I am trying to create a donut chart with some interactive-ness in R using highcharts library.
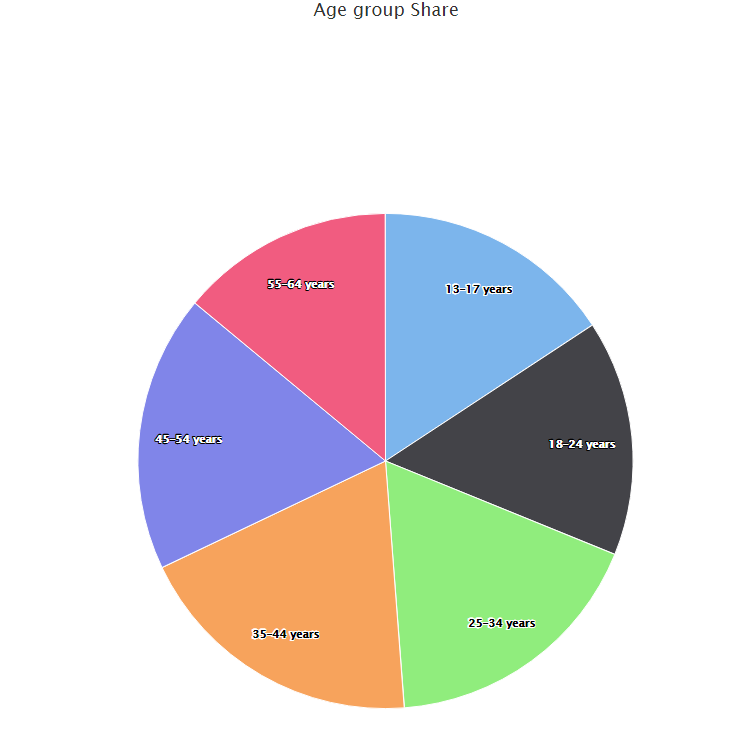
I have achieved a pie chart like below:
highchart() %>%
hc_add_series(type = "pie", data = age, hcaes(Age, Mean_percentage_viewed),
size = "60%", name = "Mean Percentage viewed", center = c(50, 50),
dataLabels = list(distance = -50,
formatter = JS("function () {
return this.y > 5 ? this.point.name : null;
}"))) %>%
hc_title(text = "Age group share")
Is there a way to convert it into a donut chart? I could not find other examples that could transform into a donut chart.
> dput(age)
structure(list(Age = c("13–17 years", "18–24 years", "25–34 years",
"35–44 years", "45–54 years", "55–64 years"), Views = c(0.38,
70.01, 20.2, 6.91, 2.37, 0.13), Mean_view_duration = c("0:01:51",
"0:02:25", "0:02:42", "0:02:58", "0:02:57", "0:02:23"), Mean_percentage_viewed = c(21.71,
21.23, 24.31, 26.36, 24.94, 19.27), Watch.Time.Hours = c(0.28,
67.14, 21.58, 8.11, 2.76, 0.12)), class = "data.frame", row.names = c(NA,
-6L))
CodePudding user response:
You could use an innerSize with hc_plotOptions like this:
library(highcharter)
library(dplyr)
highchart() %>%
hc_add_series(type = "pie", data = age, hcaes(Age, Mean_percentage_viewed),
size = "60%", name = "Mean Percentage viewed", center = c(50, 50),
innerSize="50%",
dataLabels = list(distance = -50,
formatter = JS("function () {
return this.y > 5 ? this.point.name : null;
}"))) %>%
hc_title(text = "Age group share") %>%
hc_plotOptions(
innersize="50%",
startAngle=90,
endAngle=90,
center=list('50%', '75%'),
size='110%')
Created on 2022-10-23 with reprex v2.0.2


](https://img.codepudding.com/202210/f5d05b1d6de24778aac85910f7844f02.png)