Why does my BottomNavigationBar ignore the background color I choose:
bottomNavigationBar: BlocBuilder<NavbarCubit, NavbarState>(
builder: (context, state) {
return BottomNavigationBar(
unselectedItemColor: Colors.green,
selectedItemColor: Colors.red,
backgroundColor: Colors.blueAccent,
//fixedColor: Colors.blue,
currentIndex: state.index,
showUnselectedLabels: false,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.fastfood_outlined),
label: "Hungrig?",
),
BottomNavigationBarItem(icon: Icon(Icons.sports_gymnastics), label: "Sport!"),
BottomNavigationBarItem(icon: Icon(Icons.do_not_disturb_on_total_silence), label: "Focus!"),
BottomNavigationBarItem(icon: Icon(Icons.construction), label: "Gadgets"),
],
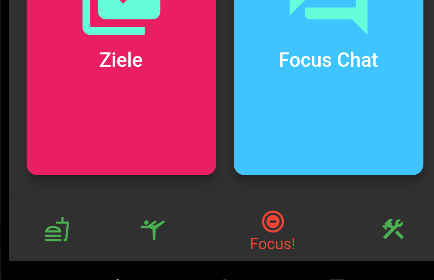
This is the result:
I tried to implement a Theme on it and I realized it was ignoring the color I added in the ThemeData. After that I tried to hard coded the color, but it still did not display the color I chose. How can I make it use the color I want?
CodePudding user response:
If your BottomNavigationBar's type not fixed you need to change canvasColor by wrap the BottomNavigationBar with Theme like this:
Theme(
data: ThemeData(
canvasColor: Colors.blueAccent,
),
child: BottomNavigationBar(
unselectedItemColor: Colors.green,
selectedItemColor: Colors.red,
currentIndex: 1,
showUnselectedLabels: false,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.fastfood_outlined),
label: "Hungrig?",
),
BottomNavigationBarItem(
icon: Icon(Icons.sports_gymnastics), label: "Sport!"),
BottomNavigationBarItem(
icon: Icon(Icons.do_not_disturb_on_total_silence),
label: "Focus!"),
BottomNavigationBarItem(
icon: Icon(Icons.construction), label: "Gadgets"),
],
),
)
but if your purpose is use fixed BottomNavigationBar you need to set that(as @OzanTaskiran mentioned in comment) like this and then it will work:
bottomNavigationBar: BottomNavigationBar(
unselectedItemColor: Colors.green,
selectedItemColor: Colors.red,
backgroundColor: Colors.blueAccent,
type: BottomNavigationBarType.fixed,// <--- add this
//fixedColor: Colors.blue,
currentIndex: 1,
showUnselectedLabels: false,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.fastfood_outlined),
label: "Hungrig?",
),
BottomNavigationBarItem(
icon: Icon(Icons.sports_gymnastics), label: "Sport!"),
BottomNavigationBarItem(
icon: Icon(Icons.do_not_disturb_on_total_silence),
label: "Focus!"),
BottomNavigationBarItem(
icon: Icon(Icons.construction), label: "Gadgets"),
],
),