I have a very simple plotly graph for which I would like to put the company logos instead (or both) of their names on the Y axis
library(plotly)
plot_ly(
y = c("company_1", "company_2", "company_3", "company_4", "company_5"),
x = c(20, 14, 23, 6, 28),
name = "companies",
type = "bar"
)
For example, we can imagine that the companies are Facebook, Twitter, Apple, Microsoft and Tesla I have images (logo) in png format.
Is there a way to do this?
CodePudding user response:
This isn't something you'll be able to do strictly in R. However, if you use the function onRender from htmlwidgets, you can do it.
I added margin so the images would fit. However, the plot is exactly as you provided it. Make sure that if/when you make changes you respect the whitespace shown here. HTML and Javascript won't understand if the attributes are smashed together.
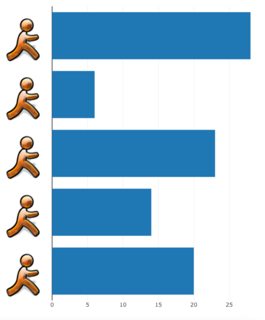
The first code & plot uses an image that is on the web. The next code & plot uses a local file. That way you can use whichever method applies in your situation.
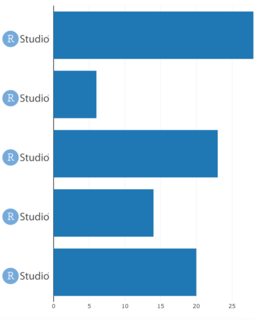
Images via Hyperlink
plot_ly(
y = c("company_1", "company_2", "company_3", "company_4", "company_5"),
x = c(20, 14, 23, 6, 28),
name = "companies",
type = "bar") %>%
layout(margin = list(l = 120, r = 20, t = 20, b = 50)) %>%
htmlwidgets::onRender("function(){
gimme = document.querySelectorAll('g.ytick'); /* get the text positions on y-axis */
imTag1 = '<image width=\"100\" height=\"100\" ' /* pre-build the HTML */
imTag2 = ' href=\"https://www.rstudio.com/wp-content/uploads/2018/10/RStudio-Logo-Flat.png\" />'
for(i = 0; i < gimme.length; i ) {
zz = gimme[i].firstChild.getAttribute('transform'); /* get position on page*/
yy = gimme[i].firstChild.getAttribute('y');
yy = yy * -10;
img = imTag1 'x=\"10\" y=\"' yy '\" transform=\"' zz '\"' imTag2;
gimme[i].innerHTML = img; /* replace the text tag */
}
}")