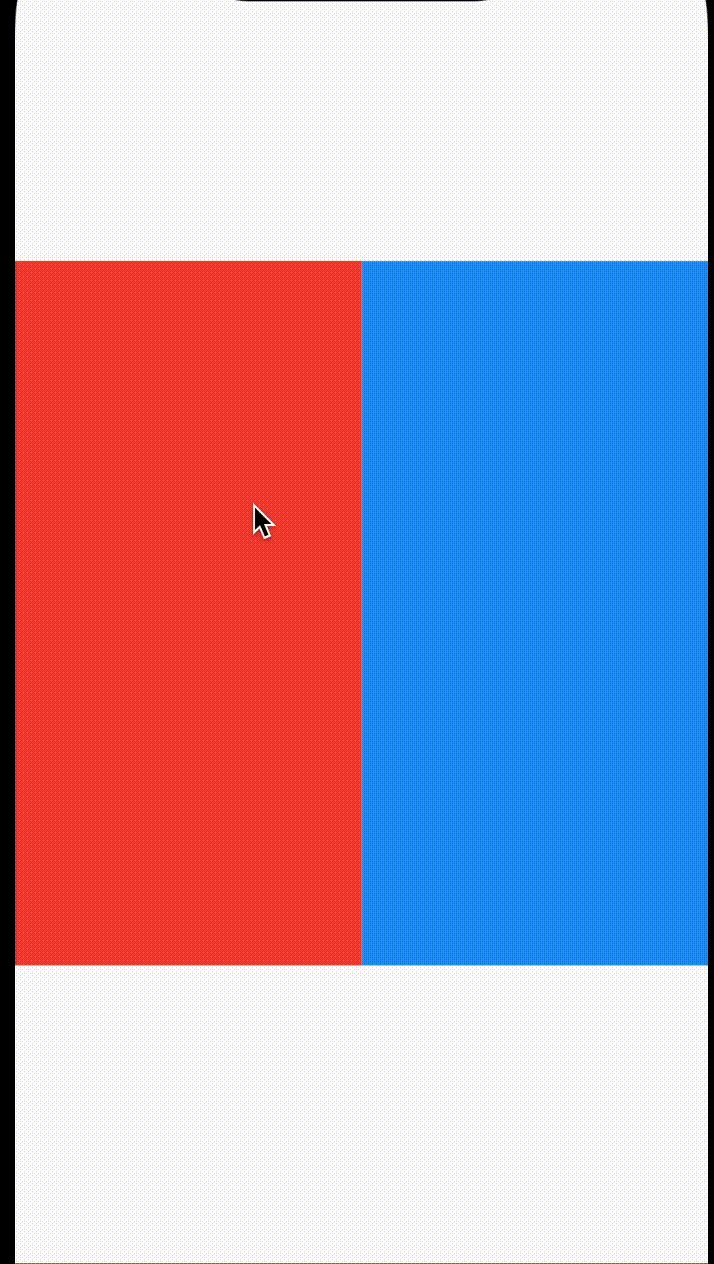
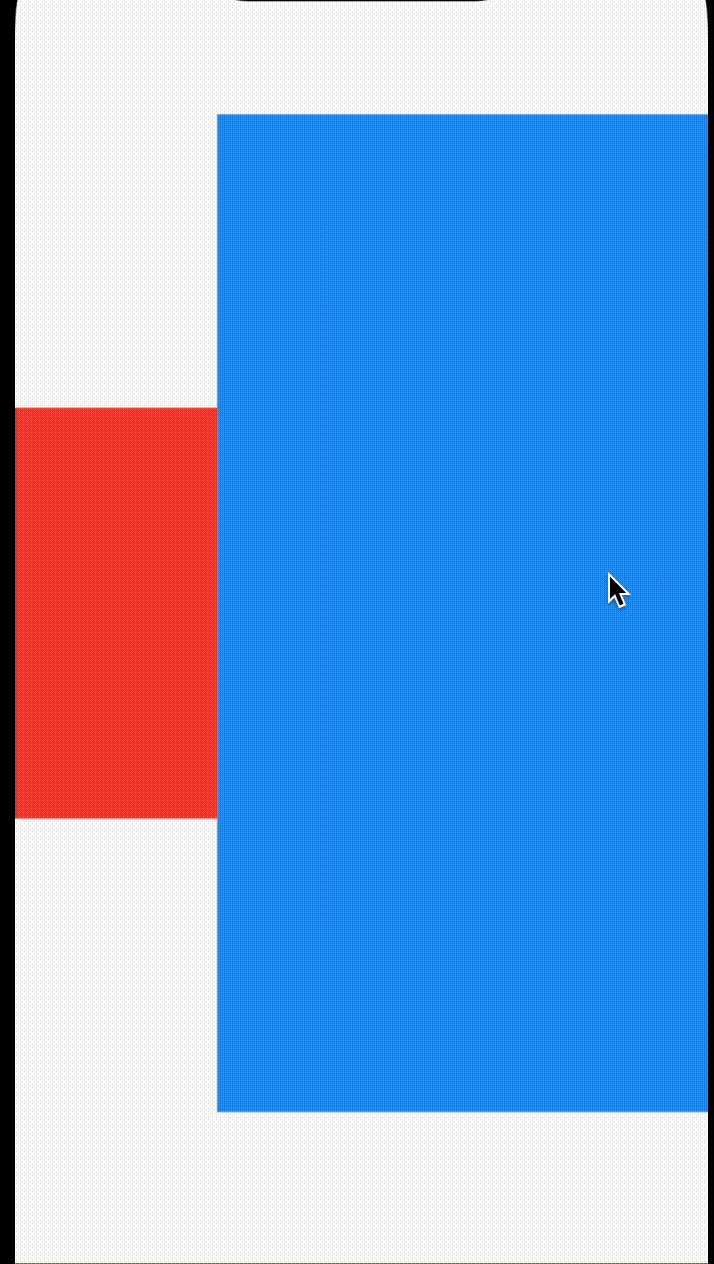
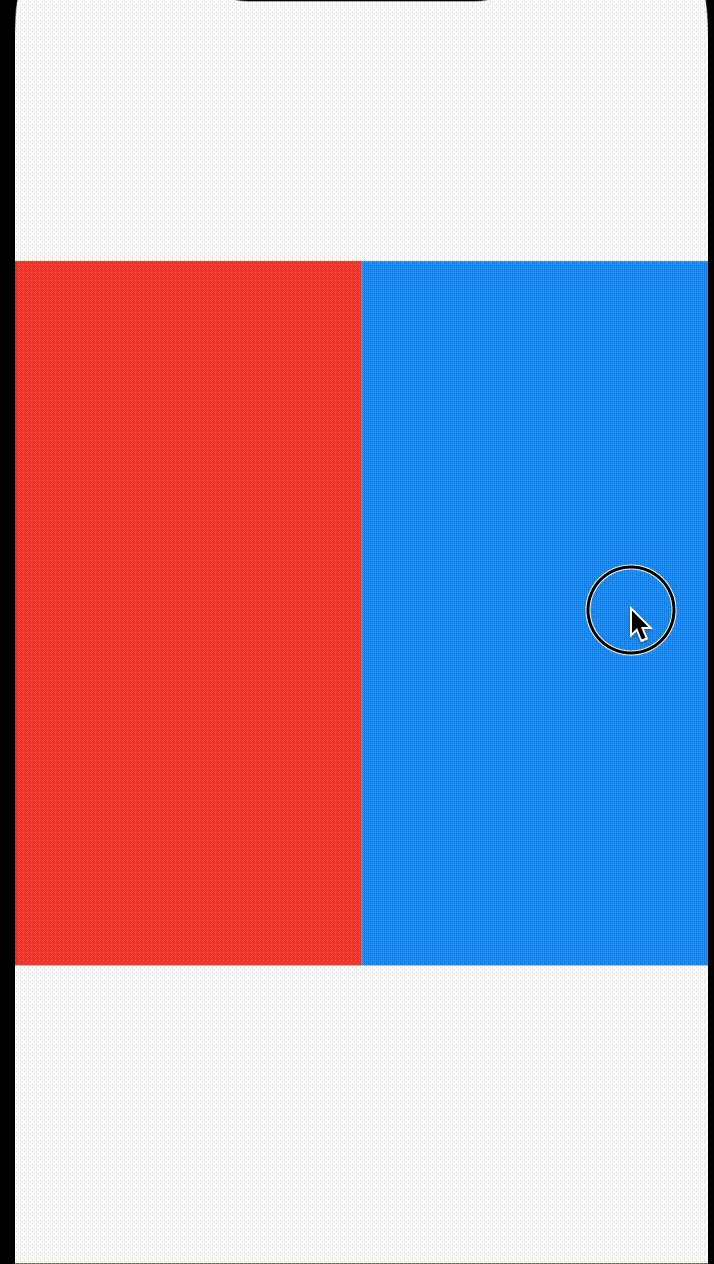
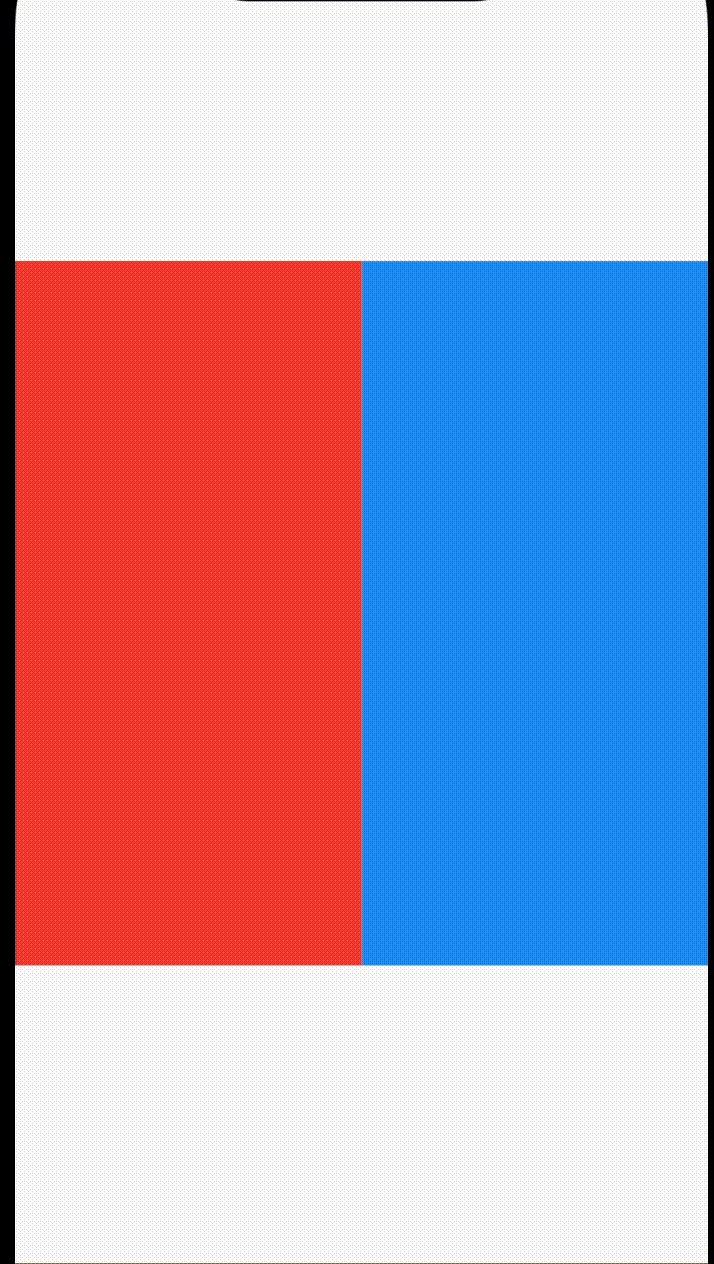
I wanted to animate a single container of a listview in a hero-like fashion but with more control over changes of color, font sizes, etc. Therefore I used AnimatedContainer but I have now the problem that the blue container isn't filling up so whole screen, only the right side of the screen and the rest is getting pushed out. How can I achieve that the blue Container is using the whole screen, therefore pushing the red Container out of his way?
import 'package:flutter/material.dart';
class AnimationTestView extends StatefulWidget {
const AnimationTestView({Key? key}) : super(key: key);
@override
State<AnimationTestView> createState() => _AnimationTestViewState();
}
class _AnimationTestViewState extends State<AnimationTestView> {
bool isBig = false;
@override
Widget build(BuildContext context) {
var padding = MediaQuery.of(context).padding;
double width = MediaQuery.of(context).size.width;
double height = MediaQuery.of(context).size.height;
double newHeight = height - padding.top - padding.bottom;
return Scaffold(
body: ListView(
scrollDirection: Axis.horizontal,
children: [
Center(
child: Container(
height: newHeight / 2,
width: width / 2,
color: Colors.red,
),
),
Center(
child: GestureDetector(
onTap: () {
setState(() {
isBig = !isBig;
});
},
child: AnimatedContainer(
duration: const Duration(seconds: 1),
height: isBig ? newHeight : newHeight / 2,
width: isBig ? width : width / 2,
color: Colors.blue,
),
),
)
],
));
}
}