I am trying to remove the YouTube embed Title and Watch Later things, Basically the header element. After lots of research I did not find any solution to remove it. It's depreciated in 2018. Anyways I made some logic to remove it, But I did not know how can I do that, I've used so many methods but did not works so I decided to post here.
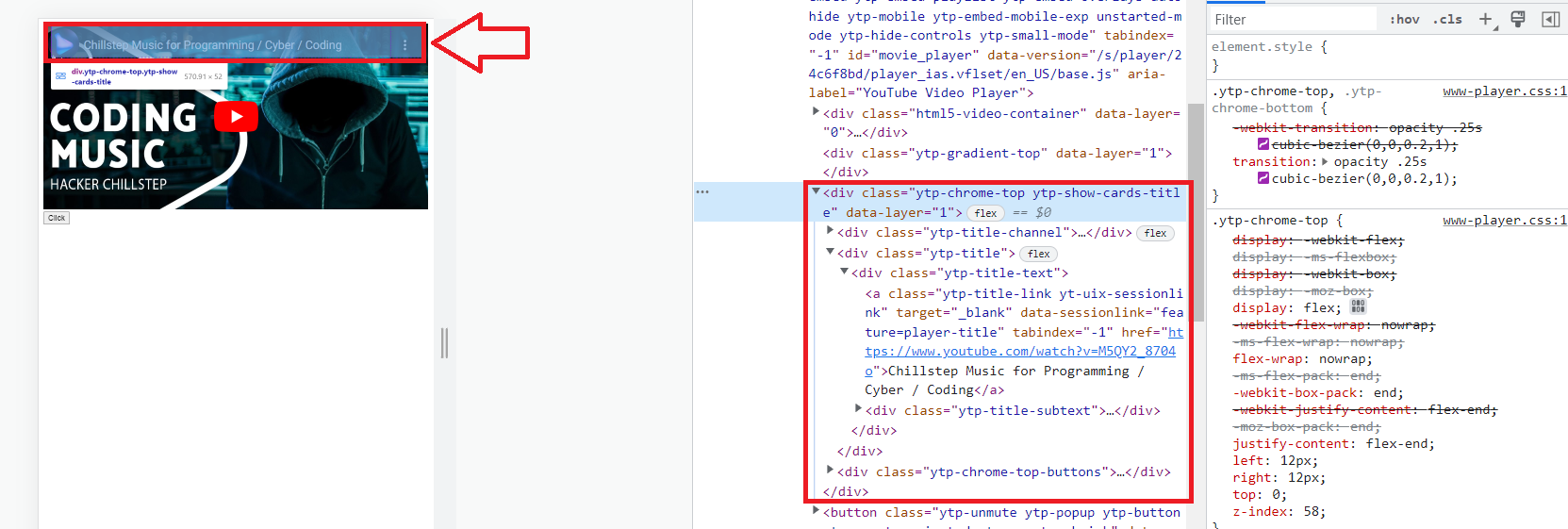
The logic is- iFrame has a class called .ytp-chrome-top If you right click on the title you will see something like shown in Image 1. After that if you have added jQuery in your page you can simply remove the div from the console with this code - $('.ytp-chrome-top').remove()
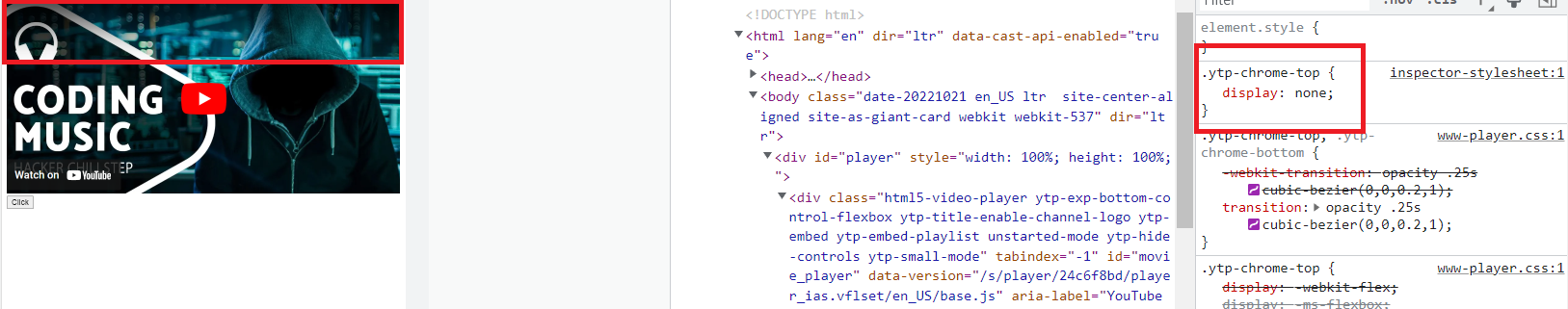
The another way to remove it with css, See the Image 2, I have added display: none to it and it's removed. But the main problem is, You can't define the code from your page, It'll not work. You have to run it after loading the page (Client Side). Is there any way to load a script in console after loading the page?? Or inject a CSS to the page after loading the page. I just wanted to put two lines of code, It'll solve the problem.
Note: Please don't suggest plyr.io or video.js They provide good players but the don't have the quality changing option.
Please help me out from this issue, It'll very helpful for me! Thank you in advance!
CodePudding user response:
Maybe you can use
window.addEventListener('DOMContentLoaded', (event) => {
//your removal code here
document.querySelector(".ytp-chrome-top").display = "none"
});
or with jQuery
$(function(){
// do this after dom is ready
$('.ytp-chrome-top').remove()
});
CodePudding user response:
Try this:
$(document).ready(function() {
$('.ytp-chrome-top').remove()
});