Main Goal: I want to view the whole details of my specific row data in my table into a new form(input text) based on their ID.
Here is my code to fetch my data into table
<?php
include 'connection.php';
$query = "SELECT * FROM appointment WHERE request_status = 2 AND appoint_active = 1";
$run = mysqli_query($conn,$query);
?>
<div >
<div >
<div >
<div >Listing All Services</div>
<div >
<table id="manageMainteTable" style="width:100%;">
<tr>
<th style="text-align: center;">Service ID</th>
<th style="text-align: center; width:150px;">Order Date</th>
<th style="text-align: center;">Client Name</th>
<th style="text-align: center;">Contact</th>
<th style="text-align: center;">Client Product</th>
<th style="text-align: center;">No. of Items</th>
<th style="text-align: center; width:150px;">Due Date</th>
<th style="text-align: center;">Service Status</th>
<th style="text-align: center;">Action</th>
</tr>
<?php
if ($num = mysqli_num_rows($run)>0) {
while ($result = mysqli_fetch_assoc($run)) {
echo "
<tr>
<td>".$result['appoint_id']."</td>
<td>".$result['order_date']."</td>
<td>".$result['customer_name']."</td>
<td>".$result['customer_contact']."</td>
<td>".$result['item_type']."</td>
<td>".$result['quantity']."</td>
<td>".$result['due_date']."</td>";
if($result['appoint_status'] == 2 ){
echo"<td><label class='label label-success'>Finished</label></td>";
} else {
echo"<td><label class='label label-danger'>On Going</label</td>";
}
if($result['appoint_status'] == 2 ){
echo "<td>
<button class='btn btn-sm btn-info edit_cat' data-toggle='modal' data-target='#addProductModal'> VIEW </button>
<a href='php_action/finishAppointRemove.php?appoint_id=".$result['appoint_id']."' class='btn btn-sm btn-success edit_cat' id='dltbtn'>Remove</a></td>";
} else {
echo "<td>
<button class='btn btn-sm btn-info edit_cat' data-toggle='modal' data-target='#addProductModal'>VIEW</button>
<a href='php_action/finishAppoint.php?appoint_id=".$result['appoint_id']."' class='btn btn-sm btn-success edit_cat' id='fnhbtn'>Finished</a></td>";
}
}
}
?>
</tr>
</table>
</div>
</div>
</div>
</div>
So what i want is when i click this button **
<button class='btn btn-sm btn-info edit_cat' data-toggle='modal' data-target='#addProductModal'> VIEW </button>
** The corresponding row will fetch its data into input boxes.
<div tabindex="-1" role="dialog" id="addProductModal">
<div role="document">
<div >
<div >
<h4 >Full Details</h4>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form id="submitProductForm" action="php_action/updateMainte.php" method="POST">
<div >
<div id="add-product-messages"></div>
<div >
<label for="appointID">Appoint ID:</label>
<div >
<input type="number" id="appointID" name="appoint" placeholder="Appoint ID" value="<?php echo $row['appoint_id'];?>" required>
</div>
</div>
<div >
<label for="customerName">Customer Name:</label>
<div >
<input type="text" id="customerName" name="customerName" placeholder="Customer Name" required>
</div>
</div>
<div >
<label for="contact">Contact Number:</label>
<div >
<input type="text" id="contact" name="contact" placeholder="Contact #" required>
</div>
</div>
<div >
<label for="item_type">Item/s Type:</label>
<div >
<input type="text" id="item_type" name="item_type" placeholder="Items" required>
</div>
</div>
<div >
<label for="quantity">Quantity:</label>
<div >
<input type="number" id="quantity" name="quantity" placeholder="Quantity" min="1" required>
</div>
</div>
<div >
<label for="due">Due Date:</label>
<div >
<input type="text" id="due" name="due" placeholder=" Due Date" required>
</div>
</div>
<div >
<label for="worker" required>Assinged Worker/s:</label>
<div >
<select id="worker" name="worker">
<option value="">---Select---</option>
<?php
$sql = "SELECT brand_id, brand_name FROM brands WHERE brand_status = 1 AND brand_active = 1";
$result = $connect->query($sql);
while ($row = $result->fetch_array()){
echo "<option value='".$row[0]."'>".$row[1]."</option>";
}
?>
</select>
</div>
</div>
<div >
<button type="submit" id="createProductBtn" data-loading-text="Loading..">Update Information</button>
<button type="button" data-dismiss="modal">Close</button>
</div>
</div>
}
}
</form>
</div>
</div>
</div>
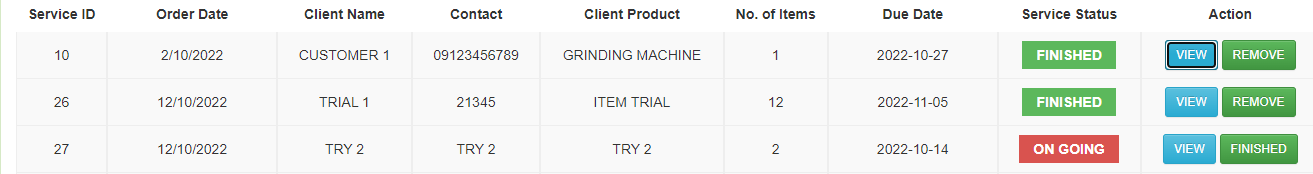
This is the visual example of my table.
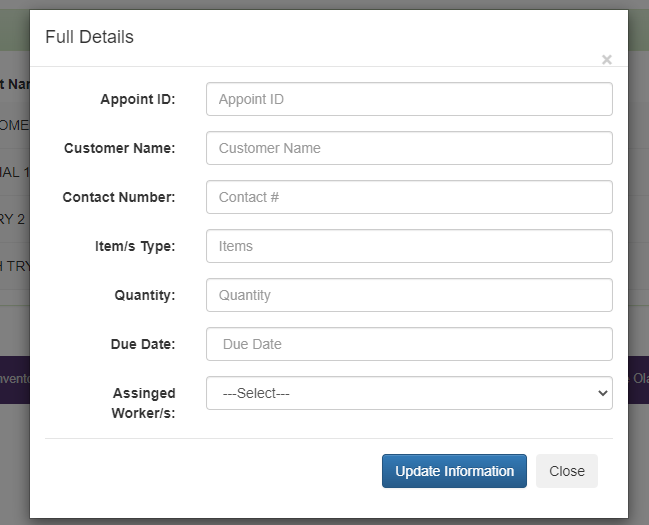
And when i click the view button
So what i want is to automatically fetch the correspoding row of the view button that i just clicked. Im kinda new to coding so im not really sure what i need to do that. Thanks and sorry for convenience.
CodePudding user response:
- Step 1: Add a appoint_id (i.e. unique id ) to view button using data attribute.
In Your Case data-appoint='".$result['appoint_id']."'
echo "<td>
<button class='btn btn-sm btn-info edit_cat' data-appoint='".$result['appoint_id']."' data-toggle='modal' data-target='#addProductModal'> VIEW </button>";
-Step 2: Add a onclick event listener to view button. In Your Case
$(".edit_cat").click(function(){
let service_id=$(this).data('appoint');
console.log(service_id);
});
- so you can able to access service id in function so add ajax or fetch api to request the source and get data from it. And add Data to desired Input