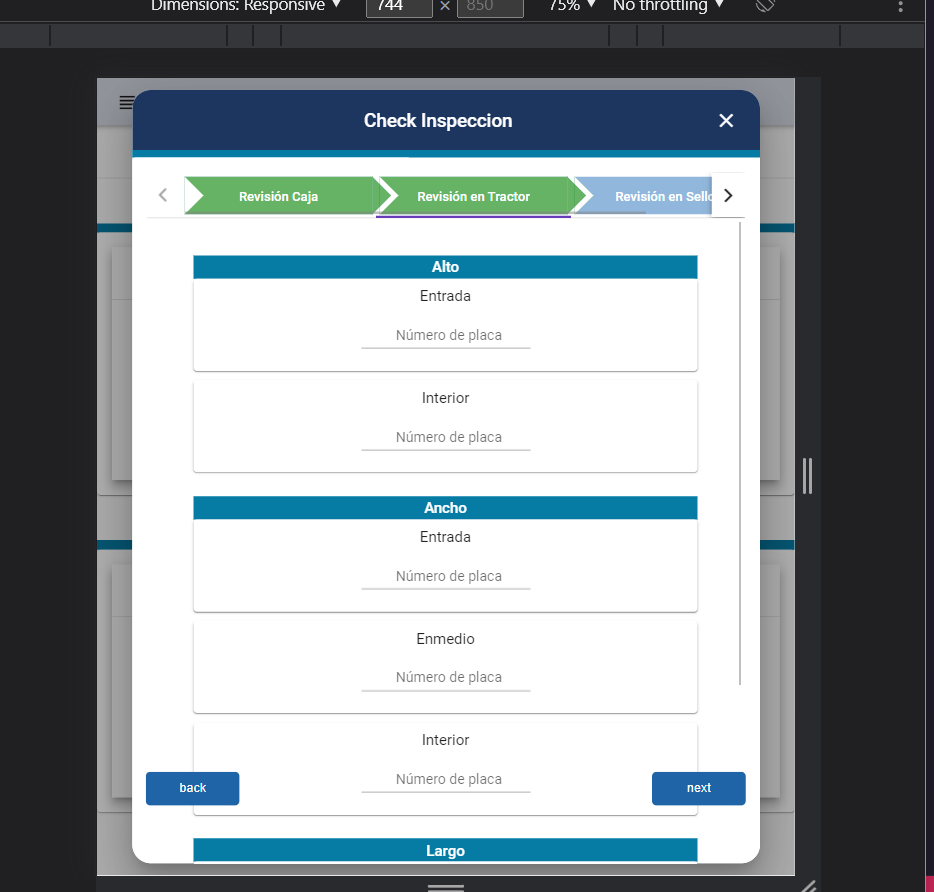
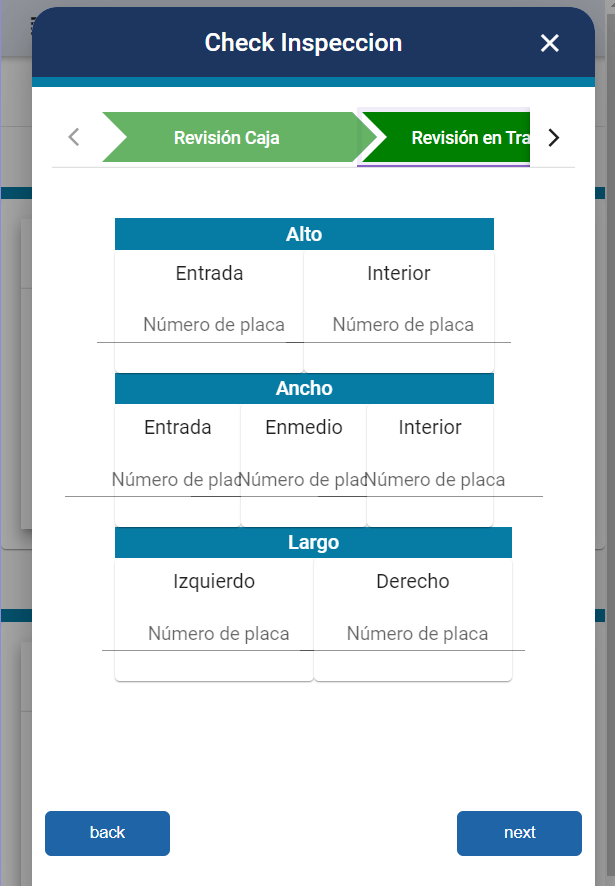
I was using media query and it was working, but now it just stopped working, but if I use the developer tool of the browser the media query works well

Here is my media query code, but I dont think that that is the error
@media only screen and (max-width: 760px) and (max-device-width: 760px) {
.conainerInp {
display: block !important;
}
.contInputs,
.contInputs3 {
flex: 100% !important;
max-width: 100% !important;
margin-bottom: 10px;
width: 100%;
}
.last {
margin-bottom: 60px;
}
.contenido {
display: flex !important;
flex-wrap: wrap !important;
}
.contenedoresGen {
max-width: 100% !important;
width: 100% !important;
}
::ng-deep .mat-horizontal-content-container {
padding: 0 !important;
}
::ng-deep.mat-horizontal-stepper-content {
overflow: auto !important;
}
::ng-deep .mat-tab-label-container {
overflow-x: auto !important;
}
}
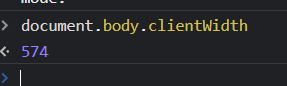
the screen was at a measure less thant the indicated in the media query

CodePudding user response:
You need to add the following meta to your HTML in the head tag:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
CodePudding user response:
I foun out the problem, it was my conditions, it neaded that the sceen be at 760px also the devie at the same time, I already had the meta tag before asking this, the solution was removing
and (max-device-width: 760px)
and it still working on movile because of the meta tag