I am passing a query string to my ASP.NET Core MVC web simulator:
window.location.href = "https://localhost:7064/PaymentGateWayBillDesk/HitPaymentGateWay?queryString=" data;
How to read the query string when click on the button?
public virtual async Task<IActionResult> HitPaymentGateWay(string queryString)
{
String[] token = queryString.Split('|');
if (token.Length == 22)
{
merchantId = token[0].ToString();
subscriberid = token[1].ToString();
txnReferenceNo = token[2].ToString();
bankReferenceNo = token[3].ToString();
txnAmount = token[4].ToString();
totalTxnAmount = txnAmount;
bankId = token[5].ToString();
bankMerchantId = token[6].ToString();
itemCode = token[9].ToString();
txnDate = token[13].ToString();
authStatus = token[14].ToString();
authStatusId = 1;
settlementType = token[15].ToString();
RU = token[21].ToString();
}
var vm = new PaymentDetailsModel()
{
ReturnUrl = RU
};
return View(vm);
}
CodePudding user response:
Try:
window.location.href = "https://localhost:7064/PaymentGateWayBillDesk/HitPaymentGateWay?queryString= data";
or:
window.location.href = "https://localhost:7064/PaymentGateWayBillDesk/HitPaymentGateWay?queryString=" "data";
result:
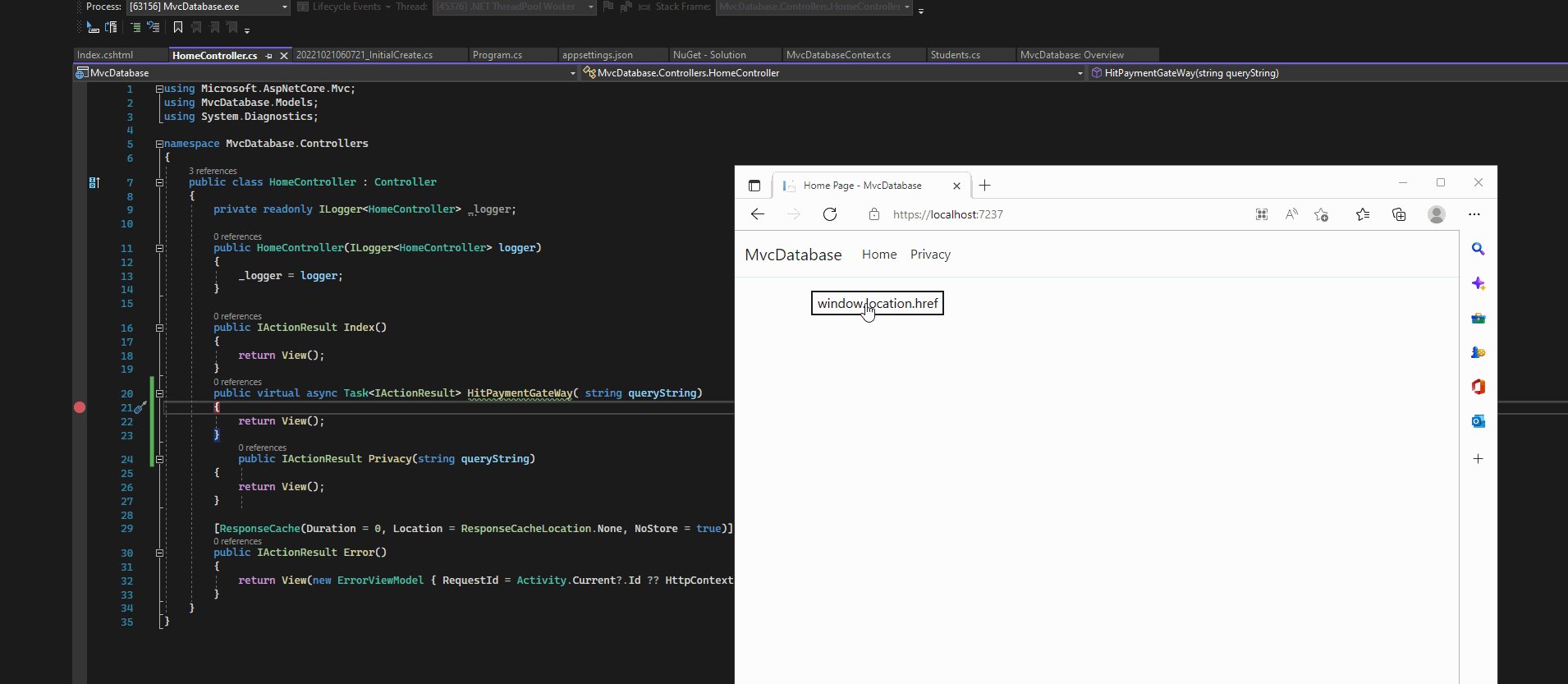
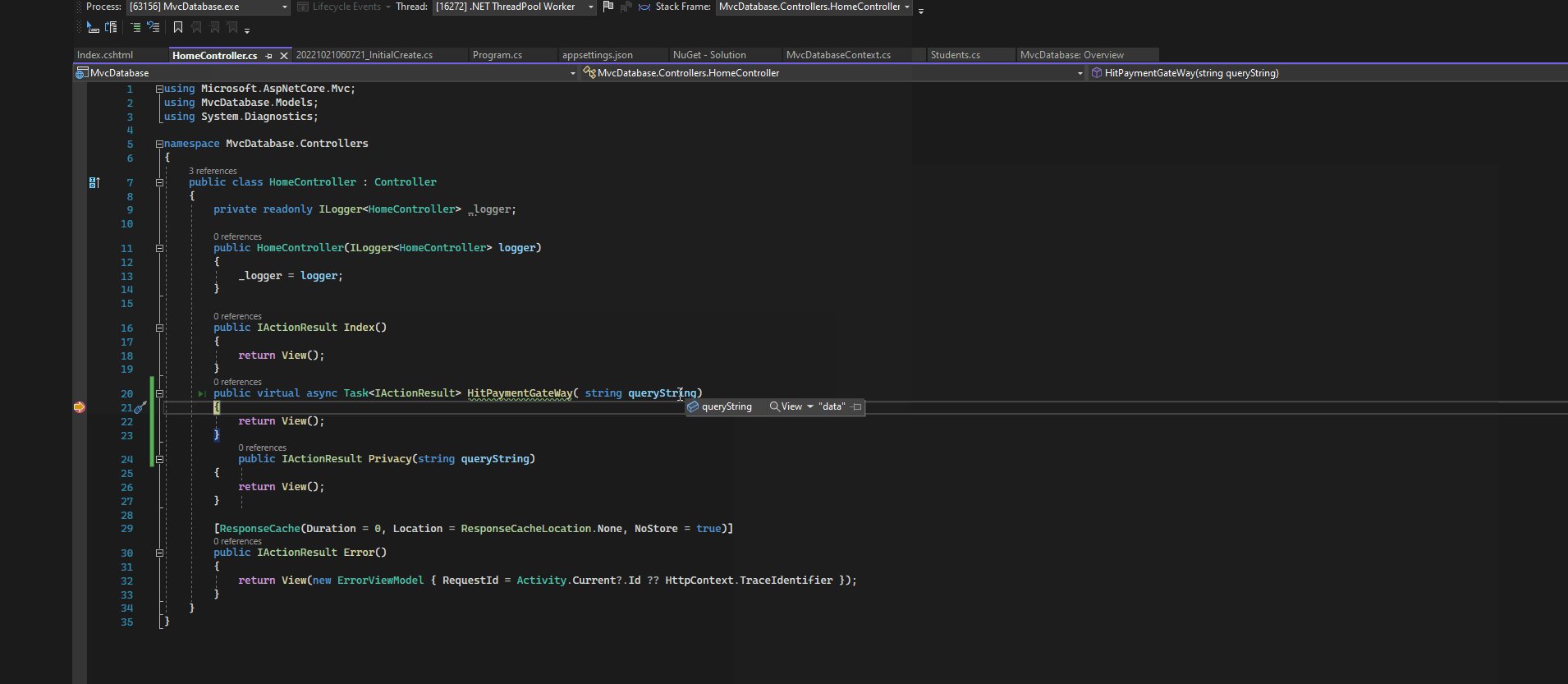
A demo you can refer to it:
Index view:
<button onclick="go2()">window.location.href</button>
<script>
//function go2() { window.location.href = "https://localhost:7237/Home/HitPaymentGateWay?queryString= data"; }
function go2() { window.location.href = "https://localhost:7237/Home/HitPaymentGateWay?queryString=" "data"; }
</script>
result: