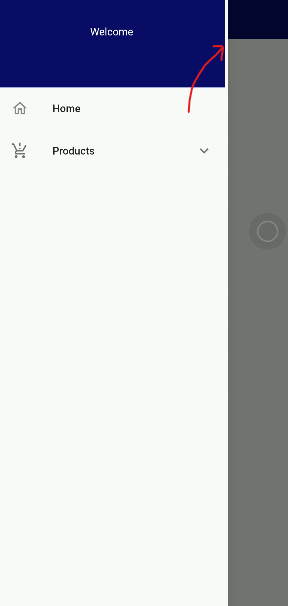
I'm using drawer widget...
But there's a white space in the container to the right side...
And here's my code...
home.dart
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Dashboard'),
elevation: 0,
backgroundColor: const Color.fromARGB(255, 10, 11, 102),
),
drawer: const CustomDrawer(),
body: Center(
child: Text('Home'),
),
);
}
}
custom_drawer.dart
class CustomDrawer extends StatelessWidget {
const CustomDrawer({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
Widget _drawerItems({String? text, IconData? icon, String? route}) {
return ListTile(
leading: icon == null ? null : Icon(icon),
title: Text(text!),
onTap: () {
Navigator.of(context)
.pushNamedAndRemoveUntil(route!, (route) => false);
},
);
}
return Drawer(
child: Column(
children: [
// Drawer Header
Container(
height: 150,
color: const Color.fromARGB(255, 10, 11, 102),
child: const Center(
child: Text(
'Welcome',
style: TextStyle(
color: Colors.white,
),
),
),
),
Expanded(
child: ListView(
padding: EdgeInsets.zero,
children: [
// Home
_drawerItems(
text: 'Home',
icon: Icons.home_outlined,
route: homeScreenRoute,
),
ExpansionTile(
title: const Text('Products'),
leading: const Icon(Icons.production_quantity_limits),
children: [
// All Products
_drawerItems(
text: 'All Products',
route: productScreenRoute,
),
// Add Products
_drawerItems(
text: 'Add Products',
route: addProductScreenRoute,
),
],
),
],
),
),
],
),
);
}
}
How can I fix this?
It also sometimes blinking when I am dragging it to left or right...
I'm using my phone (Redmi Note 7) to debug.
So, is this a problem with that?
Or am I using drawer widget in the wrong way?
CodePudding user response:
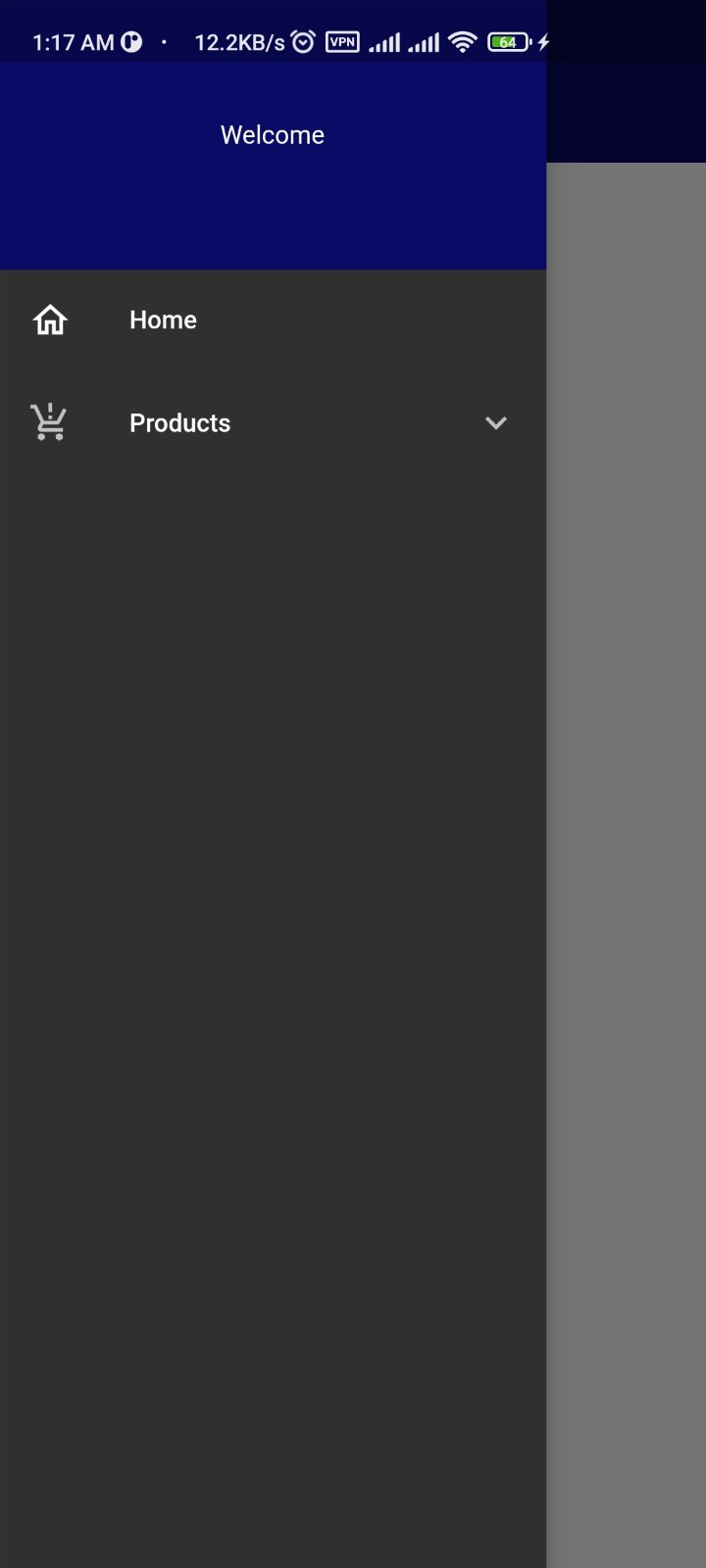
I've run your code and it works like a charm.
It works well on my phone too ( Redmi K30 4G ).
Here's what it looks like on my phone.
Also, your code is correct and I see nothing wrong with it. May be your phone has a problem.
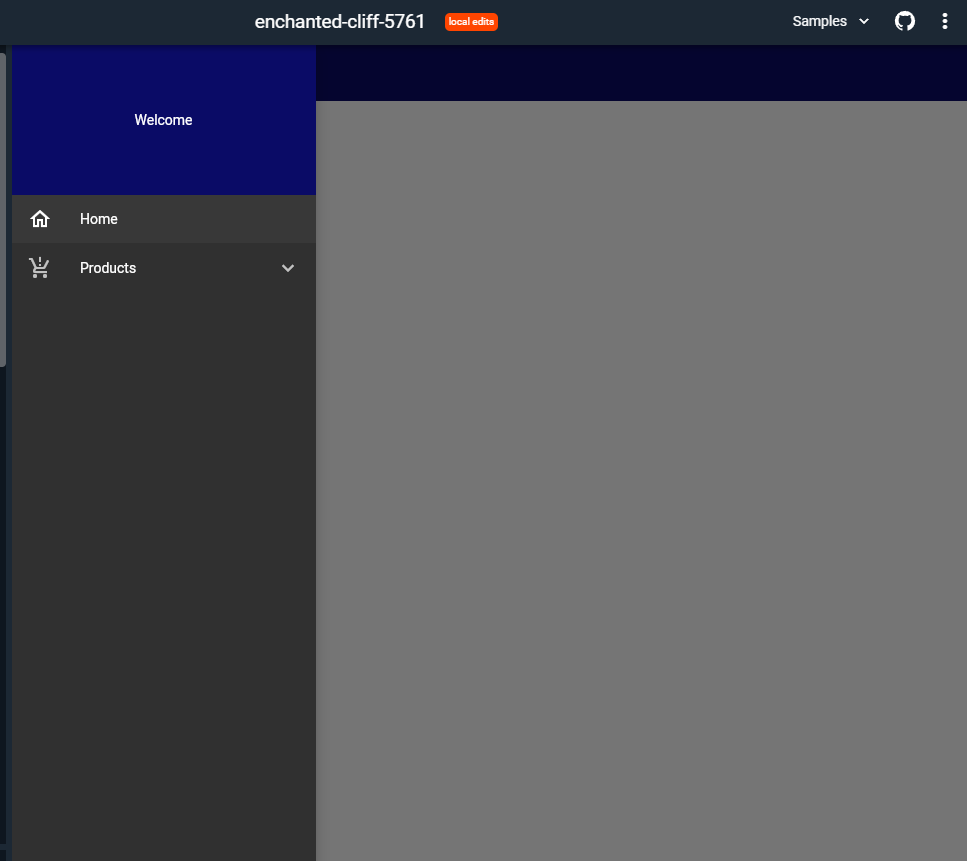
Here's your output on emulator.
Can you release your app and test it on Redmi Note 7 to see if it's working?
For release mode, run flutter build apk and copy apk from $project_directory\build\app\outputs\app-release.apk.
CodePudding user response:
Although it's working fine for me too, Just try adding this, maybe it can fix it!
Container(
width: double.maxFinite, // this line
height: 150,
color: const Color.fromARGB(255, 10, 11, 102),
child: const Center(
child: Text(
'Welcome',
style: TextStyle(
color: Colors.white,
),
),
),
),