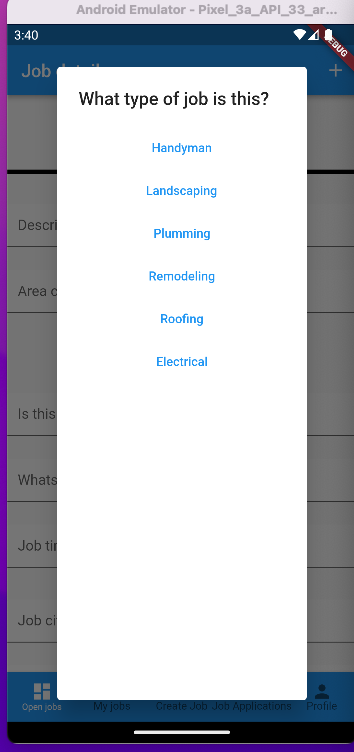
I need to display a set of options on a pop-up. The issue that I am having is that the column is taking up all the space. is there a way around this or another widget I should be using?
I tried using list view but it nothing ends up showing up
_displayJobTypeAlert(BuildContext context) {
return showDialog(
builder: (context) {
return AlertDialog(
title: Text('What type of job is this?'),
content: Column(
//shrinkWrap: true,
// ignore: prefer_const_literals_to_create_immutables
children: [
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Handyman');
},
child: const Text('Handyman'),
),
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Landscaping');
},
child: const Text('Landscaping'),
),
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Plumming');
},
child: const Text('Plumming'),
),
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Remodeling');
},
child: const Text('Remodeling'),
),
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Roofing');
},
child: const Text('Roofing'),
),
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Electrical');
},
child: const Text('Electrical'),
),
],
),
);
},
context: context,
);
}
CodePudding user response:
Instruct the Column widget to take the minimum size it requires:
Column(
mainAxisSize: MainAxisSize.min,
children: [...]
)
CodePudding user response:
I took out column
I used actions instead of children and it worked!
Future _displayJobTypeAlert(BuildContext context) {
return showDialog(
builder: (context) {
return AlertDialog(
elevation: 24.0,
title: Text('What type of job is this?'),
actions:
//Column(
//shrinkWrap: true,
// ignore: prefer_const_literals_to_create_immutables
//children:
[
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Handyman');
Navigator.pop(context);
},
child: const Text('Handyman'),
),
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Landscaping');
Navigator.pop(context);
},
child: const Text('Landscaping'),
),
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Plumming');
Navigator.pop(context);
},
child: const Text('Plumming'),
),
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Remodeling');
Navigator.pop(context);
},
child: const Text('Remodeling'),
),
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Roofing');
Navigator.pop(context);
},
child: const Text('Roofing'),
),
TextButton(
onPressed: () {
_updateJobField(_jobType, jobTypeColumn, 'Electrical');
Navigator.pop(context);
},
child: const Text('Electrical'),
),
],
//),
);
},
context: context,
);
}