I create Vue2 app using Vuex. I added navbar and navigation drawer. There is a hamburger on the left side of the navbar which toggles navigation drawer. I can click on drawer's element and expand the drawer. The issue is that when I toggle a drawer then it disappears completely, the it appears again when hamburger is clicked again. What I want to achieve is to toggle a drawer (when expanded) in a way it's shrinked to minified version.I'll show what I got now:
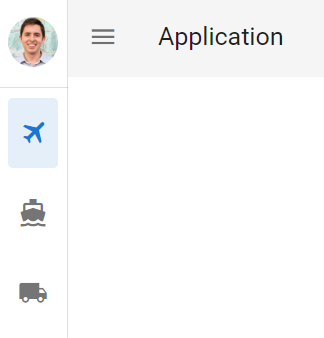
- initial view:
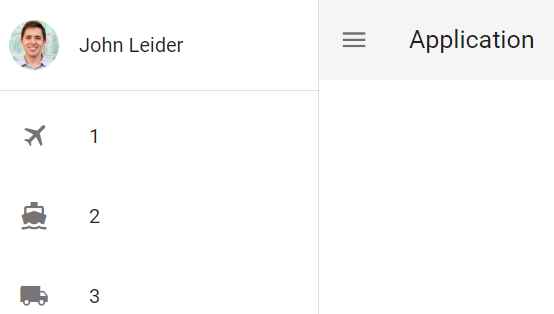
- I click on drawer's element (e.g. plane) to expand it:
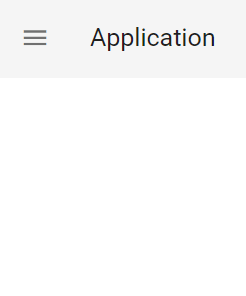
- I click the hamburger to shrink the drawer (to mini version with icons only):
And as you can see drawer is not visible, it disappears. And here is the example app where you see what I bear in mind. Look how navigation drawer and hamburger works: https://demos.creative-tim.com/vue-paper-dashboard-pro/?_ga=2.12802551.151259280.1666643495-739984285.1666643495#/admin/overview
Here is my code:
Navbar.vue:
<template>
<v-app-bar app>
<v-app-bar-nav-icon @click="setDrawer"></v-app-bar-nav-icon>
<v-toolbar-title>Application</v-toolbar-title>
</v-app-bar>
</template>
<script>
import { mapState, mapMutations } from 'vuex'
export default {
methods: {
...mapMutations('custom', ['setDrawer'])
}
}
</script>
NavDrawer.vue
<template>
<v-navigation-drawer
app
:mini-variant.sync="mini"
v-model="toggleDrawer"
>
<v-list>
<v-list-item >
<v-list-item-avatar>
<v-img src="https://randomuser.me/api/portraits/men/85.jpg"></v-img>
</v-list-item-avatar>
<v-list-item-title>John Leider</v-list-item-title>
</v-list-item>
</v-list>
<v-divider></v-divider>
<v-list
nav>
<v-list-item-group
v-model="selectedItem"
color="primary"
>
<v-list-item
v-for="item in items"
:key="item.title"
>
<v-list-item-icon>
<v-icon> {{ item.icon }} </v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title> {{ item.text }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list-item-group>
</v-list>
</v-navigation-drawer>
</template>
<script>
import { mapState } from 'vuex'
export default {
data () {
return {
selectedItem: 0,
mini: true,
items: [
{ text: "1", icon: "mdi-airplane" },
{ text: "2", icon: "mdi-ferry" },
{ text: "3", icon: "mdi-truck" }
]
}
},
computed: {
...mapState('custom', ['toggleDrawer']),
}
}
</script>
Vuex - custom.js:
const state = {
toggleDrawer: true,
};
const mutations = {
setDrawer: (state) => state.toggleDrawer = !state.toggleDrawer
};
export default {
namespaced: true,
state,
mutations
};
CodePudding user response:
Replace :mini-variant.sync="mini" with :mini-variant.sync="toggleDrawer" and remove the v-model. This binds your Vuex store's variable with Vuetify's default expand/collapse behaviour. Moreover, you can remove "mini" from your data attributes.