Password needs to packed below username and this should be able to be done with any number of widgets
from tkinter import *
Master = Tk()
Master.attributes("-fullscreen", True)
Frame = Frame(Master)
Frame.place(relx = 0.5, rely = 0.5, anchor = "center")
UsernameLabel = Label(Frame, text = "Username").pack(side = "left")
UsernameEntry = Entry(Frame).pack(side = "right")
PasswordLabel = Label(Frame, text = "Password").pack(side = "left")
PasswordEntry = Entry(Frame).pack(side = "right")
Master.mainloop()
I am trying to make it so in the centre of the screen it looks like this.
Username:
Password: .
.
.
etc...
But I have been looking for answers and I cannot find any. Does anyone have a solution.
CodePudding user response:
Is this is what you want?
from tkinter import *
Master = Tk()
#Master.attributes("-fullscreen", True)
Frame = Frame(Master)
Frame.place(relx = 0.5, rely = 0.5, anchor = "center")
email_label = Label(Frame, text="Username:")
email_label.pack(fill='x', expand=True)
email_entry = Entry(Frame)
email_entry.pack(fill='x', expand=True)
email_entry.focus()
password_label = Label(Frame, text="Password:")
password_label.pack(fill='x', expand=True)
password_entry = Entry(Frame)
password_entry.pack(fill='x', expand=True)
Master.mainloop()
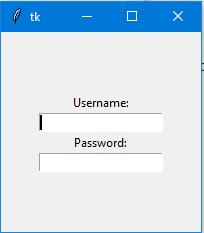
Result output:

CodePudding user response:
Use place for exact coordination instead of pack and attach buttons and entries to Master instead of Frame.
from tkinter import *
Master = Tk()
Master.attributes("-fullscreen", True)
Frame = Frame(Master)
Frame.place(relx = 0.5, rely = 0.5, anchor = "center")
UsernameLabel = Label(Master, text = "Username")
UsernameLabel.pack()
UsernameLabel.place(relx = 0.45, rely=0.45)
UsernameEntry = Entry(Master)
UsernameEntry.pack()
UsernameEntry.place(relx = 0.5, rely=0.45)
PasswordLabel = Label(Master, text = "Password")
PasswordLabel.pack()
PasswordLabel.place(relx = 0.45, rely=0.5)
PasswordEntry = Entry(Master)
PasswordEntry.pack()
PasswordEntry.place(relx = 0.5, rely=0.5)
Master.mainloop()
