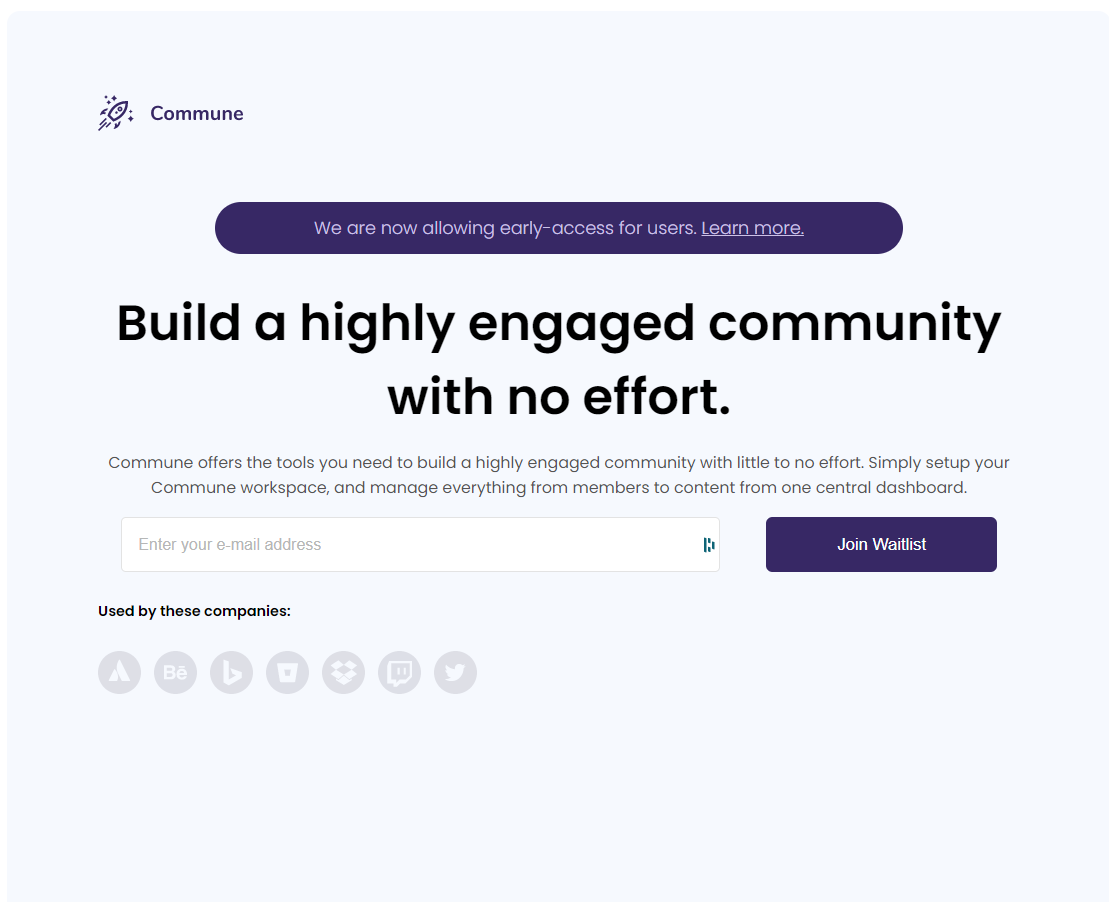
I made a responsive web page and started from phones and small devices first then moved up to desktops view. But the problem is when I began designing how it should look on desktops and big screens I thought that I had only to make my nav bar displays again by changing this CSS line inside media queries to #myLinks {display: block;} or #myLinks {display: flex;} so it becomes visible again, yet nothing is happening. Note that the display value was set to none because in phones and tablets the nav bar could only show up by clicking the burger icon. And in desktops, I don't want the menu icon to be displayed and I want the nav bar to be displayed as a row on top of the page.
