I'm trying to use @mui/material/Grid layout for a use case,
In my Report component, I want to have the Bar and Line charts in one block
and the Doughnut and PolarArea charts in another,
I tried applying CSS by adding, style = {{display: "inline-block"}},
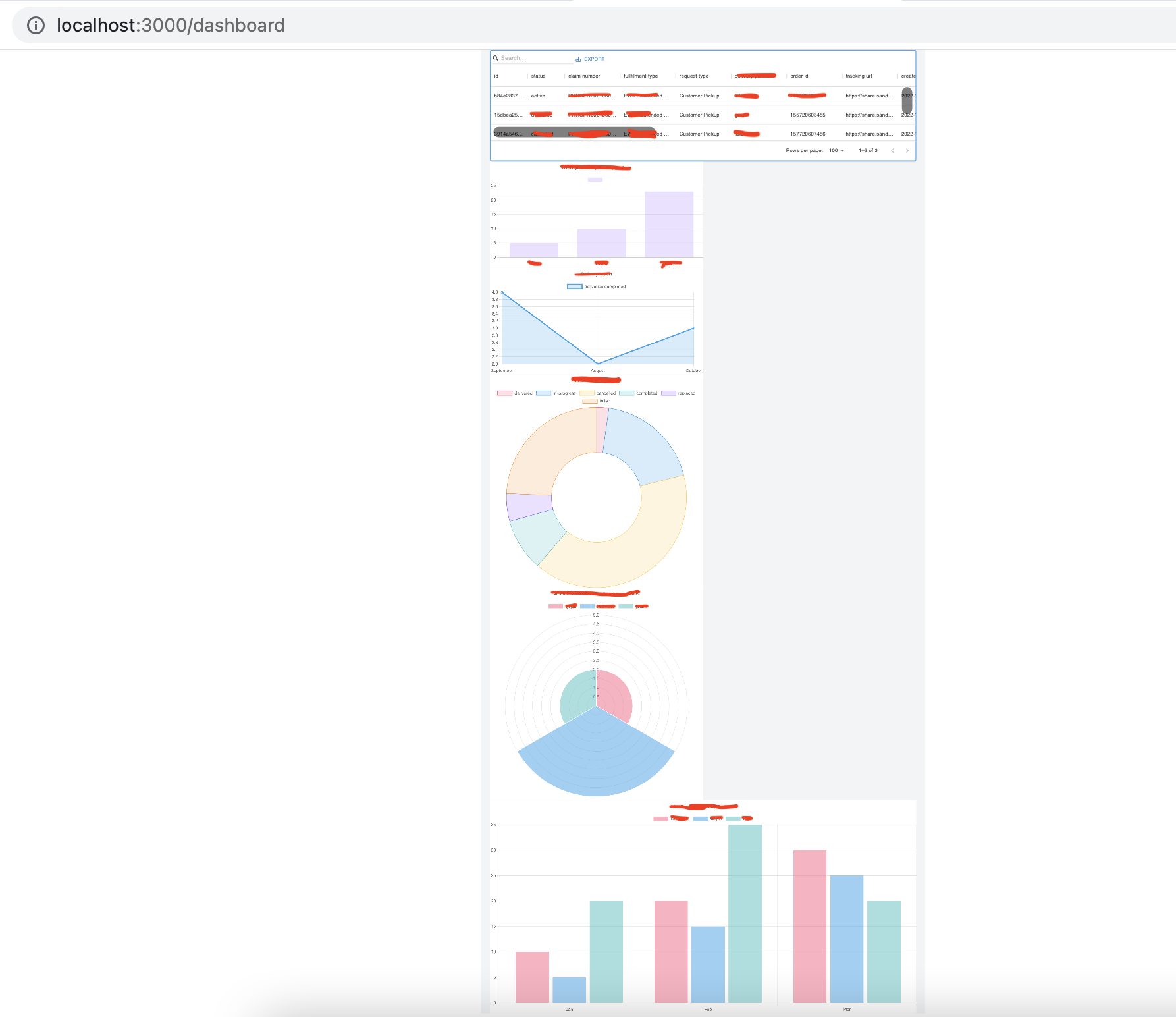
But the UX looks like this -

By code is like this on a high level -
App.js -
function App() {
return (
<Router>
<Container style={{backgroundColor: '#F3F4F6'}}>
<Grid container spacing={0.5} >
<Grid item xs={12}>
<Routes>
<Route path='/' element={<SignIn />}/>
<Route path='/dashboard' element={<Dashboard/>}/>
</Routes>
</Grid>
</Grid>
</Container>
</Router>
);
}
Dashboard.js component -
const Dashboard = () => {
return (<>
<Grid item xs={12}>
<Table/>
</Grid>
<Grid item xs={12}>
<Report/>
</Grid>
</>
)}
Report.js component -
export function Report() {
return <>
<Grid item xs={6}>
<Bar options={barChartOptions} data={barChartData} style={{backgroundColor: 'white'}}/>
</Grid>
<Grid item xs={6}>
<Line options={areaChartOptions} data={areaChartData} style={{backgroundColor: 'white'}}/>
</Grid>
<Grid item xs={6}>
<Doughnut options={doughnutOptions} data={doughnutChatData} style={{backgroundColor: 'white'}}/>
</Grid>
<Grid item xs={6}>
<PolarArea options={polarAreaOptions} data={polarAreaData} style={{backgroundColor: 'white'}}/>
</Grid>
<Grid item xs={12}>
<Bar options={groupedBarOptions} data={groupedBarData} style={{backgroundColor: 'white'}}/>
</Grid>
</>
}
CodePudding user response:
You should wrap up the Grid items with a Grid container.
export function Report() {
return <>
<Grid container>
<Grid item xs={6}>
<Bar options={barChartOptions} data={barChartData} style={{backgroundColor: 'white'}}/>
</Grid>
<Grid item xs={6}>
<Line options={areaChartOptions} data={areaChartData} style={{backgroundColor: 'white'}}/>
</Grid>
</Grid>
<Grid container>
<Grid item xs={6}>
<Doughnut options={doughnutOptions} data={doughnutChatData} style={{backgroundColor: 'white'}}/>
</Grid>
<Grid item xs={6}>
<PolarArea options={polarAreaOptions} data={polarAreaData} style={{backgroundColor: 'white'}}/>
</Grid>
</Grid>
<Grid item xs={12}>
<Bar options={groupedBarOptions} data={groupedBarData} style={{backgroundColor: 'white'}}/>
</Grid>
</>
}
