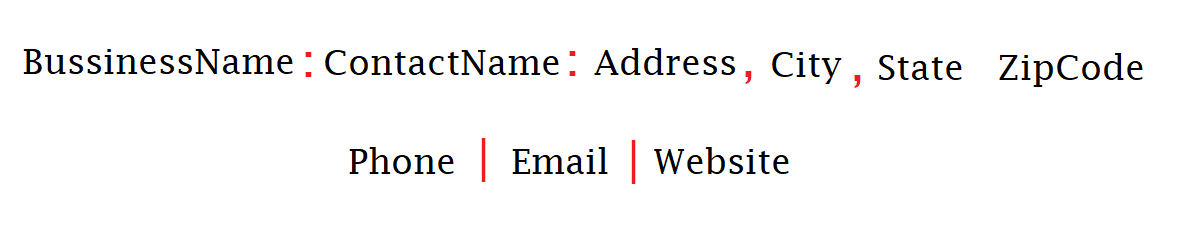
I need to display some fields in a footer on a page that is like this:

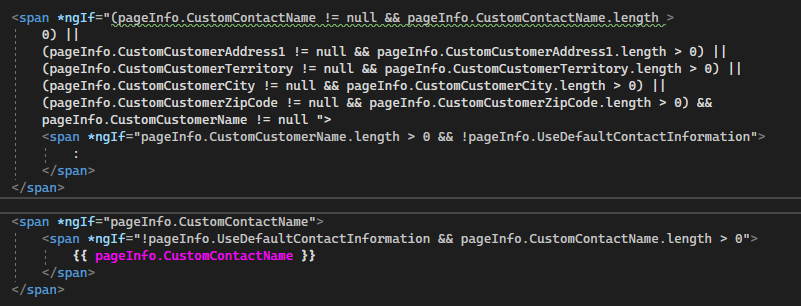
Each field could be included or not on the footer. The problem is the separators when this information is dynamic. To add or remove the separator im checking if the next html element comes with a string > 0 but I ended up with a huge validation that didnt work at the end.

What could be a better way to handle this?
CodePudding user response:
I think that is too much logic for your template. Try to define the final strings in your component file. You can easily use join here. Simplified example:
const address = [address, city, state].filter(Boolean).join(', ');
const namesAddress = [businessName, contactName, address].filter(Boolean).join(' : ');
const firstContactLine = [namesAddress, zipCode].filter(Boolean).join(' ');
const secondContactLine = [phone, email, website].filter(Boolean).join(' | ');
firstContactLine and secondContactLine would be the resulting values you displa y in the template.
Update: CSS Solution
HTML
<div>
<span *ngIf="data.businessName" >{{ data.businessName }}</span>
<span *ngIf="data.contactName" >{{ data.contactName }}</span>
<span *ngIf="data.address" >{{ data.address }}</span>
<span *ngIf="data.city" >{{ data.city }}</span>
<span *ngIf="data.state" >{{ data.state }}</span>
<span *ngIf="data.zipCode" >{{ data.zipCode }}</span>
</div>
<div>
<span *ngIf="data.phone" >{{ data.phone }}</span>
<span *ngIf="data.email" >{{ data.email }}</span>
<span *ngIf="data.website" >{{ data.website }}</span>
</div>
CSS
.type-b .type-c::before,
.type-a .type-c::before {
content: ' ';
}
.type-b .type-b::before {
content: ', ';
}
.type-a .type-b::before,
.type-a .type-a::before {
content: ' : ';
}
.type-d .type-d::before {
content: ' | ';
}
You can easily add the red color with this approach. Try it here: https://stackblitz.com/edit/angular-jwuyh8?file=src/app/app.component.css
