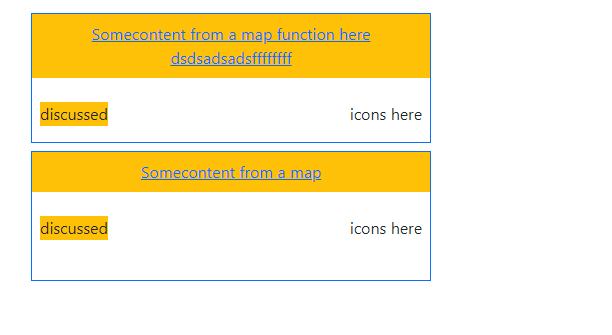
I have two divs and want to display the content of both divs in the same location. Since the text in the first div is longer and has an impact on where the body content is positioned, the two divs do not look alike.I want the position of second div body content like first div body content. Please see the SS that I have attached.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous"
/>
</head>
<body style="padding: 40px">
<div style="max-width: 400px ; height: 130px ">
<div >
<a href="">Somecontent from a map function here dsdsadsadsffffffff</a>
</div>
<div >
<div onclick="alert('hey')" >
<text > discussed </text>
<div onclick="alert('hey click me')">icons here</div>
</div>
</div>
</div>
<div style="max-width: 400px ; height: 130px;">
<div >
<a href="">Somecontent from a map</a>
</div>
<div onclick="alert('hey')">
<div >
<text > discussed </text>
<div onclick="alert('hey click me')">icons here</div>
</div>
</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3"
crossorigin="anonymous"
></script>
</body>
</html>CodePudding user response:
Remove your static height's then use the .py-3 class for 1rem of vertical padding on your .h-100 div.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous" />
</head>
<body style="padding: 40px">
<div style="max-width: 400px; height: 140px;">
<div >
<a href="">Somecontent from a map function here dsdsadsadsffffffff</a>
</div>
<div >
<div onclick="alert('hey')">
<text > discussed </text>
<div onclick="alert('hey click me')">icons here</div>
</div>
</div>
</div>
<div style="max-width: 400px; height: 140px;">
<div >
<a href="">Somecontent from a map</a>
</div>
<div onclick="alert('hey')">
<div >
<text > discussed </text>
<div onclick="alert('hey click me')">icons here</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>CodePudding user response:
If you don't want to change the height, the only thing I can see is to cut the text or to increase the width or your elements
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous"
/>
<style>
span {
width : 100%;
word-break: break-all;
overflow: hidden;
position: relative;
display: block;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
</head>
<body style="padding: 40px">
<div style="max-width: 400px ; height: 130px ">
<div >
<a href=""><span>Somecontent from a map function here dsdsadsadsffffffff<span></a>
</div>
<div >
<div onclick="alert('hey')" >
<text > discussed </text>
<div onclick="alert('hey click me')">icons here</div>
</div>
</div>
</div>
<div style="max-width: 400px ; height: 130px;">
<div >
<a href="">Somecontent from a map</a>
</div>
<div onclick="alert('hey')">
<div >
<text > discussed </text>
<div onclick="alert('hey click me')">icons here</div>
</div>
</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3"
crossorigin="anonymous"
></script>
</body>
</html>