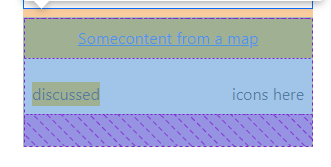
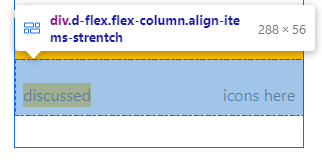
 Actually, I want to trigger a onClick on the body where discussion and icons are positioned. However, onClick on the body is not having any problems. The spacing area, however, is where it breaks. I wish to close this gap. but are unable to. Is there a fix for the space that would allow me to make the entire body clickable?
Actually, I want to trigger a onClick on the body where discussion and icons are positioned. However, onClick on the body is not having any problems. The spacing area, however, is where it breaks. I wish to close this gap. but are unable to. Is there a fix for the space that would allow me to make the entire body clickable?
<div style="max-width: 400px ; height: 130px;">
<div >
<a href="">Somecontent from a map</a>
</div>
<div onclick="alert('hey')">
<div >
<text > discussed </text>
<div onclick="alert('hey click me')">icons here</div>
</div>
</div>
</div>
CodePudding user response:
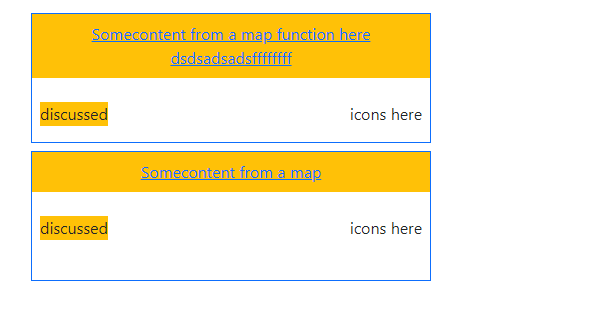
For the onclick div, you are not obliged to use flex position.
You can add h-100 to get 100% height
You can use this :
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div style="max-width: 400px ; height: 130px;">
<div >
<a href="">Somecontent from a map</a>
</div>
<div onclick="alert('hey')">
<div >
<text > discussed </text>
<div onclick="alert('hey click me')">icons here</div>
</div>
</div>
</div>
</body>