I'm using UI Kitten library for my React Native app UI, and when I add their icon pack the Android app errors, iOS works fine.
Android gets:
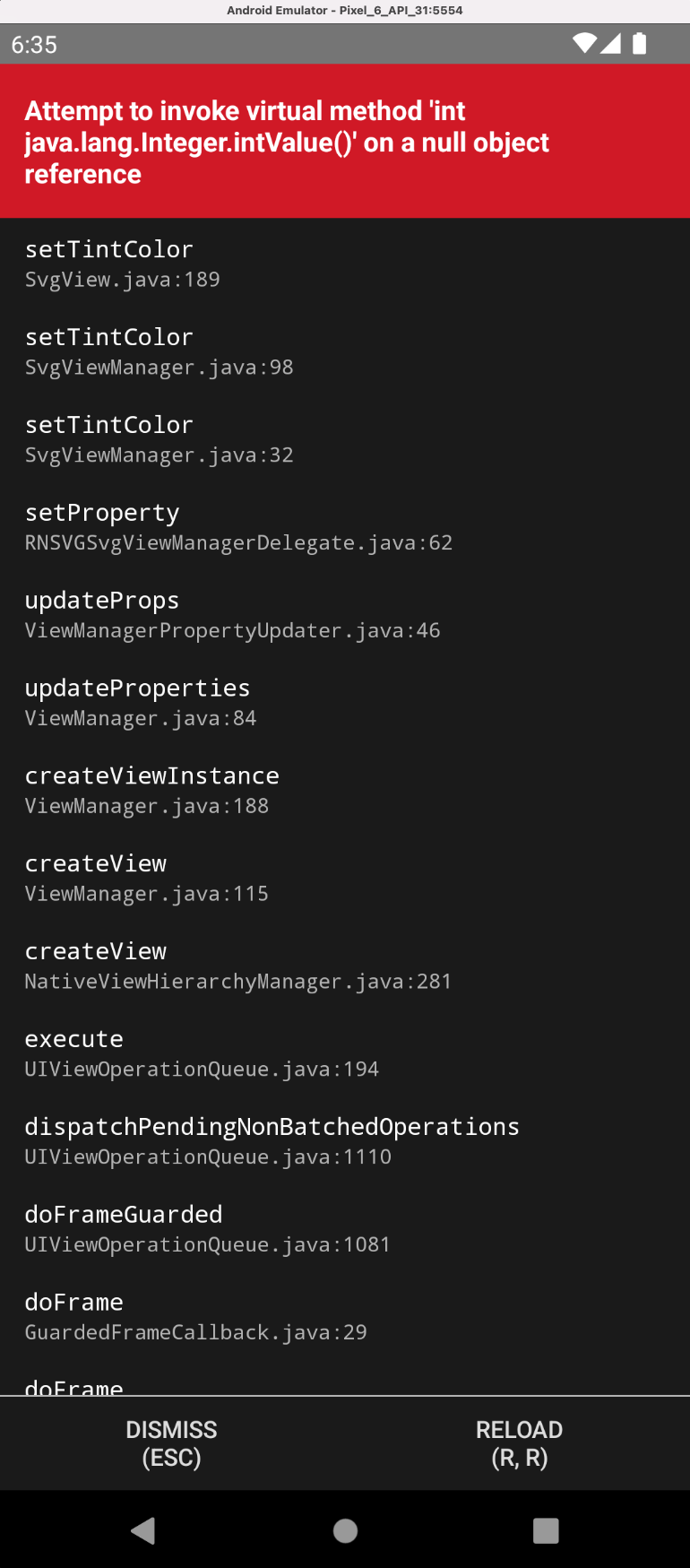
Attempt to invoke virtual method `int java.lang.Integer.intValue()` on a null object reference
The App.tsx:
import {EvaIconsPack} from '@ui-kitten/eva-icons';
export default () => (
<>
<IconRegistry icons={EvaIconsPack} />
<ApplicationProvider {...eva} theme={{...eva.light, ...theme}}>
<Layout style={styles.layout}>
<Button accessoryLeft={<Icon name="facebook" />}>
Login with Facebook
</Button>
</Layout>
</ApplicationProvider>
</>
);
This line is the problem:
<Icon name="facebook" />
When I remove it and leave the Button as
<Button>
Login with Facebook
</Button>
Android works again.
Any ideas?
CodePudding user response:
Looks like you need to provide a functional component like
<Button accessoryLeft={(props) => (<Icon {...props} name="facebook" />)}>