
builder: (context, constraints) {
return Container(
height: constraints.maxHeight,
