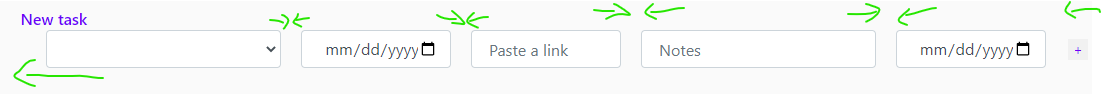
If I apply justify-content:center to the row in which the form sits, it stays on top of New Task. Also, there is an button after the last input field:
<head>
<base target="_top">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM B07jRM" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js"
integrity="sha384-xrRywqdh3PHs8keKZN 8zzc5TX0GRTLCcmivcbNJWm2rs5C8PRhcEn3czEjhAO9o" crossorigin="anonymous">
</script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css"
integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga ri4AuTroPR5aQvXU9xC6qOPnzFeg=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<div id="addTaskFieldsDiv">
<div id="new-task">
<h6>New task</h6>
</div>
<form id="form">
<div >
<div style="width: 30%" >
<select id="taskList" placeholder="Pick a task">
<option value=""></option>
<option value="review and approve on page recommendations">Review and approve on page recommendations</option>
</select>
</div>
<div style="width: 12%" ><input type="date" placeholder="MM/dd/yyyy"></div>
<div style="width: 10%" ><input type="link" placeholder="Paste a link"></div>
<div style="width: 30%" ><input type="text" placeholder="Notes"></div>
<div style="width: 12%" ><input type="date" placeholder="MM/dd/yyyy"></div>
<div style="width: 5%" ><button id="addTask" type="submit" onclick="addTaskToDb()"> </button></div>
</div>
</form>
</div>
</html>This is what it should look like, but with less space in between the fields.

Appreciate your help!
CodePudding user response:
.onit-row {
display: flex;
justify-content: space-between;
align-items: center;
}
.form-group:first-child {
margin-left: 0px;
}
.form-group {
flex: auto;
margin: 0 5px;
}<head>
<base target="_top">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css"/>
</head>
<body>
<div id="addTaskFieldsDiv">
<div id="new-task">
<h6>New task</h6>
</div>
<form id="form">
<div >
<div style="width: 30%;">
<select id="taskList" placeholder="Pick a task">
<option value=""></option>
<option value="review and approve on page recommendations">Review and approve on page recommendations</option>
</select>
</div>
<div style="width: 12%;"><input type="date" placeholder="MM/dd/yyyy"></div>
<div style="width: 10%;"><input type="link" placeholder="Paste a link"></div>
<div style="width: 30%;"><input type="text" placeholder="Notes"></div>
<div style="width: 12%;"><input type="date" placeholder="MM/dd/yyyy"></div>
<div style="width: fit-content;">
<button id="addTask" type="submit" onclick="addTaskToDb()" style="width: 100%;"> </button></div>
</div>
</form>
</div>
</script>
</body>
</html>