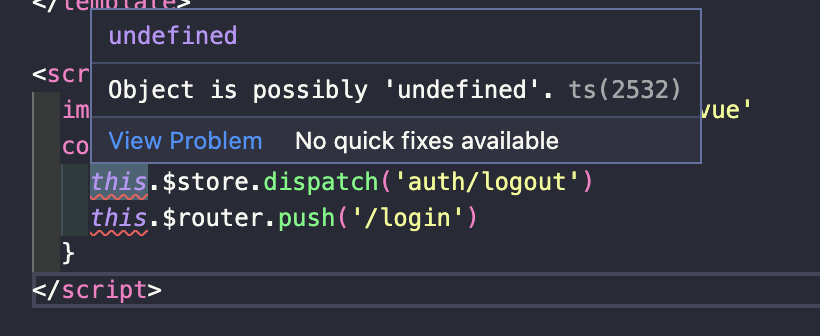
When I try change my scripts on script setup method - I getting error like on screen. On the other hand, with export default and without <script setup> , this error has gone. In Vue docs I can't find this decision
Code:
<template>
<button @click.prevent="logOut">LogOut</button>
<RouterView />
<DarkMode />
</template>
<script setup lang="ts">
import DarkMode from './components/DarkMode.vue'
const logOut = () => {
this.$store.dispatch('auth/logout')
this.$router.push('/login')
}
</script>
<style lang="scss"></style>
CodePudding user response:
There is no this in <script setup> or in setup().
setup()itself does not have access to the component instance - this will have a value ofundefinedinsidesetup()(and<script setup>). You can access Composition-API-exposed values from Options API, but not the other way around.
Please refer here on how to use Vue Router with Composition API
And here for Vuex & Composition API
CodePudding user response:
There is no this keyword in <script setup>. Instead, it uses hooks for lifecycle methods, reactivity, router and stores among other things.
import { ref, onMounted } from 'vue';
import { useRoute } from 'vue-router';
import { useMyStore } from '../stores/myStore';
const route = useRoute();
const myStore = useMyStore();
const input = ref('');
onMounted(() => {
console.log('onMounted');
})
Resources: