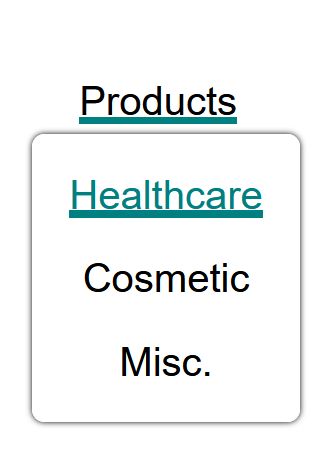
I've finally succeeded in making my first dropdown menu thanks to the people in my previous post. I only have one problem left before I move on to making the main content and footer, the bottom border still appears in my dropdown menu.
* {
margin: 0;
padding: 0;
background-color: white;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
header {
background-color: rgb(255, 255, 255);
height: 600px;
}
.navbar {
width: 85%;
margin: auto;
padding: 60px 0;
display: flex;
align-items: center;
justify-content: space-between;
}
.logo {
width: 160px;
cursor: pointer;
margin-right: auto;
}
.navbar .dropdown {
display: none;
box-shadow: 0px 0px 2px #000;
border-radius: 5px;
left: -30%;
}
.navbar ul li:hover .dropdown {
display: block;
}
.navbar>ul>li {
position: relative;
}
.navbar>ul>li>.dropdown {
position: absolute;
top: 1.4em;
}
.navbar .dropdown li {
display: block;
margin: 15px;
text-align: center;
}
.navbar ul li {
list-style: none;
display: inline-block;
margin: 0 20px;
position: relative;
}
.navbar ul li a {
text-decoration: none;
color: black;
border-bottom: 0px;
}
.navbar ul li a:hover {
color: teal;
}
.navbar ul li::after {
content: '';
height: 3px;
width: 0;
background: teal;
position: absolute;
left: 0;
bottom: 0px;
transition: 0.5s;
}
.navbar ul li:hover::after {
width: 100%;
}
button {
list-style: none;
border: none;
background: teal;
padding: 10px 20px;
border-radius: 30px;
color: white;
font-size: 15px;
transition: 0.4s;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MediCare</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div >
<div >
<img src="icon.png" >
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a>
<ul >
<li><a href="#">Healthcare</a></li>
<li><a href="#">Cosmetic</a></li>
<li><a href="#">Misc.</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Register</a></li>
</ul>
<button type="button"><a href="#"></a>Login</button>
</div>
</div>
</header>
</body>
</html>I already tried adding bottom-border: 0px in .navbar ul li a but to no avail.
CodePudding user response:
The rule .navbar ul li::after selects all children, if you just want to select the first child then use .navbar > ul > li::after instead.
Markup showing all changes below:
* {
margin: 0;
padding: 0;
background-color: white;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
header {
background-color: rgb(255, 255, 255);
height: 600px;
}
.navbar {
width: 85%;
margin: auto;
padding: 60px 0;
display: flex;
align-items: center;
justify-content: space-between;
}
.logo {
width: 160px;
cursor: pointer;
margin-right: auto;
}
.navbar .dropdown {
display: none;
box-shadow: 0px 0px 2px #000;
border-radius: 5px;
left: -30%;
}
.navbar ul li:hover .dropdown {
display: block;
}
.navbar>ul>li {
position: relative;
}
.navbar>ul>li>.dropdown {
position: absolute;
top: 1.4em;
}
.navbar .dropdown li {
display: block;
margin: 15px;
text-align: center;
}
.navbar ul li {
list-style: none;
display: inline-block;
margin: 0 20px;
position: relative;
}
.navbar ul li a {
text-decoration: none;
color: black;
border-bottom: 0px;
}
.navbar ul li a:hover {
color: teal;
}
/* Changed this from .navbar ul li::after */
.navbar>ul>li::after {
content: '';
height: 3px;
width: 0;
background: teal;
position: absolute;
left: 0;
bottom: 0px;
transition: 0.5s;
}
/* Changed this from .navbar ul li:hover::after */
.navbar>ul>li:hover::after {
width: 100%;
}
button {
list-style: none;
border: none;
background: teal;
padding: 10px 20px;
border-radius: 30px;
color: white;
font-size: 15px;
transition: 0.4s;
}<header>
<div >
<div >
<img src="https://www.fillmurray.com/160/160/" >
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a>
<ul >
<li><a href="#">Healthcare</a></li>
<li><a href="#">Cosmetic</a></li>
<li><a href="#">Misc.</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Register</a></li>
</ul>
<button type="button"><a href="#"></a>Login</button>
</div>
</div>
</header>