I'm developing a project where there is an investigator and a sub-investigator, the question is that I wanted to disappear with the select in the second dropdown if it is selected with investigator, the problem is that the values are dynamic.

<div >
<div >
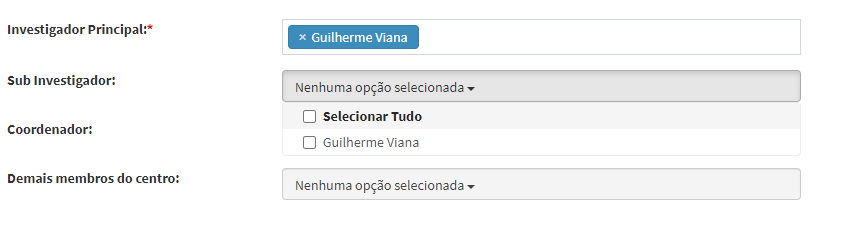
<label >Investigador Principal:<span >*</span></label>
</div>
<div >
@Html.ListBoxFor( model => model.InvestigadorIdList,new MultiSelectList(Model.InvestigadorIdList, "Value", "Text"), new { @class = "form-control select2 listas", id = "investigadorId",onchange="getSelectValue(this.value)" })
<span asp-validation-for="InvestigadorIdList" ></span>
</div>
</div>
<div >
<div >
<label >Sub Investigador:</label><br />
</div>
<div >
@Html.ListBoxFor( model => model.SubInvestigadoresListAux,new MultiSelectList(Model.SubInvestigadoresList, "Value", "Text"), new { @class = "form-control listas", multiple = "multiple", id = "subinvestigadorId" ,onchange="getSelectValue(this.value)" })
<span asp-validation-for="SubInvestigadoresListAux" ></span>
</div>
</div>
<div >
<div >
<label >Coordenador:</label>
</div>
<div id="coordDiv">
@Html.ListBoxFor(model => model.CoordenadoresListAux,new MultiSelectList(Model.CoordenadoresList, "Value", "Text"), new { @class = "form-control listas", multiple = "multiple", id = "coordenadores",onchange="getSelectValue(this.value)" })
<span asp-validation-for="CoordenadoresListAux" ></span>
</div>
</div>
This is my HTML selecting the list.
In jquery I'm lost, I made some attempts to block, but I can only block the field:
function getSelectValue(investigadorId) {
var teste = $('#investigadorId').find("selected").val();
if (investigadorId != '') {
$('#subinvestigadorId').prop('disabled', true);
}
}
Someone to help?
CodePudding user response:
I tried to remove all options of sub selectlist when you select a item in main selectlist them add all items which were not selected in main selectlist to sub selectlist as below:
Models:
public class CompanyMember
{
public int Id { get; set; }
public string Name { get; set; }
}
public class GroupMember
{
public int Id { get; set; }
public int GroupId { get; set; }
public string Name { get; set; }
}
public class SomeViewModel
{
public SomeViewModel()
{
CompanyMemberList = new List<CompanyMember>();
