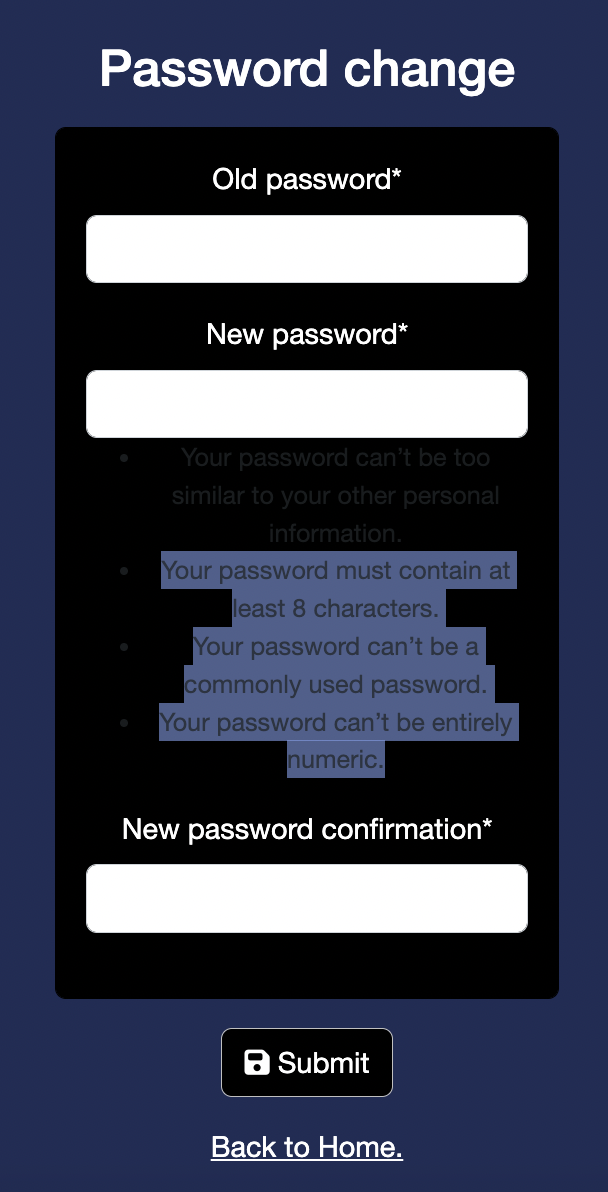
I have a password reset form (crispy form) in Django, I just changed background colour to black and text colour to white. But help text is remaining black as you can see:

I tried to assign CSS style with white colour, I even tried to assign white colour with id and JavaScript and setProperty(), but text is still remaining black.
My template:
{% extends "base.html" %}
{% load static %}
{% load crispy_forms_tags %}
{% block title %}Password change{% endblock %}
{% block styling %}
<link rel="stylesheet" href="{% static "styly_main.css" %}">
<style>
body {
background-color: #192444;
}
.c2 {
max-width: 280px;
background-color: black;
color: white !important;
border: black solid 1px;
border-radius: 6px;
padding: 1rem;
padding-bottom: 1.25rem;
margin: 1rem;
text-align: center;
margin-left: auto;
margin-right: auto;
}
.container {
max-width: 350px;
min-width: 340px;
}
</style>
{% endblock%}
{% block content %}
<div >
{% include "includes/header_main.html" %}
<div >
<div >
<div id="id1" >
<H3>Password change</h3>
<form method="post">
{% csrf_token %}
<div >
{{ form|crispy }}
</div>
<p>
<button type="submit" ><i ></i> Submit</button>
</p>
</form>
<p>
<a href="{% url 'index' %}" >Back to Home.</a>
</p>
</div>
</div>
</div>
{% include "includes/footer.html" %}
</div>
{% endblock %}
{% block script %}
<script>
const id1Elm = document.getElementById("id1");
id1Elm.style.setProperty('color', 'white', 'important');
</script>
{% endblock script %}
So is there some way how to change colour of help text?
CodePudding user response:
You can give all fonts inside the black block a white text color by using the following class;
.container.c1 * {
color: #fff;
}
If this is the crispy form with bootstrap the following class will do the trick
.alert,
.alert-danger,
.alert-danger .alert-link {
color: #fff;
}