Link to the full code inside my GitHub repository : 
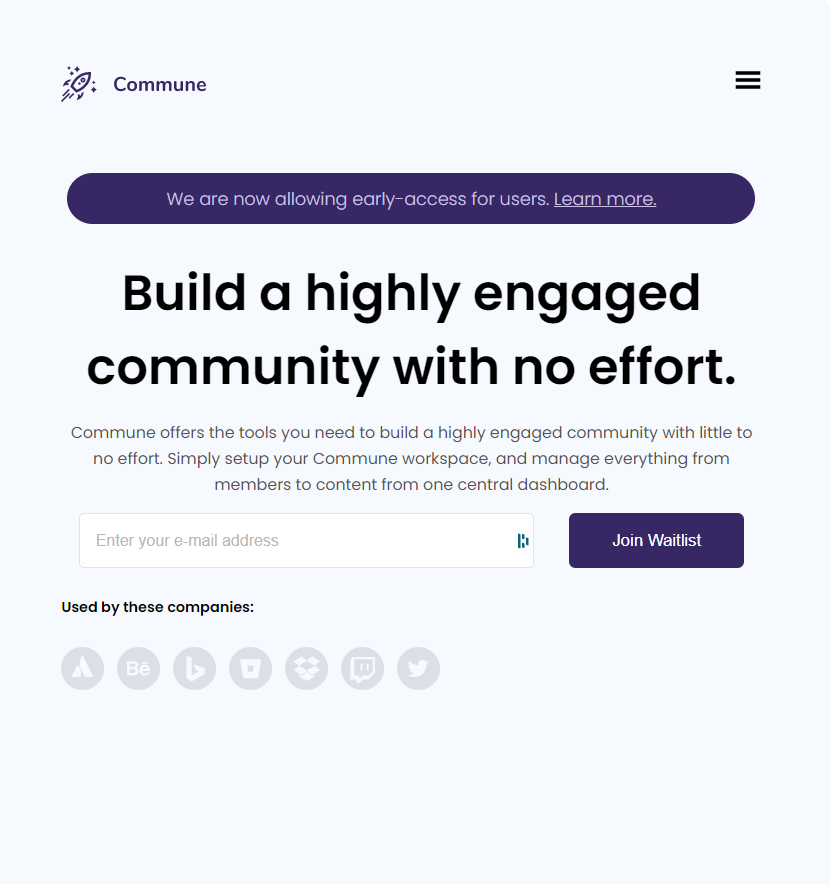
And this how it displays in smaller screens
CodePudding user response:
CHANGED ANSWER:
You should avoid changing the DOM directly if you are using React. You should instead use the api that React provides to achieve the desired functionality. Below is a fast solution I came up with, it could probably be done better but I dont work with plain css much so this is the best I could come up with.
CSS:
.mylinks{
display: block;
}
.topnav{
display: flex;
}
.topnavhide{
display: none;
}
#navbarlogo {
margin: 1rem 0 4rem 0;
}
.logo-menu {
display: flex;
justify-content: space-between;
}
nav {
text-decoration: none;
background: black;
border-radius: 0.5rem;
margin: 1rem 0;
}
.icon {
color: black;
}
.logo {
display: inline-block;
}
li a:link {color:#FFFAFA;}
li a:visited {color:#FFFAFA;}
li {
padding: 1rem;
}
@media screen and (min-width: 1024px) {
.mylinks{
display: flex;
}
nav {
margin: 0;
background: var(--color-bg);
}
li a:link {color:var(--color-primary);}
li a:visited {color:var(--color-primary);}
.icon {
display: none;
}
#navbarlogo {
display: flex;
justify-content: space-between;
}
.topnav{
display: flex;
}
.topnavhide{
display: flex;
}
#navbarlogo {
}
}
Javascript:
import React, {useState} from 'react'
import './navbarlogo.css'
import logo from '../../assets/Logo.svg'
import {GiHamburgerMenu} from 'react-icons/gi'
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"></link>
const Navbarlogo = () => {
const [displayTopNav, setDisplayTopNav] = useState(false)
return (
<div id='navbarlogo'>
<div className="logo-menu">
<div className='logo'>
<img src={logo} alt="" />
</div>
<a href="#" onClick={() => setDisplayTopNav(!displayTopNav)}>
<GiHamburgerMenu size = '28'/>
</a>
</div>
<nav className={displayTopNav === true ? "topnav" : "topnavhide"}>
<ul className="mylinks">
<li><a href="#">Features</a></li>
<li><a href="#">Affiliates</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Communities</a></li>
<li><a href="#">Join Waitlist</a></li>
</ul>
</nav>
</div>
)
}
export default Navbarlogo