GroupMemberList = new List<GroupMember>();
}
public List<CompanyMember> CompanyMemberList { get; set; }
public List<GroupMember> GroupMemberList { get; set; }
}
controller:
public IActionResult MemberPage()
{
var vm = new SomeViewModel()
{
CompanyMemberList = new List<CompanyMember>()
{
new CompanyMember(){Id=1,Name="jiang"},
new CompanyMember(){Id=2,Name="yang"},
new CompanyMember(){Id=3,Name="li"},
new CompanyMember(){Id=4,Name="wang"},
new CompanyMember(){Id=5,Name="zhang"}
},
GroupMemberList = new List<GroupMember>()
{
new GroupMember(){Id=1,GroupId=1,Name="jiang"},
new GroupMember(){Id=3,GroupId=1,Name="li"},
new GroupMember(){Id=5,GroupId=1,Name="zhang"}
}
};
return View(vm);
}
View:
@model SomeViewModel
@{
var companyselectlist = new SelectList(Model.CompanyMemberList, "Id", "Name");
var groupselectlist = new SelectList(Model.GroupMemberList, "Id", "Name");
}
<select asp-for="CompanyMemberList" asp-items="companyselectlist" onchange="dynamicgroup()"></select>
<select asp-for=GroupMemberList asp-items="groupselectlist"></select>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script>
//get the array of value,text attr of sub selectlist
function GetGroupList() {
var grouparry = new Array();
$('#GroupMemberList').children().each(function () {
var obj = {}
obj['v'] = $(this).val()
obj['text'] = $(this).text()
grouparry.push(obj)
});
return grouparry;
}
var grouparr = GetGroupList();
function dynamicgroup()
{
//remove all options of sub selectlist
$("#GroupMemberList option").remove()
var somedic = grouparr
// get the value attr of selected options of main selectlist
var selectarr=new Array()
$("#CompanyMemberList option:selected").each(function () {
selectarr.push($(this).val())
})
//add the option item to sub selectlist if not selected in main select list
somedic.forEach((item, index, array) => {
if (($.inArray(item.v, selectarr)) == -1)
{
$("#GroupMemberList").append(new Option(item.text, item.v, false, false))
}
})
}
</script>
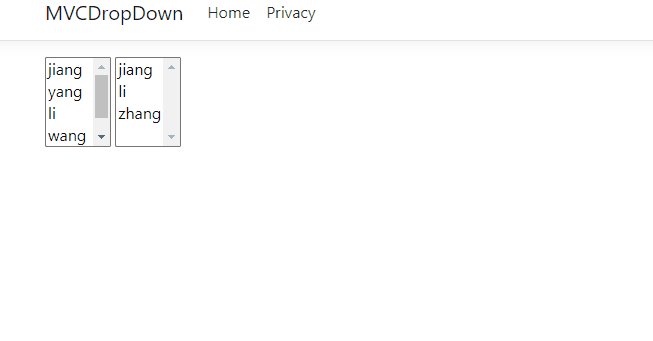
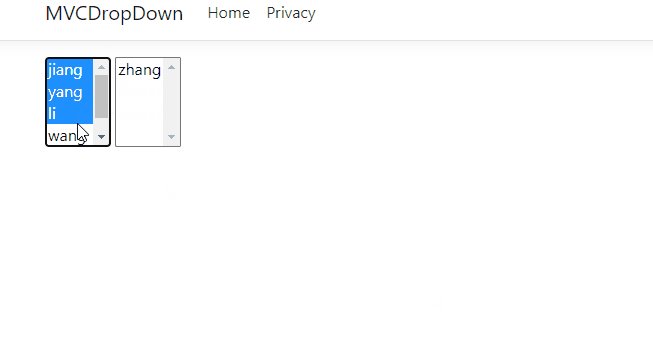
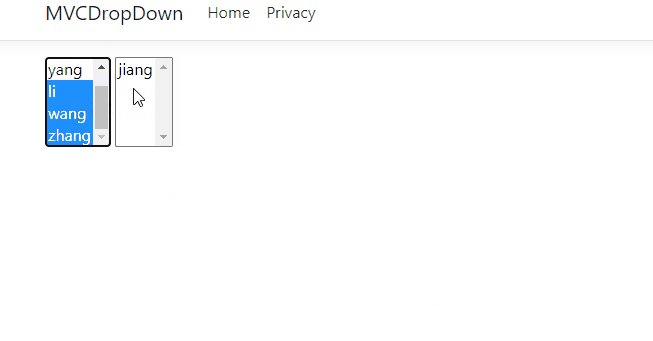
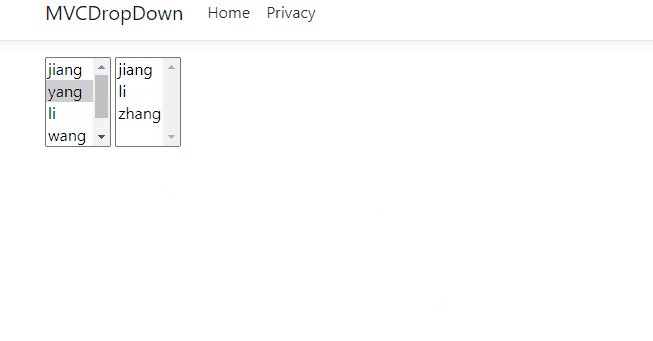
Result:
CodePudding user response:
thanks for your time friend, the issue here is that the values are dynamic and cannot be fixedly set =\