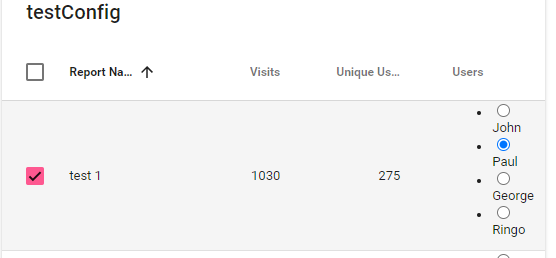
I have the data table and when I select a radio button, the entire table row gets selected. below is my code
Expectation:
When I select the radio button it should not select the table row. Demo could someone help me on this
<md-data-table-container>
<table md-data-table md-row-select="testConfig.selected">
<thead md-trim-column-names md-order="testConfig.order">
<tr>
<th order-by="name">Report Name</th>
<th numeric order-by="views.value">Visits</th>
<th numeric order-by="users.value">Unique Users</th>
<th>Users</th>
</tr>
</thead>
<tbody md-auto-select>
<tr ng-repeat="report in test_data | orderBy: testConfig.order">
<td>{{report.name}}</td>
<td>{{report.views.value}}</td>
<td>{{report.users.value}}</td>
<td>
<ul>
<li ng-repeat="person in people">
<label>
<input type="radio" ng-model="$parent.name" name="name" value="{{person.name}}" required />{{person.name}}
</label>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</md-data-table-container>CodePudding user response:
Use Event.stopPropagation on label of radio button, to prevent the click event propagation to the table row:
<md-data-table-container>
<table md-data-table md-row-select="testConfig.selected">
<thead md-trim-column-names md-order="testConfig.order">
<tr>
<th order-by="name">Report Name</th>
<th numeric order-by="views.value">Visits</th>
<th numeric order-by="users.value">Unique Users</th>
<th>Users</th>
</tr>
</thead>
<tbody md-auto-select>
<tr ng-repeat="report in test_data | orderBy: testConfig.order">
<td>{{report.name}}</td>
<td>{{report.views.value}}</td>
<td>{{report.users.value}}</td>
<td>
<ul>
<li ng-repeat="person in people">
<label ng-click="$event.stopPropagation()">
<input type="radio" ng-model="$parent.name" name="name" value="{{person.name}}" required />{{person.name}}
</label>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</md-data-table-container>