I got this error while I am writing dark mode for tailwind in react. it says
Type '{ <S>(initialState: S | (() => S)): [S, Dispatch<SetStateAction<S>>]; <S = undefined>(): [S | undefined, Dispatch<SetStateAction<S | undefine
I am new to typescript, can anyone tell me how to resolve it?
I give some try after reading some documentation but didn't get the result. const setTheme: DispatchString; but it didn't work.
CodePudding user response:
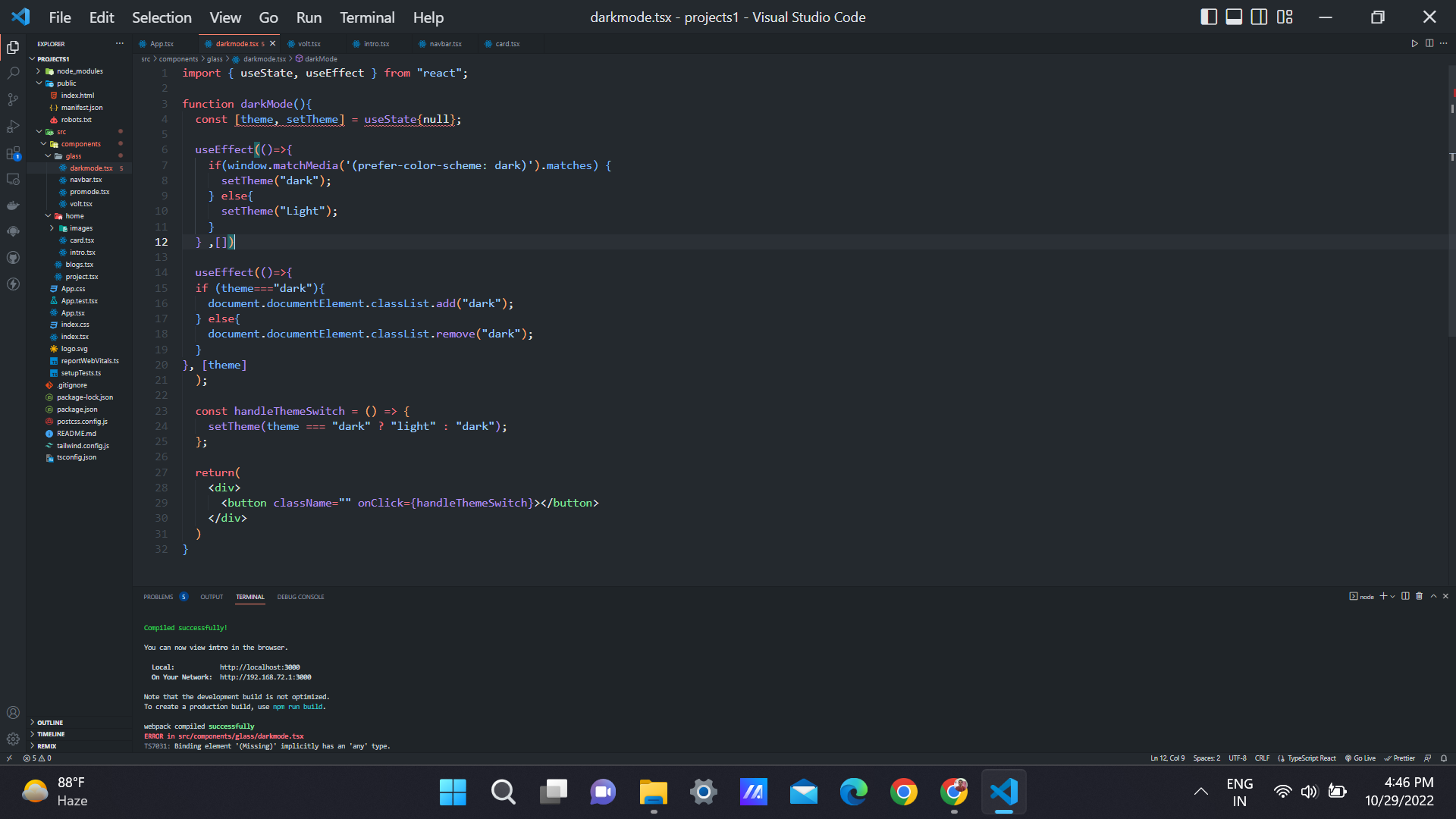
Hey Aman change useState{null} to useState(null)