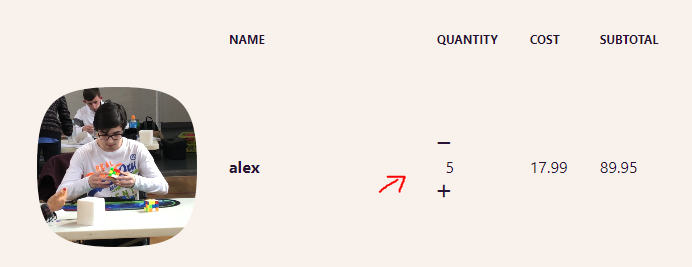
Current output:
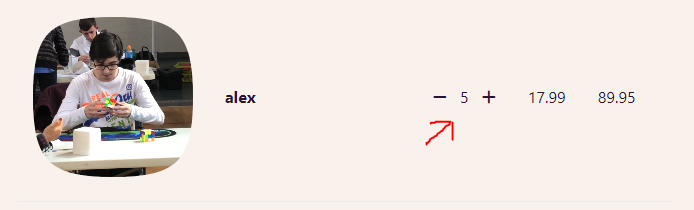
Expected Output:
Which is achieved when I do not use forms, here is the current code:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE 4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<table>
<tr>
<td>
<form>
<button type="submit">
<i ></i>
</button>
</form>
{{row.2}}
<form>
<button type="submit">
<i ></i>
</button>
</form>
</td>
</tr>
</table>Thanks in advance!
CodePudding user response:
Turning your td into a flex container should do the trick. In my example I changed the td to a div and gave it the class contain because the td was dissapearing in the output without the rest of the table.
If you can edit the html, adding a class to that td and using that to target in your css is the best option, if you target the td on its own you will probably affect some other areas of your form that you didn't intend to
Also, is there a reason you're using form tags instead of just div to wrap the icon buttons?
.contain {
display: flex;
flex-direction: row;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE 4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<div >
<form>
<button type="submit">
<i ></i>
</button>
</form>
{{row.2}}
<form>
<button type="submit">
<i ></i>
</button>
</form>
</div>CodePudding user response:
you can split your td cell in three subcell by adding tr > td * 3:
<td>
<tr>
<td>
<form>
<button type="submit">
<i ></i>
</button>
</form>
</td>
<td>
{{row.2}}
</td>
<td>
<form>
<button type="submit">
<i ></i>
</button>
</form>
</td>
</tr>
</td>
CodePudding user response:
Make the form elements inline elements with display: inline;
form {
display: inline;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE 4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<td>
<form>
<button type="submit">
<i ></i>
</button>
</form>
{{row.2}}
<form>
<button type="submit">
<i ></i>
</button>
</form>
</td>